之前的相关字符串拼接的博文:LODOP打印超文本字符串拼接1 固定表格填充数值
之前博文介绍过,字符串可以随意拼接,只要最后组织成的字符串是自己需要的超文本就可以了,前面还有一篇也是拼接样式的:Lodop打印如何隐藏table某一列。
该文也演示拼接样式,演示如何用单选框选择样式,一个按钮实现不同的样式的打印效果。
由于之前的博文:Lodop打印控件不打印css背景图怎么办,这个是早期写的,没有在博文里放代码,代码都在图里,这里再演示下lodop不打印css背景图的解决方法。
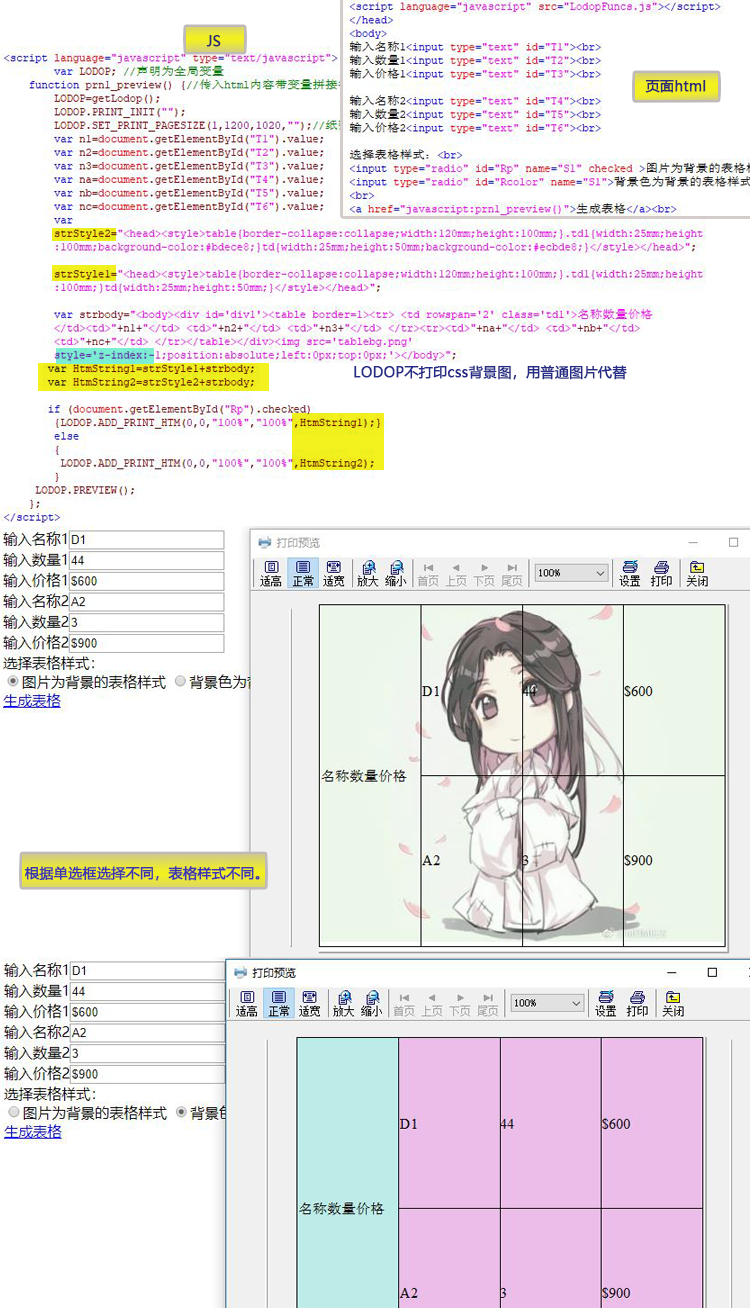
如图,一个单选框是选择的table是背景图的样式,一个单选框选的是背景色的样式。就是普通的JS方法,判断一下,然后拼接成不同的字符串。根据选择拼接不同的css样式和内容。
测试代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> 输入名称1<input type="text" id="T1"><br> 输入数量1<input type="text" id="T2"><br> 输入价格1<input type="text" id="T3"><br> 输入名称2<input type="text" id="T4"><br> 输入数量2<input type="text" id="T5"><br> 输入价格2<input type="text" id="T6"><br> 选择表格样式:<br> <input type="radio" id="Rp" name="S1" checked >图片为背景的表格样式 <input type="radio" id="Rcolor" name="S1">背景色为背景的表格样式 <br> <a href="javascript:prn1_preview()">生成表格</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() {//传入html内容带变量拼接字符串 LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.SET_PRINT_PAGESIZE(1,1200,1020,"");//纸张宽120mm,高102mm var n1=document.getElementById("T1").value; var n2=document.getElementById("T2").value; var n3=document.getElementById("T3").value; var na=document.getElementById("T4").value; var nb=document.getElementById("T5").value; var nc=document.getElementById("T6").value; var strStyle2="<head><style>table{border-collapse:collapse;120mm;height:100mm;}.td1{25mm;height:100mm;background-color:#bdece8;}td{25mm;height:50mm;background-color:#ecbde8;}</style></head>"; strStyle1="<head><style>table{border-collapse:collapse;120mm;height:100mm;}.td1{25mm;height:100mm;}td{25mm;height:50mm;}</style></head>"; var strbody="<body><div id='div1'><table border=1><tr> <td rowspan='2' class='td1'>名称数量价格</td><td>"+n1+"</td> <td>"+n2+"</td> <td>"+n3+"</td> </tr><tr><td>"+na+"</td> <td>"+nb+"</td> <td>"+nc+"</td> </tr></table></div><img src='tablebg.png' style='z-index:-1;position:absolute;left:0px;top:0px;'></body>"; var HtmString1=strStyle1+strbody; var HtmString2=strStyle2+strbody; if (document.getElementById("Rp").checked) {LODOP.ADD_PRINT_HTM(0,0,"100%","100%",HtmString1);} else { LODOP.ADD_PRINT_HTM(0,0,"100%","100%",HtmString2); } LODOP.PREVIEW(); }; </script> </body>
图示: