<template>
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-heading">
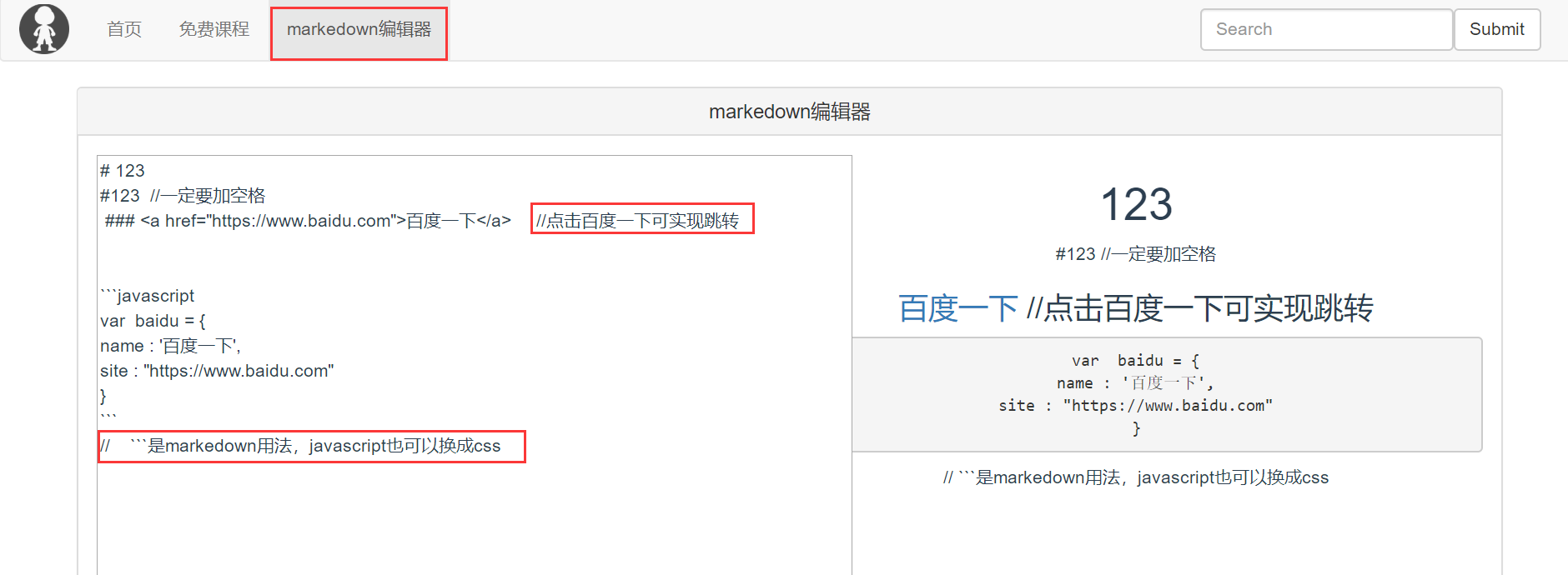
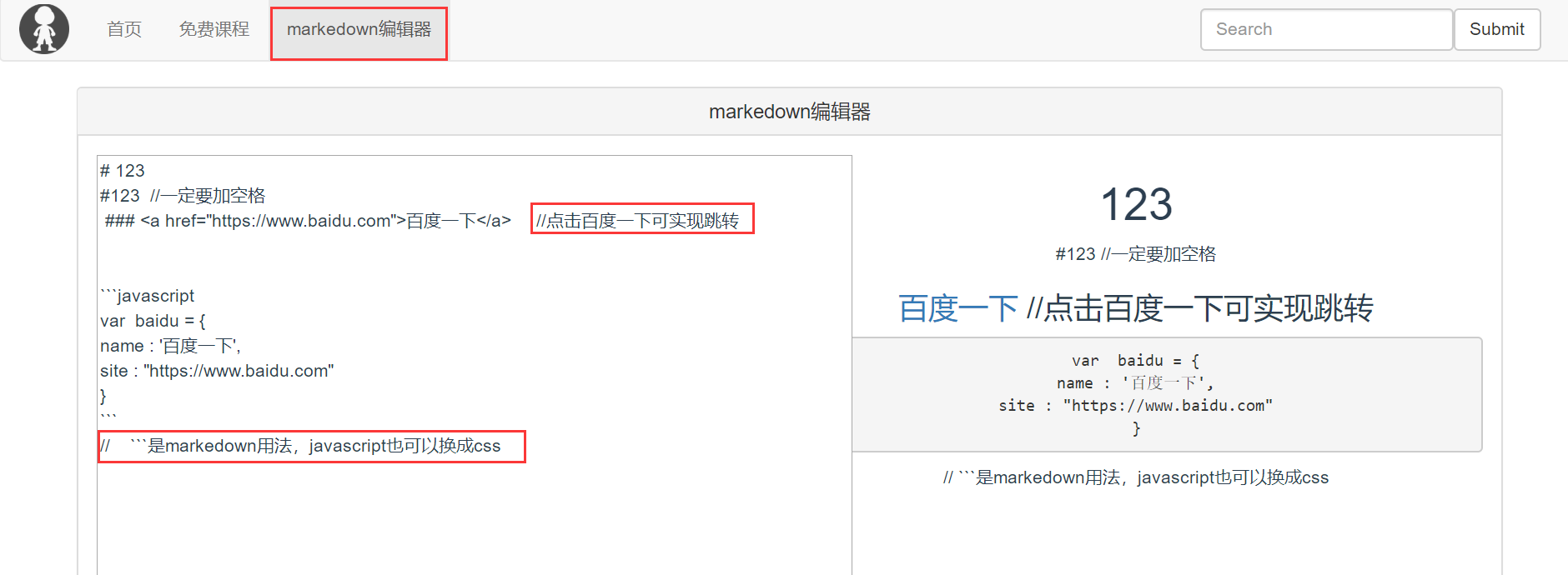
<h3 class="panel-title">markedown编辑器</h3>
</div>
<div class="panel-body">
<div class="marked">
//<!-- cols="70" rows="25"分别是列和行,控制编辑器的宽度和高度 -->//
<textarea cols="80" rows="40" v-model = 'msg'></textarea>
</div>
<div class="show" v-html = 'currentMsg'>
<!-- {{msg}} -->
<!-- {{currentMsg}} -->
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
// 步骤:(左边编辑,右边渲染)
// 1.div或bootstrap布局,创建markedown组件,
// 2.渲染组件:首先在数组routes中写入markedown及src(即在导航栏加上markedown)
// 3.添加路由:引入markedown路由组件(import),抛出(export中写入markedown相关path、name等)
// 4.npm install marked下载
// 5.在Marked组件中:引入Marked
// 6.实现右边对左边的实时监听:textarea渲染值的指令是v-model(表单控件),先设置渲染值为msg,并设置为空,接下来右边需要将msg监听起来,
使用{{msg}},即双向数据绑定
// 7.现在已实现右边编辑,左边呈现功能;但是###还没有实现,需要使用markedown模块编译
// 8.使用computed监听,currentMsg函数,默认get方法;textarea输入内容,Marked(this.msg)监听到并编译解析,
此时return Marked(this.msg)返回的currentMsg是标签
// 注:# 123!!!#与内容之间一定要有空格
// 9.marked解析并输出h1标签,但我们只需要真正的html内容,而不是标签,用{{}}实现不了,需要用v-html即可;v-html解析并输出真正的html;
import Marked from 'marked'/*(后边的名字必须与package.json中的marked一致,前边的名字与组件名一致就可)*/
export default {
name: 'marked',
data(){
return {
msg:''
}
},
// get方法
computed:{
currentMsg(){
return Marked(this.msg)
}
}
}
</script>
<style scoped="">
/*两个盒子布局*/
.marked {
float: left;
50%;
height: 500px;
}
.show {
float: right;
50%;
height: 500px;
}
</style>