javascript window对象属性和方法
window对象
window对象表示一个浏览器窗口或一个框架。在客户端JavaScript中,window对象是全局对象,所有的表达式
都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性当作全局变量
来使用。例如,可以只写document,而不必写window.document。
window对象属性
标红色的: 重要的
标黑色的: 正常不用
closed: 返回窗口是否已被关闭
defaultStatus: 设置或返回窗口状态栏中的默认文本。(仅Opera支持)
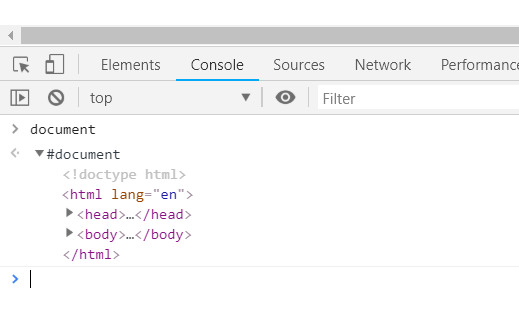
document 对Document对象的只读引用 ↓

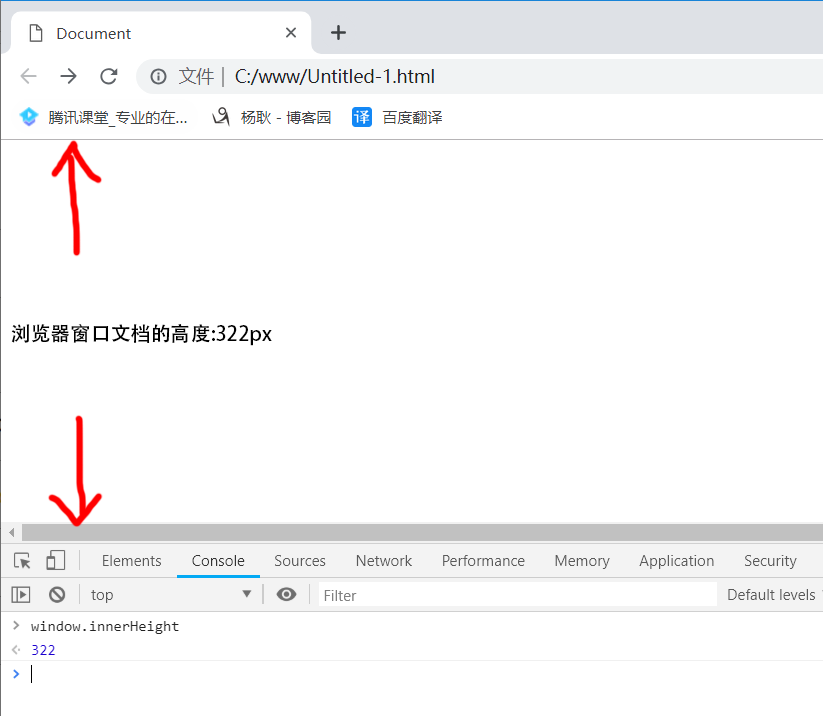
innerheight: 返回窗口的文档显示区的高度 ↓

inner 返回窗口的文档显示区的宽度 ↓

length: 设置或返回窗口中的框架数量
name: ↓ 设置或返回窗口的名称(设置该窗口的name, 新建的窗口,没有设置name,name默认为 “” )

opener: 返回对创建此窗口的引用
