摘要:华为远程实验室为开发者提供了7×24小时免费云化实验室环境。开发者无需购置华为产品,即可针对相关产品进行二次开发,并实现远程对接测试认证。
华为远程实验室为开发者提供了7×24小时免费云化实验室环境。开发者无需购置华为产品,即可针对相关产品进行二次开发,并实现远程对接测试认证。体验CloudCampus解决方案,CloudCampus平台的配置,租户网络的配置和日常运维操作;基于控制器提供的北向接口,开发CloudCampus园区的应用。
以上是对远程实验室的简单介绍,今天小编带着大家一起了解远程实验室体验详细过程~~~
【体验流程】
远程实验室提供了2种体验方式,大家可以任选一种方式进行预约体验。
方式一:
步骤1:
1、通过https://developer.huaweicloud.com/techfield/network.html链接进入园区首页。
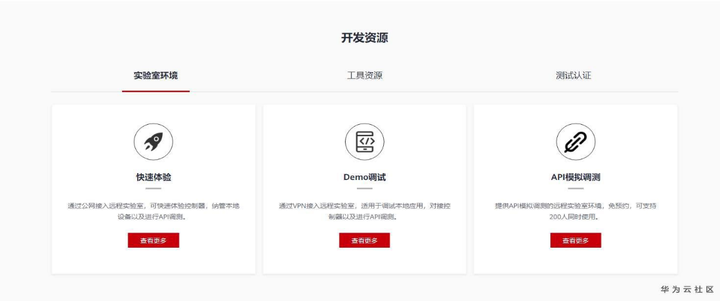
2、在“开发资源”模块中选择任一卡片进入。

步骤2:
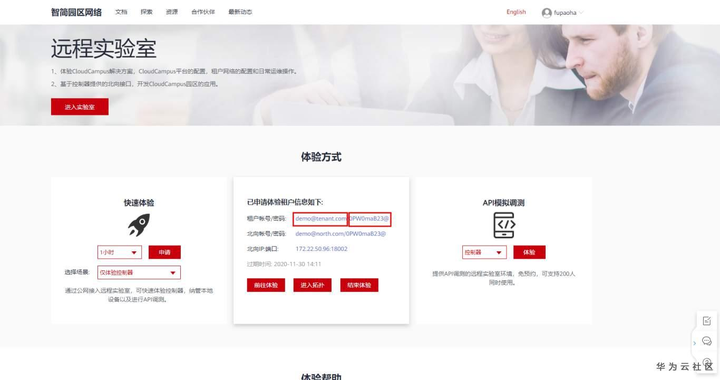
1、进入远程实验室页面,我们选择任一卡片,单击“申请”。
2、在弹窗,点击确定,获取进入iMaster NCE-Campus的账号和密码。

步骤3:
1、通过以上提供的租户账号和密码,在iMaster NCE-Campus登录界面中输入后,可以进行环境体验。
方式二:
一、预约实验室
通过预约实验室,才可以对实验室环境进行体验操作;不预约体验室环境,则可以进行查看拓扑,不能体验操作。
步骤1:
1、通过https://developer.huaweicloud.com/techfield/network.html链接进入园区首页。
2、单击banner上“远程实验”按钮,进入实验室页面。

步骤2:
1、单击banner上“进入实验室”按钮,进入远程实验室列表页面。

步骤3:
通过预约实验室环境,才可以进入该套环境下的体验界面。目前,远程实验室提供了2种预约方式:
预约方式1:
1、单击“远程实验室”进入首页,在左侧导航树选择“场景”。
2、选择场景下的一套环境,单击“预约”。

预约方式2:
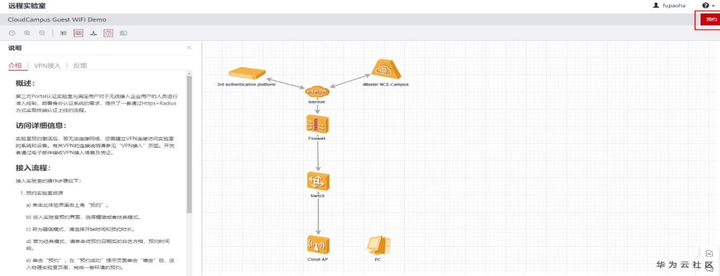
1、单击场景下的任一套Demo环境的图片,可以进入该套环境下的体验界面。
2、单击体验右上角“预约”。

