1、什么是BFC?
BFC 全称为 “块 格式化 上下文” (Block Formatting Context)
1、如何生成BFC?
(1) float:left或right
(2) 根元素Html
(3) overflow:hidden,auto,scoll
(4) display:inline-block;
(5) position:fixed,absolute
2、BFC规则
(1) 垂直方向上的距离由margin决定,属于同一个BFC的两个相邻的标签的margin会发生重叠
<style>
.box{
width: 300px;
height: 300px;
float: left;
border: 5px solid red;
}
.top{
width: 100px;
height: 100px;
margin-bottom:10px ;
border:5px solid gray;
}
.bottom{
width: 100px;
height: 100px;
margin-top:40px ;
border:5px solid blue;
}
</style>
<body>
<div class="box">
<div class="top"></div>
<div class="bottom"></div>
</div>
</body>

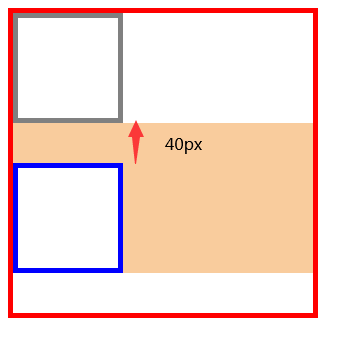
top盒子与bottom盒子垂直间距40px(并没有把margin-top margin-bottom叠加起来 而是取了较大的一个值,因为他们发生了重叠)
(2) 每个标签的左外边距与包含块的左外边界相接触(从左向右),即使浮动标签也是如此。
这个理解就比较简单了,任何一个标签在你没有设置margin,padding,position,等改变其位置的属性是,他默认放在最左边,后面的一个接一个
(3) BFC的区域不会与浮动的标签区域重叠
a左浮动了b也左浮动了,a与b不会重叠,只会一个接一个的放置
(4) 计算BFC高度的时候,浮动子元素也参与计算
说一个很简单的例子,我们知道清除浮动的方法有很多,其中一种就是给父元素也设置浮动,父元素就有高度了,其原因就在这(BFC高度的时候,浮动子元素也参与计算)也就是父元素是一个BFC,在算父元素的高度时,浮动的子元素也参与计算,从而父元素就会被子元素撑开
(5) BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响外面的标签,反之亦然
3、BFC能解决什么问题?(与上面的规则对应)
(1) 外边距重叠
(2) 自适应两栏或三栏布局
(3) 防止字体环绕
(4) 清除浮动