摘要:数据绑定是将应用程序UI或用户界面绑定到模型的机制。使用数据绑定,用户将能够使用浏览器来操纵网站上存在的元素。
Web开发需要模型和视图之间的数据同步。这些模型基本上包含数据值,而视图则处理用户看到的内容。因此,如果您想知道这在Angular中是如何发生的,这篇有关Angular数据绑定的文章将为您提供帮助。
下面提到的是此处讨论的主题:
- What is Data Binding?
- Types of Data Binding in Angular
- One-way Data Binding
- Interpolation
- Property Binding
- Event Binding
- Two-way Data Binding
什么是数据绑定?
数据绑定是将应用程序UI或用户界面绑定到模型的机制。使用数据绑定,用户将能够使用浏览器来操纵网站上存在的元素。因此,无论何时更改了某些变量,该特定更改都必须反映在文档对象模型或DOM中。
在Angular中,数据绑定定义了组件与DOM之间的交互。从AngularJS一直到最新的Angular 9版本,数据绑定是所有Angular版本的一部分。
Angular中的数据绑定类型
Angular允许单向和双向数据绑定。单向数据绑定是一种简单的数据绑定类型,您可以在其中通过模型来操纵视图。这意味着,对Typescript代码进行的更改将反映在相应的HTML中。在Angular中,单向数据绑定是通过以下方式实现的:
- Interpolation or String Interpolation
- Property binding
- Event binding
另一方面,双向数据绑定允许以如下方式同步数据:可以使用模型更新视图,而可以使用视图更新模型。这意味着您的应用程序将能够在组件类及其模板之间共享信息。
单向数据绑定
在单向数据绑定中,数据仅沿一个方向流动,即从模型流向视图。如前所述,Angular中的单向数据绑定可以为三种类型,即插值,属性绑定和事件绑定。
Interpolation Binding
插值绑定用于从TypeScript代码(即从组件到视图)返回HTML输出。在此,模板表达式在双花括号内指定。通过插值,可以将字符串添加到HTML元素标签之间以及属性分配内的文本中。这些字符串是使用Template表达式计算的。
例子:
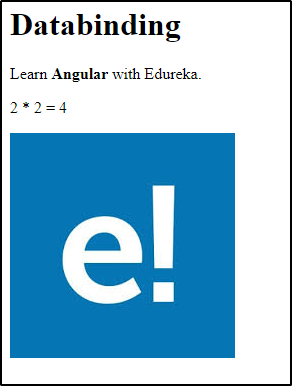
<h1>{{title}}</h1>
Learn <b> {{course}}
</b> with Edureka.
2 * 2 = {{2 * 2}}
<div><img src="{{image}}"></div>
此代码的Typescript部分如下:
export class AppComponent { title = 'Databinding'; course ='Angular'; image = 'paste the url here' }
输出:

component属性在两个花括号之间指定。Angular将用与该组件属性关联的字符串值替换该组件属性。根据需要可以在不同的地方使用。角度将插值转换为属性绑定。
Angular还允许您配置插值定界符,并使用您选择的内容代替两个花括号。可以使用组件元数据中的插值选项来完成此操作。
模板表达式
模板表达式位于两个大括号内,并且它们产生一个值。Angular将执行该表达式,然后将特定的表达式分配给绑定目标的属性,例如HTML元素,组件或指令。
注意:插值括号之间的2 * 2是模板表达式。
属性绑定
在“属性绑定”中,值从组件的属性流入目标元素的属性。因此,属性绑定不能用于从目标元素读取或提取数据或调用属于目标元素的方法。元素引发的事件可以通过事件绑定进行确认,事件绑定将在本文稍后介绍。
通常,可以说将使用属性绑定将组件属性值设置为元素属性。
例子:
<h1>Property binding</h1> <div><img [src]="image"></div>
在上面的示例中,图像元素的src属性绑定到组件的图像属性。
Property binding and Interpolation
如果您已经注意到,可以看到插值和属性绑定可以互换使用。看一下下面给出的示例对:
<h2>Interpolation</h2> <div><img src="{{image}}"></div> <h2>Property binding</h2> <div><img [src]="image"></div>
请注意,当需要将元素属性设置为非字符串数据值时,必须使用属性绑定而不是Interpolation。
事件绑定
使用事件绑定功能,您可以侦听某些事件,例如鼠标移动,按键,点击等。在Angular中,可以通过在等号(=)左侧的常规方括号内指定目标事件名称来实现事件绑定,以及右引号(“”)内的模板语句。
例子:
<div> <button (click)="goBack()">Go back</button> </div>
上例中的“ click ”是目标事件的名称,“ goBack()”是模板的语句。
输出:

每当发生事件绑定时,Angular都会为目标事件设置事件处理程序。当该特定事件引发时,模板语句由处理程序执行。通常,接收者会涉及执行响应事件的操作的模板语句。在这里,binding用于传达有关事件的信息。信息的这些数据值包括事件字符串,对象等。
Two-way Binding
Angular允许双向数据绑定,这将允许您的应用程序在两个方向上共享数据,即从组件到模板,反之亦然。这样可以确保应用程序中存在的模型和视图始终保持同步。双向数据绑定将执行两件事,即元素属性的设置和侦听元素更改事件。
双向绑定的语法为– [()}。如您所见,它是属性绑定语法(即[]和事件绑定语法())的组合。根据Angular的说法,此语法类似于“盒子里的香蕉”。
例子:
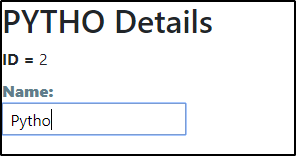
<label ><b>Name:</b>
<input [(ngModel)]="course.name" placeholder="name"/>
</label>
执行此代码时,您将看到对模型或视图的更改将导致对相应视图和模型的更改。看一下下面的图片,该图片从视图中将课程名称从“ Python”更改为“ Pytho”:

本文分享自华为云社区《什么是Angular数据绑定及其实现方式?》,原文作者:Yuchuan 。