之前的博文:LODOP打印table不切行TableRowThickNess、 ,中是没有合并行等的表格,通过设置增大分页粒度,会找附近的表格线,然后根据表格线分页,避免了切行。
如果有比较复杂的表格,可能有大的合并行后面跟着很多小行的情况,这种情况下找表格线的时候,是否会切割大的合并行,这里测试了一下,是会切割,再增大分页粒度也没有效果。
纸张下方上面找到的不合并行的小行的表格线处分页,后面的不合并行不会切行,但是合并行会切行。
如果是非常复杂的表格,而且页数很多,每页到纸张附近的行也很复杂,很可能会切掉合并行等,这种表格建议用手动分页,自己处理下数据,设置成合适页面的宽高等效果。
如本文测试的例子,没有设置纸张,用的默认的A4纸张,A4纸张的宽为210mm,高为297mm。测试中第一个表格的高度为240mm,前面加个了纯文本,这个表格超文本的顶边距top距离纸张上边缘的距离为50mm,50mm+240mm=290mm,是小于297mm纸张高度的。所以该表格可以在该纸张中显示完全,如果需要更多数据,可手动分页,再加打印项,拆分表格,手动分页时可以每页的内容都控制在纸张内。
测试中的第二个表格,表格高度设置的330mm,在加上顶边距50mm,超出了纸张,超文本超过纸张就会自动分页,分页的时候把表格的行也切掉了。
第二个表格设置分页粒度,但是由于有合并行和不合并行的原因,分页粒度找到的表格线是后面的不合并行的,因此合并行还是被切了。
最后一个方法设置整页缩放,表格和文本都被缩放到了一页里,不会分页了,但是文字等明显被压缩了,出现了变形。
非常复杂的表格可以拆分表格,根据纸张大小进行宽高调整,每页显示合适的大小,进行手动分页。
测试代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="div1"><!--适合纸张高度的表格--> <table border=1 cellSpacing=0 cellPadding=0 style="border-collapse:collapse;200mm;height:240mm"> <tr> <td rowspan="2" style="100mm;height:">分析差异点,因浏览器版本不同遵循的html标准不同</td> <td style="50mm;">分析差异点</td> <td style="50mm;">排查样式</td> <td style="50mm;">在ie下不同版本仿真情况下验证差异</td> </tr> <tr> <td style="100mm;">分析差异点,因浏览器版本不同遵循的html标准不同</td> <td style="50mm;">排查样式</td> <td style="50mm;">在ie下不同版本仿真情况下验证差异</td> </tr> <tr> <td rowspan="4" style="100mm;background-color:#b0f3c0;">分析差异点,因浏览器版本不同遵循的html标准不同</td> <td style="50mm;">分析差异点</td> <td style="50mm;">排查样式</td> <td style="50mm;">在ie下不同版本仿真情况下验证差异</td> </tr> <tr> <td style="100mm;">分析差异点,因浏览器版本不同遵循的html标准不同</td> <td style="50mm;">排查样式</td> <td style="50mm;">在ie下不同版本仿真情况下验证差异</td> </tr> <tr> <td style="50mm;">分析差异点</td> <td style="50mm;">排查样式</td> <td style="50mm;">在ie下不同版本仿真情况下验证差异</td> </tr> <tr> <td style="100mm;">分析差异点,因浏览器版本不同遵循的html标准不同</td> <td style="50mm;">排查样式</td> <td style="50mm;">在ie下不同版本仿真情况下验证差异</td> </tr> </table> </div> <div id="div2"><!--不适合纸张高度的表格--> <table border=1 cellSpacing=0 cellPadding=0 style="border-collapse:collapse;200mm;height:330mm"> 。。。。同上。。。省略。。。 </table> </div> <a href="javascript:prn1_preview()">适合纸张高度的表格</a><br> <a href="javascript:prn2_preview()">不适合纸张高度的表格,第二行被切</a><br> <a href="javascript:prn3_preview()">调整分页粒度,合并行扔被切</a><br> <a href="javascript:prn4_preview()">整页缩放,内容样式变形</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() {//适合纸张的表格,可自己控制每页的数据,不会超出纸张。 LODOP=getLodop(); LODOP.PRINT_INITA(0,0,"210mm","297mm","");//打印设计可打区域设置 LODOP.ADD_PRINT_TEXT(0,0,"100%","50mm","文本等"); LODOP.SET_PRINT_STYLEA(0,"FontSize",34); LODOP.SET_PRINT_STYLEA(0,"Alignment",2); LODOP.ADD_PRINT_HTM("50mm",0,"100%","100%",document.getElementById("div1").innerHTML); LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; function prn2_preview() {//不适合纸张的表格,第二行被切开 LODOP=getLodop(); LODOP.PRINT_INITA(0,0,"210mm","297mm","");//打印设计可打区域设置 LODOP.ADD_PRINT_TEXT(0,0,"100%","50mm","文本等"); LODOP.SET_PRINT_STYLEA(0,"FontSize",34); LODOP.SET_PRINT_STYLEA(0,"Alignment",2); LODOP.ADD_PRINT_HTM("50mm",0,"100%","100%",document.getElementById("div2").innerHTML); // LODOP.SET_PRINT_STYLEA(0,"TableRowThickNess",100); //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; function prn3_preview() {//调整分页粒度,分页粒度范围找表线,合并行的扔被切 LODOP=getLodop(); LODOP.PRINT_INITA(0,0,"210mm","297mm","");//打印设计可打区域设置 LODOP.ADD_PRINT_TEXT(0,0,"100%","50mm","文本等"); LODOP.SET_PRINT_STYLEA(0,"FontSize",34); LODOP.SET_PRINT_STYLEA(0,"Alignment",2); LODOP.ADD_PRINT_HTM("50mm",0,"100%","100%",document.getElementById("div2").innerHTML); LODOP.SET_PRINT_STYLEA(0,"TableRowThickNess",1000); //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; function prn4_preview() {//整页缩放,样式内容有变形 LODOP=getLodop(); LODOP.PRINT_INITA(0,0,"210mm","297mm","");//打印设计可打区域设置 LODOP.ADD_PRINT_TEXT(0,0,"100%","50mm","文本等"); LODOP.ADD_PRINT_TEXT(0,0,"100%","50mm","新加文本2"); LODOP.ADD_PRINT_HTM("50mm",0,"100%","100%",document.getElementById("div2").innerHTML); LODOP.SET_PRINT_MODE("PRINT_PAGE_PERCENT","Full-Page"); //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; </script> </body>
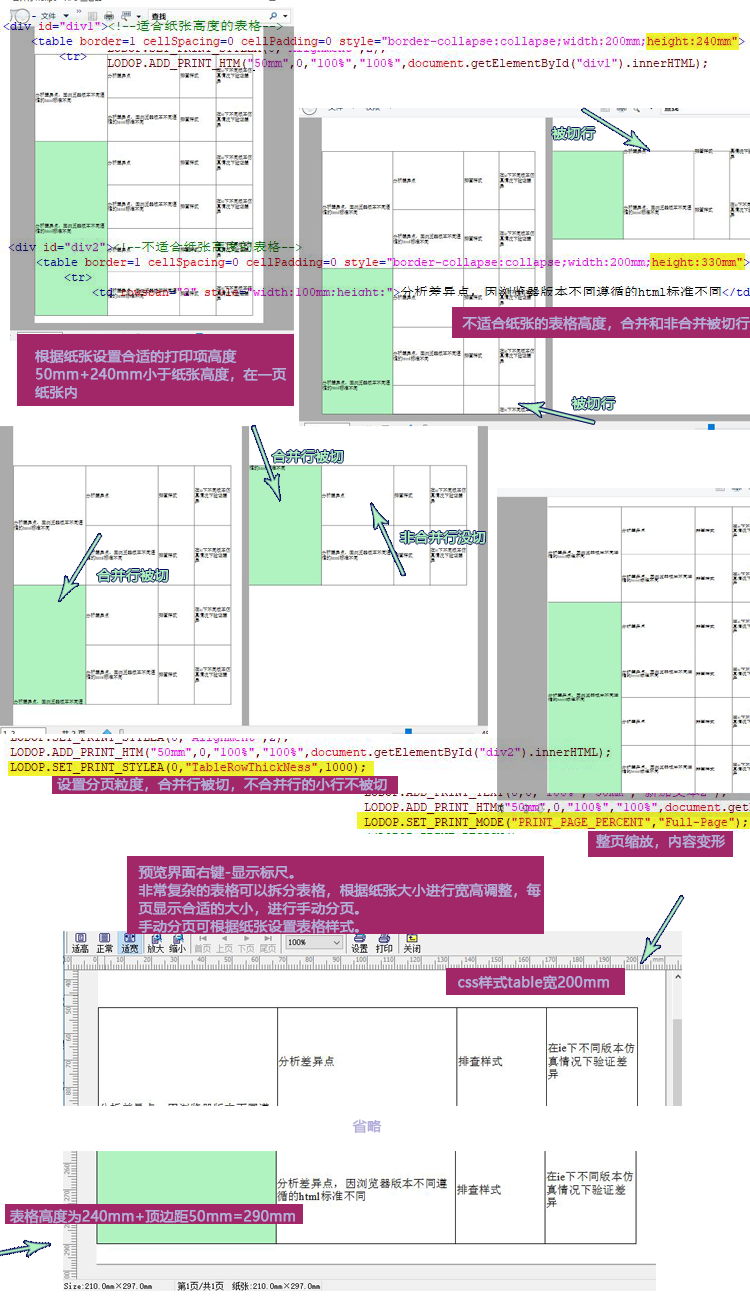
图示:
为了区分那个大的合并行,这里给 那个单元格加了背景色,可以看出虚拟打印机后的单元格切分情况。
预览界面右键-显示标尺。
非常复杂的表格可以拆分表格,根据纸张大小进行宽高调整,每页显示合适的大小,进行手动分页。
手动分页可根据纸张设置表格样式。