LODOP中的打印项,例如ADD_PRINT_HTM,参数分别为顶边距,左边距,宽,高,打印项内容。
第三四参数宽高,除了可以用值和百分比,还可以用RightMargin和BottomMargin变相控制宽高。
RightMargin右边距和BottomMargin下边距容易被误解为:设置右边距和下边距后,打印项内部的内容和纸张的距离就是右边距和下边距了。
实际上不是这样的,打印项在纸张中的位置,还是通过前两个参数顶边距和左边距固定位置,这两个右边距和下边距只是变相控制不固定宽高的内容的宽高。如果是内容超出了纸张,用这个设置右边距下边距是没有效果的,因为宽高样式本身在内容里指定了,超出纸张,可以调整样式,有些样式不是自己写的,或者也可以用整页缩放Full-Page或溢出缩放(整页缩放相关博文:LODOP整页缩放,宽度、高度溢出缩放)
左边距:打印项距离纸张左侧的距离。
顶边距:打印项距离纸张上方的距离。
右边距(变相控制宽):左边距控制打印项的初始位置,打印项内容宽高不固定情况下,距离右边纸张的距离。相当于变相控制了宽度,即是 纸张宽度-左边距-右边距=打印项的宽度。
下边距(变相控制高):顶边距控制打印项的初始位置,打印项内容宽高不固定情况下,距离下边纸张的距离。相当于变相控制了高度,即是 纸张高度-顶边距-下边距=打印项的高度。
也就是说,这个变相控制是有条件的,打印项内容在不定宽高的时候才有效。如果打印项本身样式里设置了具体的宽高,不会按照这个改变内容本身的宽高,打印项内容也不会到右边或下边去。
测试代码:
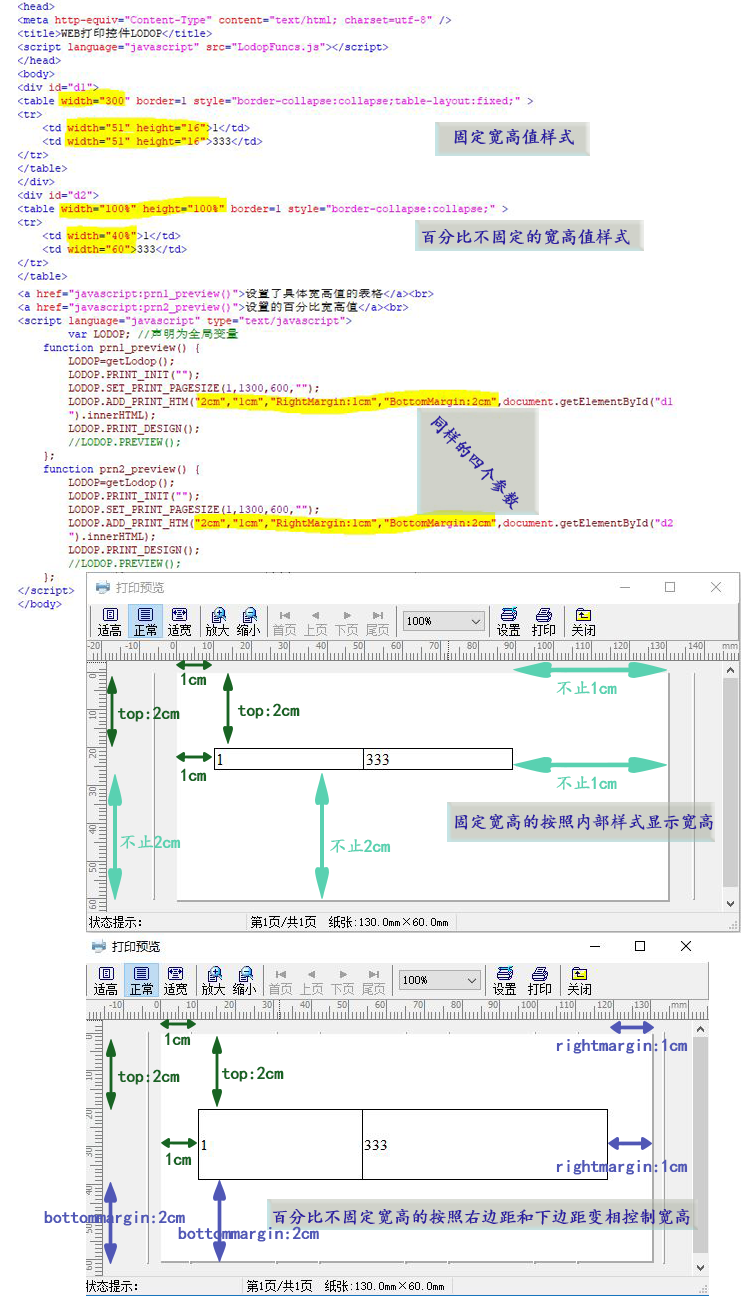
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="d1"> <table width="300" border=1 style="border-collapse:collapse;table-layout:fixed;" > <tr> <td width="51" height="16">1</td> <td width="51" height="16">333</td> </tr> </table> </div> <div id="d2"> <table width="100%" height="100%" border=1 style="border-collapse:collapse;" > <tr> <td width="40%">1</td> <td width="60">333</td> </tr> </table> </div> <a href="javascript:prn1_preview()">设置了具体宽高值的表格</a><br> <a href="javascript:prn2_preview()">设置的百分比宽高值</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.SET_PRINT_PAGESIZE(1,1300,600,""); LODOP.ADD_PRINT_HTM("2cm","1cm","RightMargin:1cm","BottomMargin:2cm",document.getElementById("d1").innerHTML); LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; function prn2_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.SET_PRINT_PAGESIZE(1,1300,600,""); LODOP.ADD_PRINT_HTM("2cm","1cm","RightMargin:1cm","BottomMargin:2cm",document.getElementById("d2").innerHTML); LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; </script> </body>
如测试代码和图示,两个表格,一个表格里用的是实际的数值宽高,一个用的是百分比,效果如图,用百分比的宽高。固定值的会按照html写的具体样式进行控制宽高,只有百分比的这种不固定的会按照右边距和下边距控制宽高。
图示: