Lodop模版有两种方法,一种是传统的JS语句,可以用JS方法里的eval来执行,一种是文档式模版,是特殊格式的base64码,此篇博文介绍文档式模版的生成方法。
两种模版都可以存入一下地方进行调用,比如数据库等。
JS语句组成的传统模版,可查看本博客前一篇博文:Lodop的JS模版代码、文档式模版 生成加载赋值博文索引
上一篇JS语句的模版,用LODOP.GET_VALUE("ProgramCodes",0);的返回值获取了全部的打印设计出的模版代码。第二个参数是1,就是返回不带初始化的。
这一篇的代码其实和上一篇的那个第二个方法几乎是一样的,也是用的GET_VALUE,区别就是一个是ProgramCodes,一个是ProgramData。其余的代码是一样的。
此外,上一篇的第三个内嵌,这个语句也同样适用,在lodop插件使用的时候后,插件方式是可以内嵌浏览的,不需要关闭打印设计就可以获取JS代码或文档式模版的代码。
可以在页面,边设计,边生成,无需关闭打印设计页面。
由于此文和上一篇高度重合,区别就是一个参数的区别,所以比较简略介绍、
JS传统模版,文档式模版生成、加载、赋值,可查看本博客相关汇总博文索引:
代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <a href="javascript:DisplayDesign()">进行打印设计</a> <a href="javascript:;" onclick="javascript:getProgramData();">打印设计的生成文档式模版:</a><br> <textarea rows="10" id="S1" cols="98" >返回的文档式模版的特殊的base64码</textarea> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function DisplayDesign() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.PRINT_DESIGN(); }; function getProgramData() { LODOP=getLodop(); if (LODOP.CVERSION) LODOP.On_Return=function(TaskID,Value){document.getElementById('S1').value=Value;}; document.getElementById('S1').value=LODOP.GET_VALUE("ProgramData",0); //获得文档式模板 }; </script> </body>
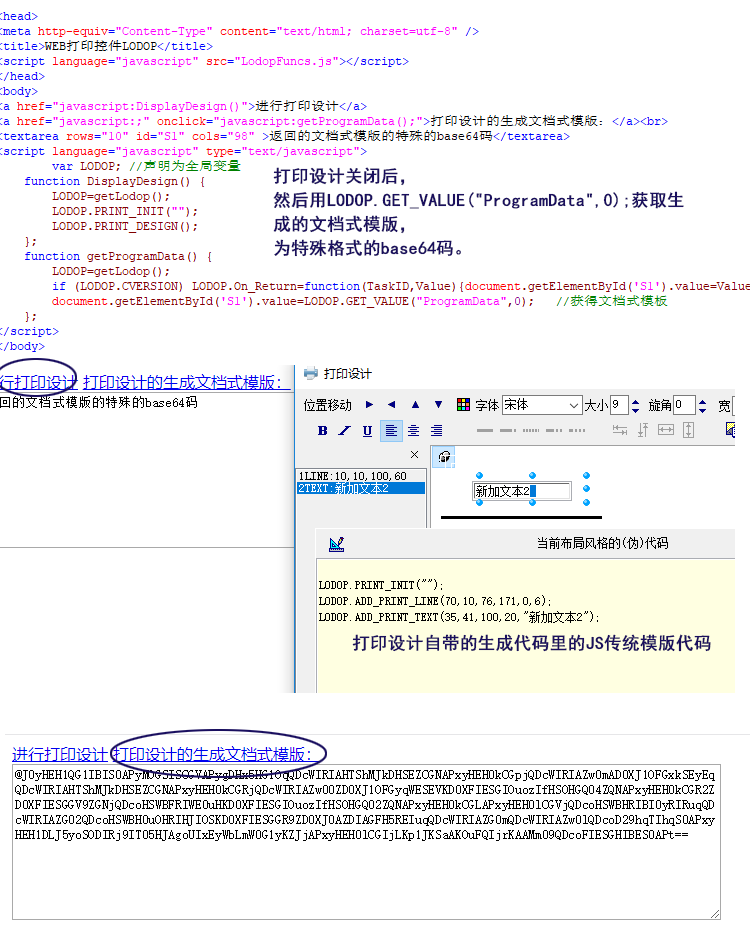
图示:

注意生成的是特殊特使的base64码,用于lodop模版的储存和使用,不是普通的base64码。