1.下载和Hbuilder X 版本对应的SDK


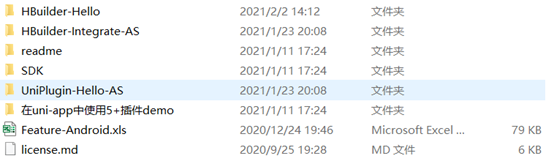
2.下载的SDK目录如下(不同版本可能会差异,具体参考官网)

SDK目录说明:
|-- HBuilder-Hello App离线打包演示应用
|-- HBuilder-Integrate-AS 集成uni-app或5+ app的最简示例
|-- SDK SDK库文件目录
|-- Feature-Android.xls Android平台各扩展Feature API对应的详细配置
|-- Readme.txt 版本说明文件及注意事项
|-- UniPlugin-Hello-AS uni原生插件开发示例
在 Android-SDK@3.0.7.80630_20210123SDKlibs 目录下找到下面四个文件,复制出来做备用
lib.5plus.base-release.aar、android-gif-drawable-release@1.2.17.aar、uniapp-release.aar、miit_mdid_1.0.10.aar
3.用Android Studio打开HBuilder-Hello项目,该项目自带一个H5的demo,可以直接运行

4.本地打包
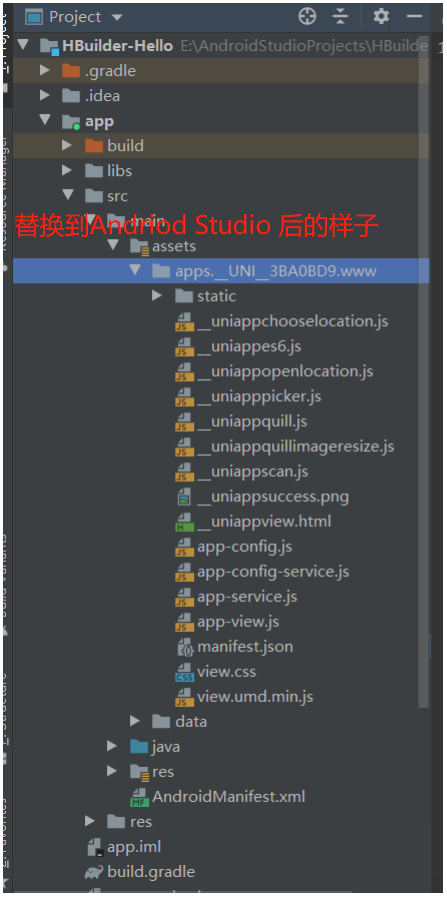
(1) Hbuilder X生成本地打包APP资源,把__UNI__3BA0BD9文件夹替换HBuilder-Hello项目appsrcmainassetsapps目录下的HelloH5


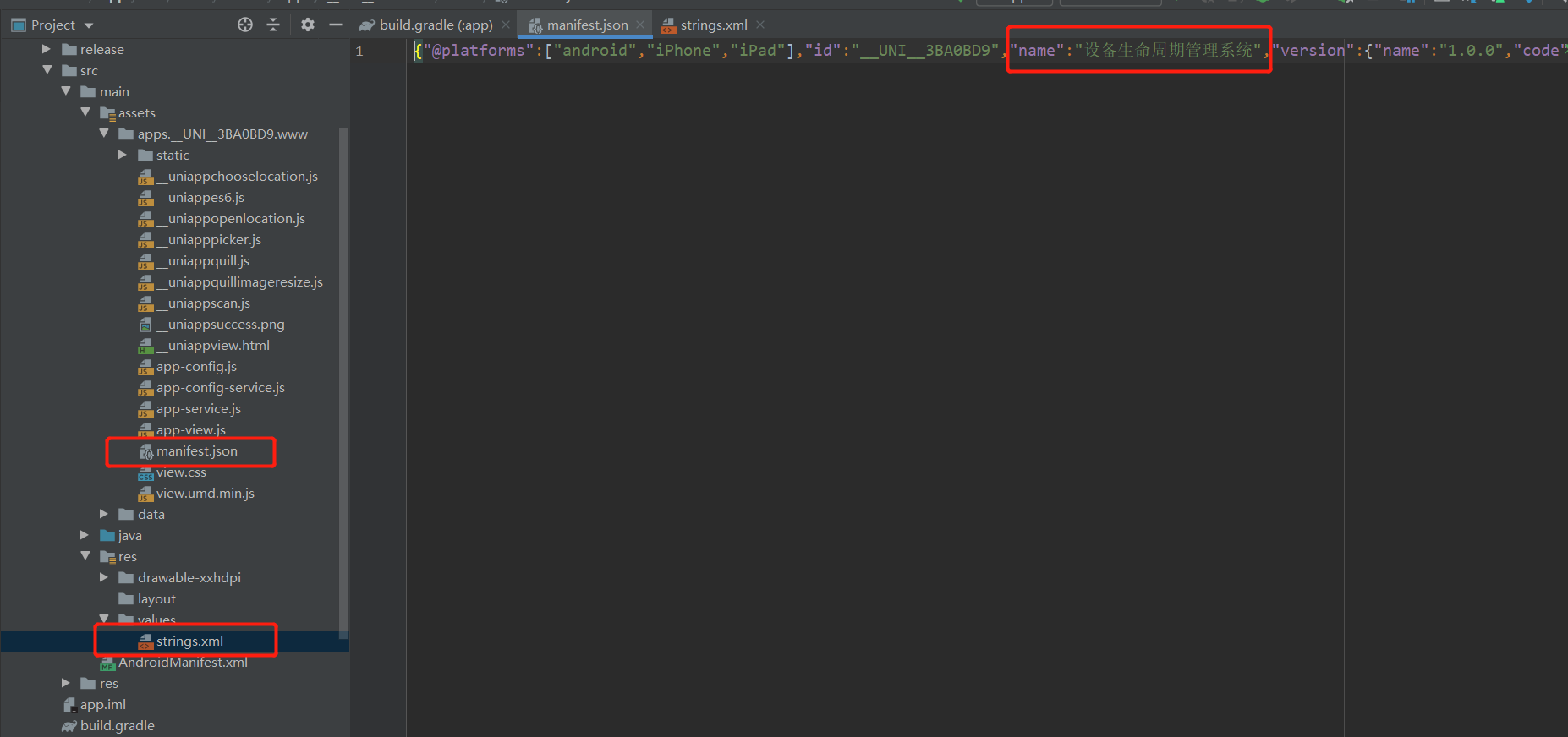
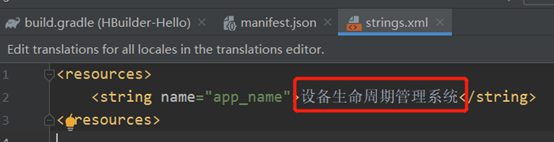
(2) 修改strings.xml里的app_name与manifest.json里的name一致

