之前写css的效果,都是使用js 来完成的,但是写js比较耗费时间,有时候逻辑不对,还出不来效果,所以也比较烦;所以一些简单的效果,就使用css 来完成会比较好一些,不必耗费太多的精力;
但是写css 时,也需要明白到底为什么会这样变化,这样我们才能对写出来的代码有一个比较好的理解。很遗憾,先前写代码的时候,虽然也使用了css,但是为什么会这样写,完全是蒙的,因为看到别人这样写过,所以也这样写,一直没有好好的研究一下,如果需求稍微换一下,即使是很微小的变化,就不知道怎么写了。还停留在一个鹦鹉学舌的阶段;这几天看了一个视屏,大概了解了一些关于css 过渡效果的规则,也自己总结一下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 .nei { 10 width: 200px; 11 height: 100px; 12 background: red; 13 margin: 200px auto; 14 transition-property: width; 15 transition-duration: 3s; 16 } 17 .nei:hover { 18 width: 400px; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="abox"> 24 <div class="nei"></div> 25 </div> 26 </body> 27 </html>
运行结果:鼠标放到div.nei 上,这宽度自动缓慢变为400px;这就达到了使用js达到的效果,只用3 行css代码就搞定了

在 js中,可以一次性使用json 的格式设置多个属性的效果,在css 中,也是可以的,下面同时设置高宽和背景的效果如下;
1 .nei { 2 200px; 3 height: 100px; 4 background: red; 5 margin: 200px auto; 6 transition-property: width, height, background-color; 7 transition-duration: 2s, 2s, 2s; 8 } 9 .nei:hover { 10 400px; 11 height: 200px; 12 background-color: green; 13 }
运行结果:可以同时设置多个属性的变化值

上面提到的过渡效果的属性,有两个:一个是transition-porperty,一个是transition-duration,分别代表属性的名称和属性的过渡时间;
关于过渡效果,还有另外两个属性,一个是transion-timing-fuction,一个是transition-delay,分别代表属性的过渡效果和延时时间:
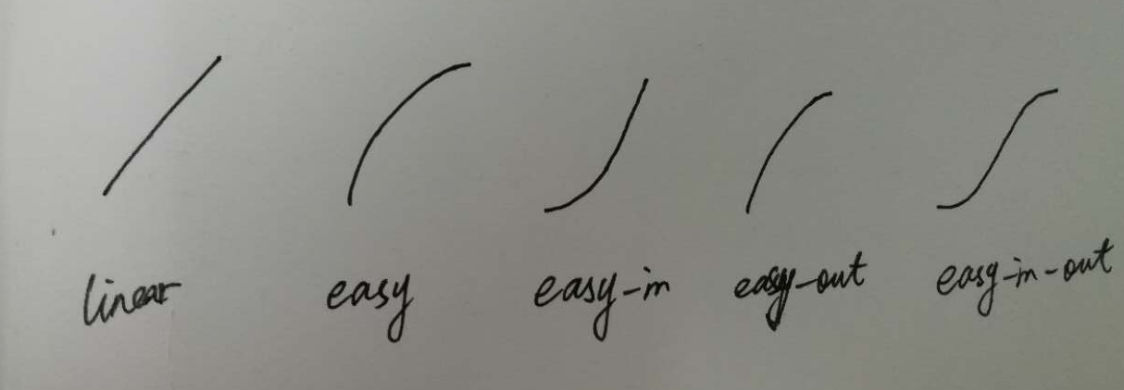
所谓过渡效果,指的是 当过渡发生时,从最初始的时候到最终的时候,经历的过程;一般来说有 5 种效果:分别是 linear,easy,easy-in,easy-out,easy-in-out

大部分情况下我们只用到linear,因为默认就是这个值
下面增加了delay属性和timing-function属性:
1 .nei { 2 200px; 3 height: 100px; 4 background: red; 5 margin: 200px auto; 6 transition-property: width, height, background-color; 7 transition-duration: 2s, 2s, 2s; 8 transition-delay: 2s; 9 transition-timing-function: linear; 10 } 11 .nei:hover { 12 400px; 13 height: 200px; 14 background-color: green; 15 }
效果:延迟2s 执行过渡

对于过渡,我们有一种简写模式:运行结果是一样的
1 .nei { 2 200px; 3 height: 100px; 4 background: red; 5 margin: 200px auto; 6 transition: width 2s linear 2s, height 2s linear 2s, background-color 2s linear 2s 7 } 8 .nei:hover { 9 400px; 10 height: 200px; 11 background-color: green; 12 }

另外:当所有的属性变化过程相同的时候,可以简写如下:
1 .nei { 2 200px; 3 height: 100px; 4 background: red; 5 margin: 200px auto; 6 /* 简写如下 */ 7 transition: all 2s; 8 } 9 .nei:hover { 10 400px; 11 height: 200px; 12 background-color: green; 13 }
这里 all 代表所有属性,2s 表示过渡时间,而后两个参数,则是可以省略不写的
小结:一个过渡,只要满足3三条件,就可以实现过渡效果:1.是有过渡的属性,2是过渡的属性有变化,3是有过渡的时间
只要满足这三个要素,就可以实现过渡效果