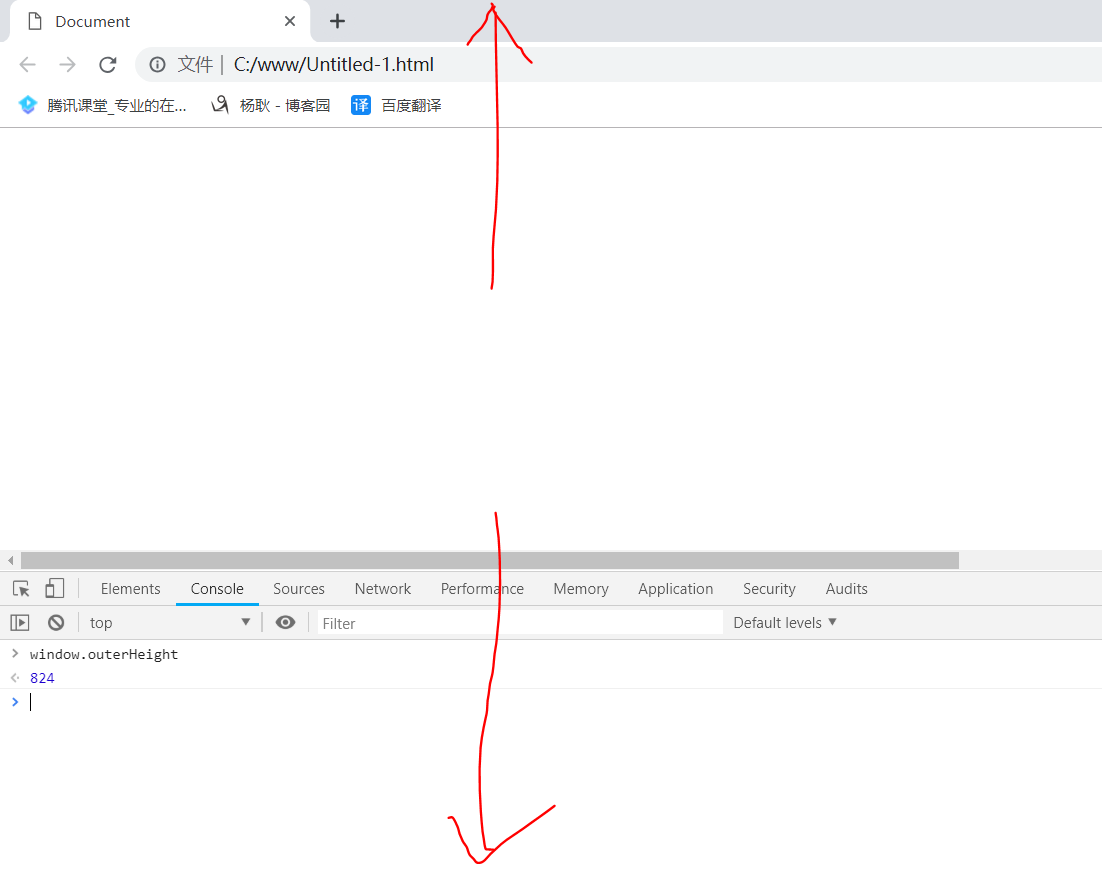
outerheight: 返回窗口的外部高度 ↓

outer 返回窗口的外部宽度
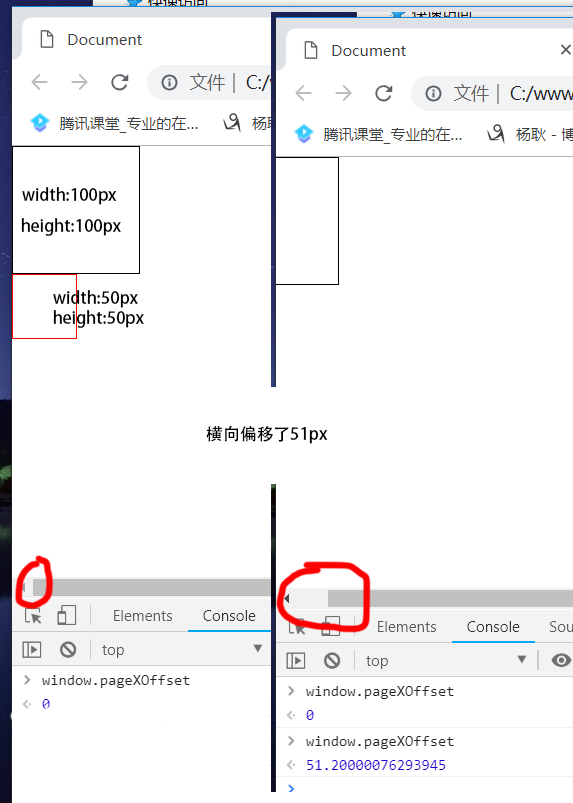
pageXoffset: 设置或返回当前页面相对于窗口显示区左上角的X位置(可被赋值,但是没有效果) ↓

pageYoffset: 设置或返回当前页面相对于窗口显示区左上角的Y位置 (可被赋值,但是没有效果) ↓
parent: 返回父窗口 ↓

self: 返回对当前窗口的引用。等价于window属性。 ↓