步骤4:
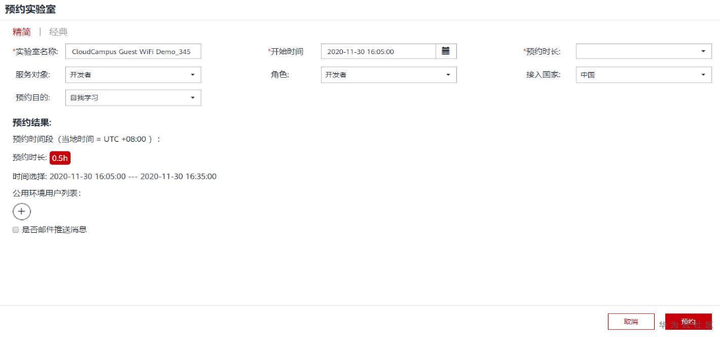
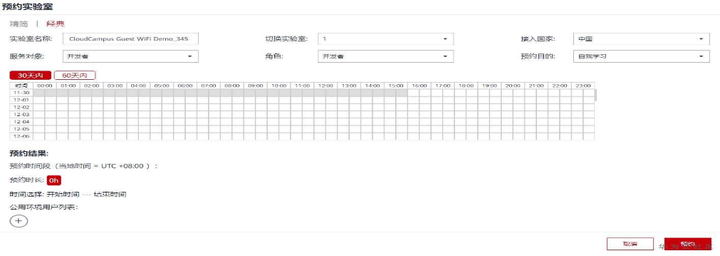
进入实验室预约页面,选择精简或者经典模式。
1、若为精简模式,请选择开始时间和预约时长。

2、若为经典模式,请单击待预约日期后的白色方格,预约时间段。

备注说明:
选中后的白色方格变为蓝色。蓝色方格左侧红线表示预约时间段的起始时间,蓝色方格右侧红线表示预约时间段的结束时间。单次预约持续时间不能超过8小时。选中预约时间段后可显示调度时间,如下图所示,如需取消已选中的预约时间段,单击“重置”按钮。

二、体验实验室
已预约了实验室环境,可以进入已预约环境体验实验室。
步骤1:
进入“我的环境 > 物理实验室”,单击已预约实验室操作列表的“体验”按钮,进入体验界面。
步骤2:
(可选)如果您预约的是带有VPN功能的实验室,请单击工具栏的,参考“VPN接入”页签内容完成VPN连接。
步骤3:
鼠标悬浮在iMaster NCE-Campus图标上,出现四个小图标,如下图所示。四个小图标的名称和解释说明查看备注信息。

备注说明:

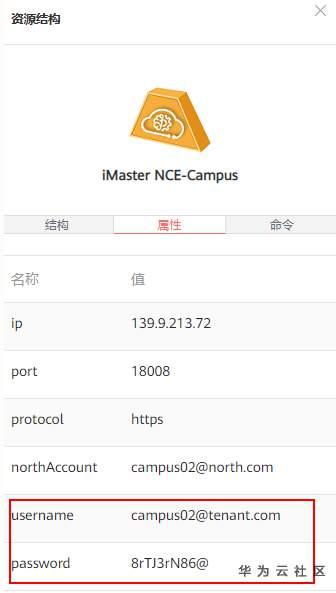
1、单击属性,获取iMaster NCE-Campus的用户名和密码。
或者单击iMaster NCE-Campus图标,在右侧面板的“属性”页签显示iMaster NCE-Campus的资源信息。

2、单击链接,可连接iMaster NCE-Campus。使用已获取的用户名和密码,登录iMaster NCE-Campus。
以上为体验远程实验室的整个流程,大家赶快去动手体验下吧~~~~

【话题互动有奖】
为了促进技术交流,欢迎大家积极参与话题互动有奖活动。