修改后如下:

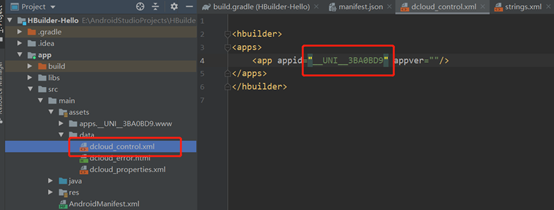
(3)修改dcloud_control.xml里的appid与manifest.json里的id一致

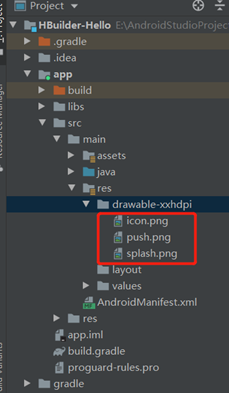
(4)appsrcmain esdrawable-xxhdpi文件夹内的图标文件替换为自己的

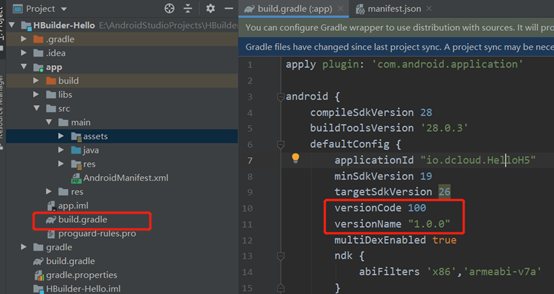
(5) 修改build.gradle文件内的versionCode、versionName的值与manifest.json内的一致


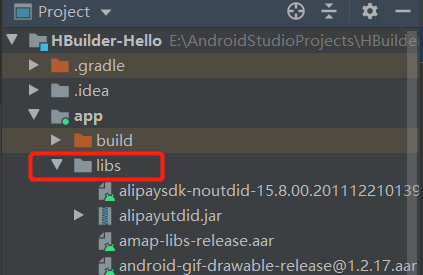
(6)把步骤2准备的四个文件复制到libs文件夹下,若文件已存在跳过即可

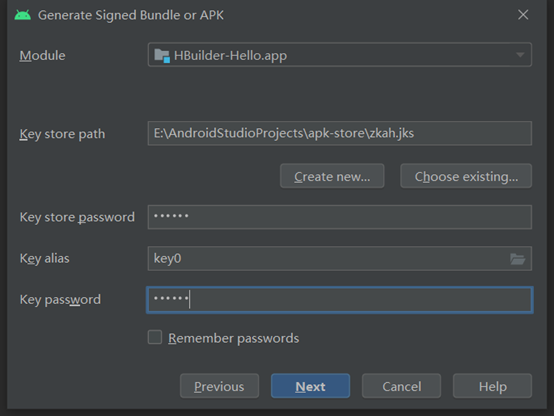
(7)执行打包


若没有keystore签名文件则参考 https://blog.csdn.net/tzhenxiong/article/details/109901468
创建完成后选择文件路径,输入签名密码和key密码,建议在创建的是时候这两个密码保持一致,主要怕记不住 ¯_¯


点击finish后即开始打包,成功后得到安装包