status: 设置窗口状态栏的文本。(默认只支持Opera)
top: 返回最顶层的先辈窗口。(无论嵌套多少层窗口,使用window.top会返回最外面的那一个窗口)
screenLeft:
screenTop: 只读整数。声明了窗口的左上角在屏幕上 的 X 坐标和 Y 的坐标。IE、Safari、Chrome 和 Opera
screenX: 支持 screenLeft 和 screenTop,而Chrome、Firefox 和 Safari 支持 screenX 和 screenY。
screenY:
window对象方法
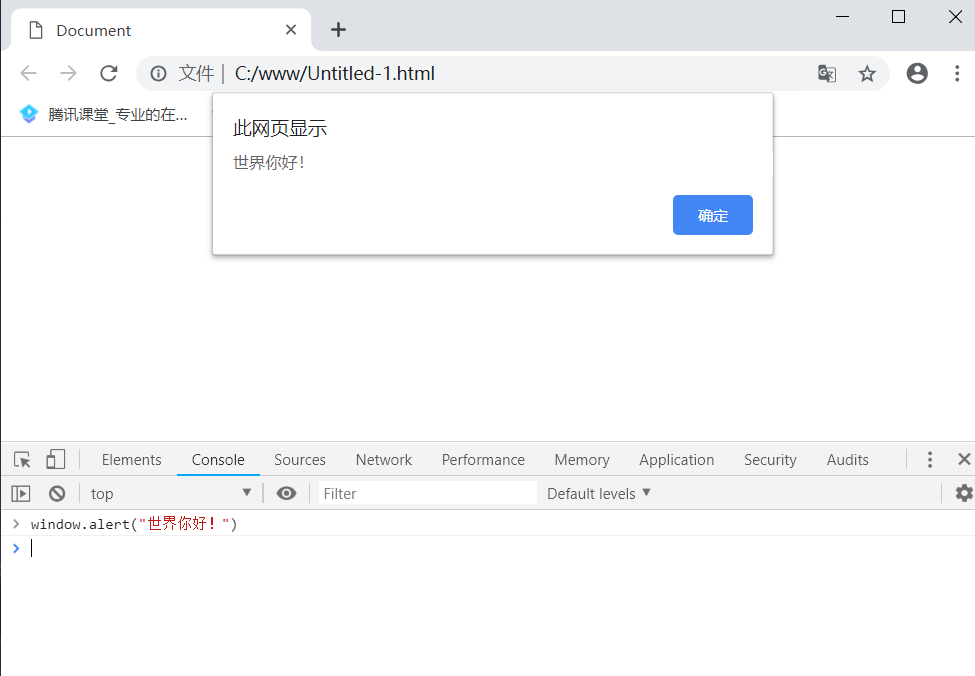
alert() 显示带有一段信息和一个确认按钮的警告框 (一般不用,自己写一个,原生的弹窗比较丑,而已还具有
中断一切的作用) ↓

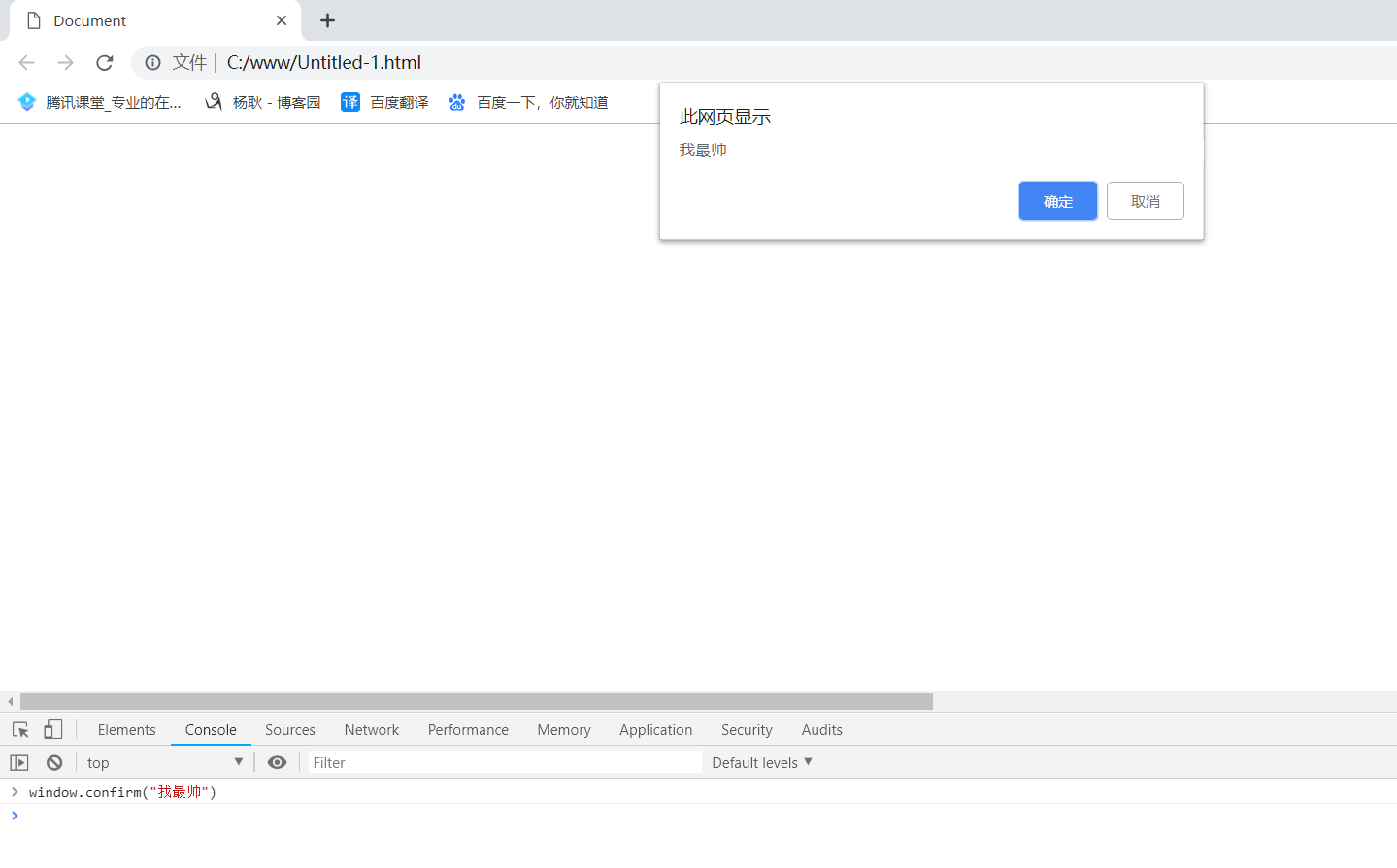
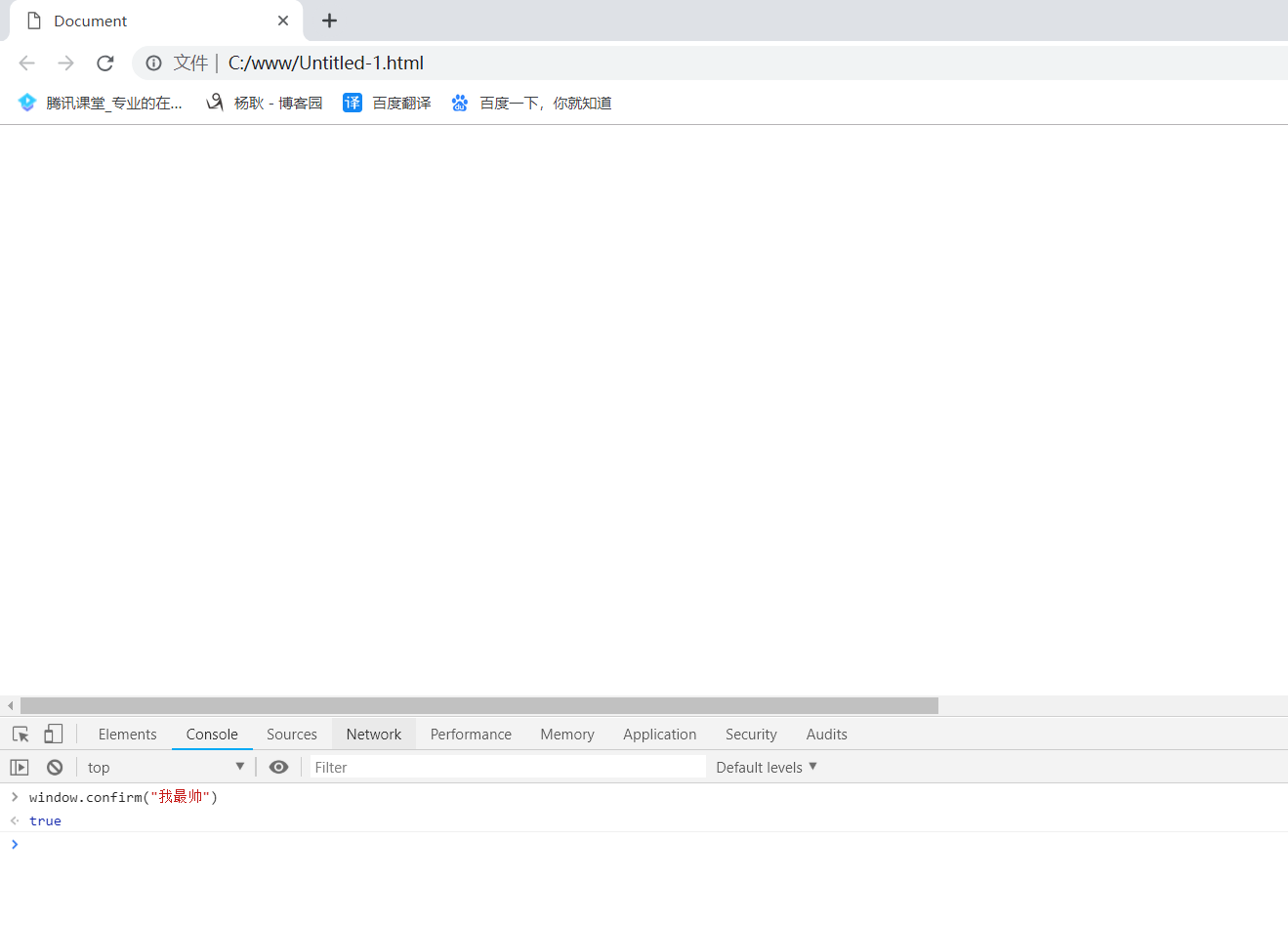
confirm(): 显示带有一段消息以及确认按钮和取消按钮的对话框。(按确认返回 true 按取消返回false) ↓


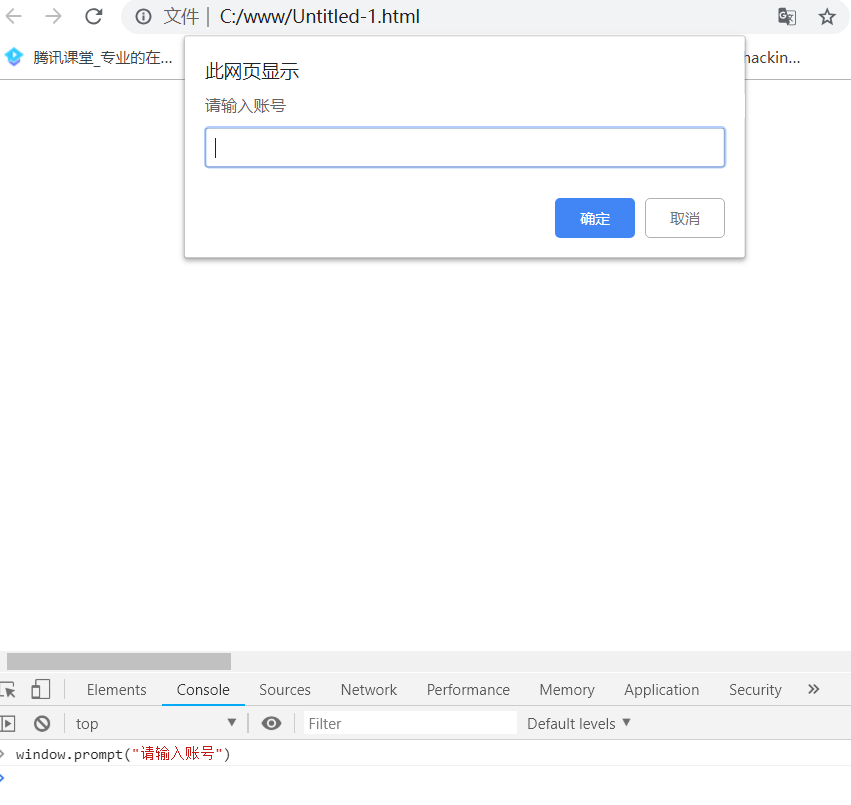
prompt(): 显示可提示用户输入的对话框(按确认,返回输入的值) ↓

setInterval(): 按照指定的周期(以毫秒计)来调用函数或计算表达式 (通俗来讲就是,设置几毫秒运行一次程序)
setTimeout(): 在指定的毫秒后调用函数或计算表达式 (设置几毫秒后再执行程序)
clearInterval(): 取消由setInterval设置的timeout (停止setInterval())
clearTimeout(): 取消由setTimeout方法设置的timeout (停止setTimeout())
close(): 关闭当前浏览器窗口
blur(): 把键盘焦点从顶层窗口移开
createPopup(): 创建一个弹出窗口。只有IE支持(不包括IE11)
focus(): 把键盘焦点给予一个窗口
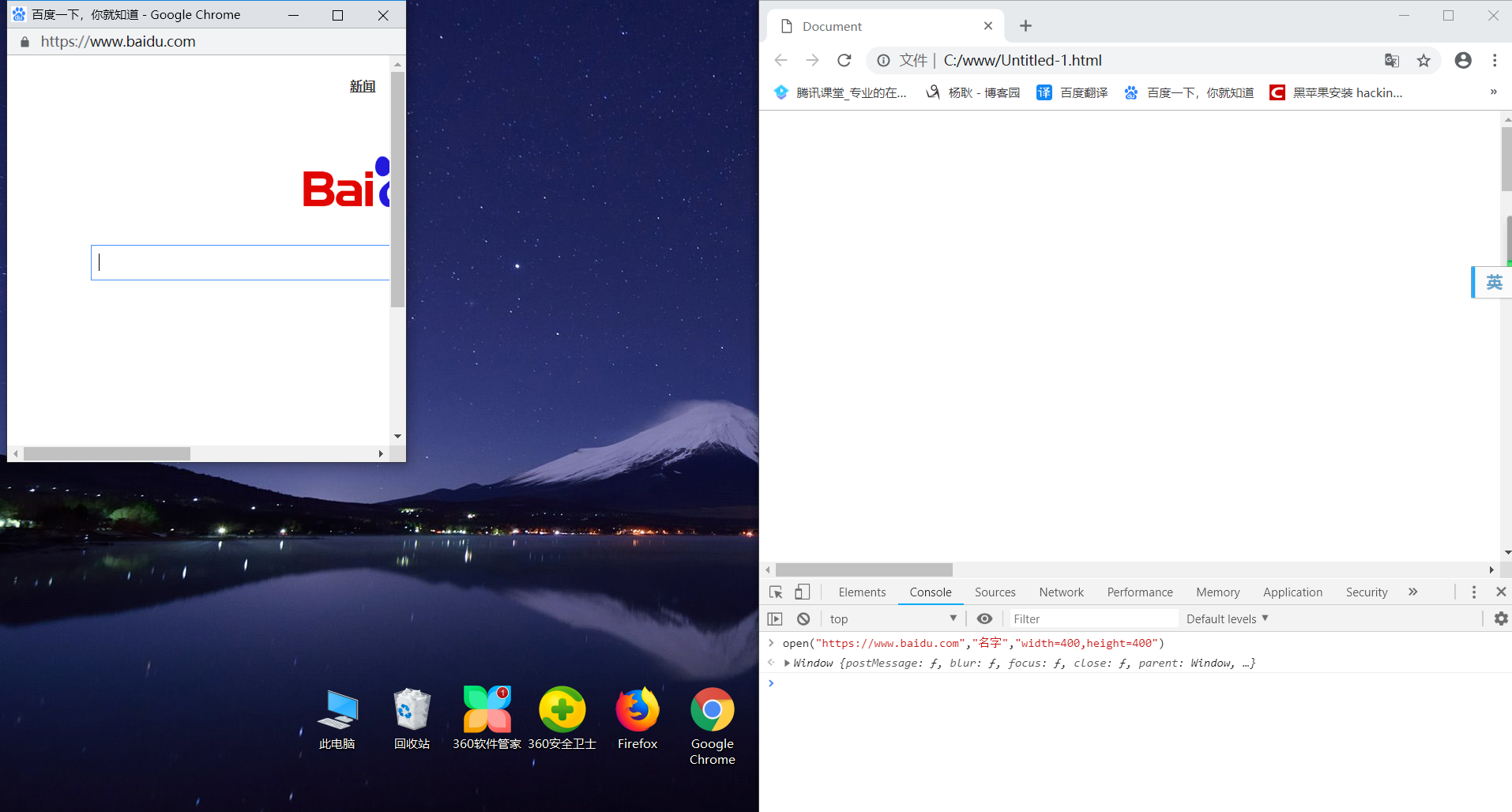
open(): 打开一个新的浏览器窗口或查找一个已命名的窗口 window.open(URL,name,Features,replace)
open的参数("要打开的URL可以放文件目录" , "给窗口起名字" , "特征值注意格式例如 width=100,height=100",
"这个参数没啥用") 不写的参数要占位," " 特征值不写会在当前窗口隔壁打开,不会弹出新窗口 以下可选特征值 ↓


print(): 打印当前窗口的内容 ↓

resizeBy(): 按照指定的像素调整窗口的大小
resizeTo(): 把窗口的大小调整到指定的宽度和高度
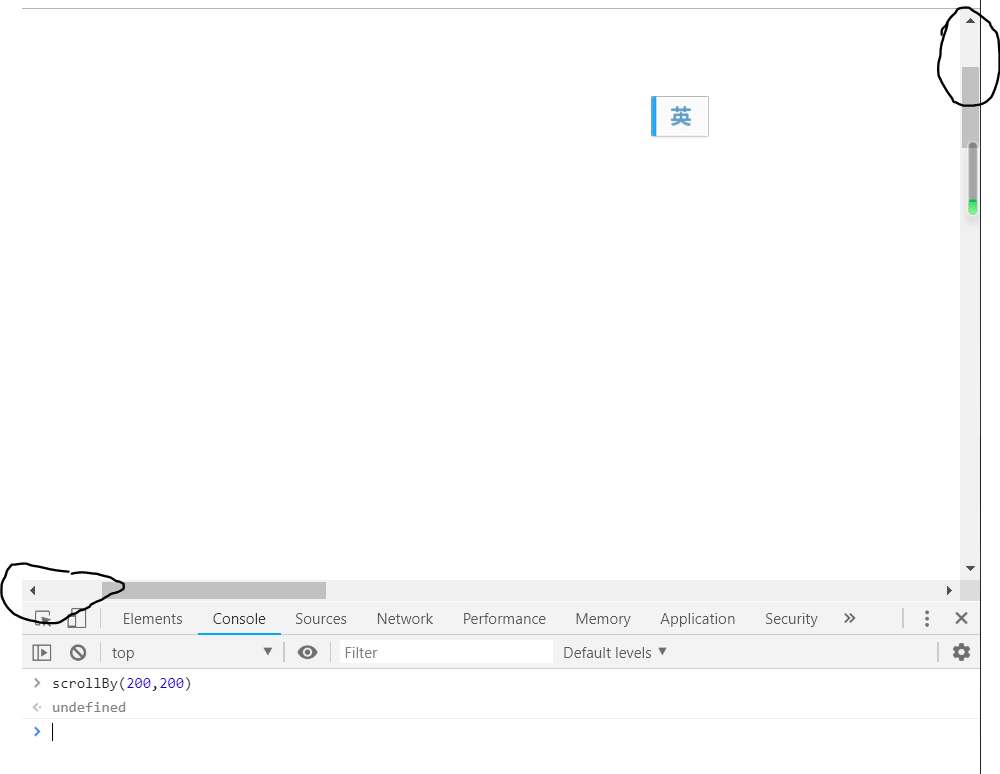
scrollBy(): 按照指定的像素值来滚动的内容(第一个参数是滚动条向右滚动,第二个参数是滚动条向下滚动,方法执行
重复执行,值会累加) ↓


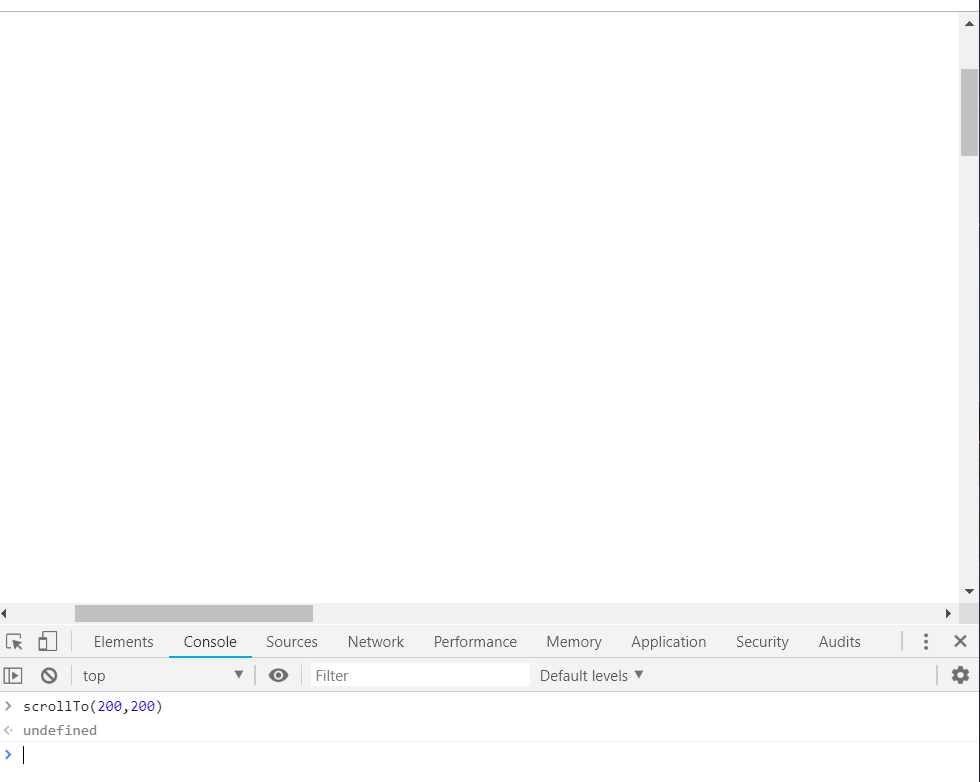
scrollTo(): 把内容滚动到指定的坐标 ↓