1. 构造组件,及组件引用:1.1 构造一个组件,1.2 注册一个组件,1.3 实例化Vue()即引用Vue()
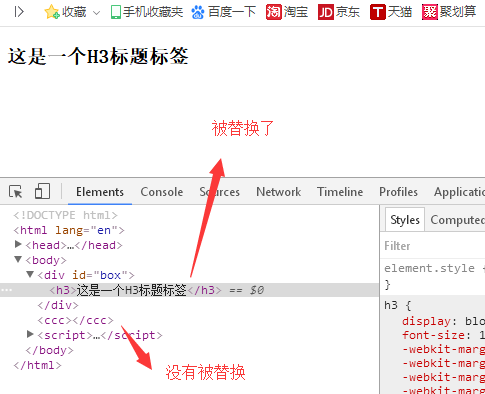
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="./vue/vue.js"></script> 8 <title>Document</title> 9 </head> 10 <body> 11 <div id="box"> 12 <ccc></ccc> 13 </div> 14 <ccc></ccc> 15 <script> 16 // 构造组件,使用extend()字样进行 17 var c = Vue.extend({ 18 template: '<h3>这是一个H3标题标签</h3>' 19 }); 20 // 注册组件,注册一个名称为ccc ,内容为c的组件 21 Vue.component('ccc', c); 22 new Vue({ 23 el: "#box", 24 }); 25 </script> 26 </body> 27 </html>
运行结果:

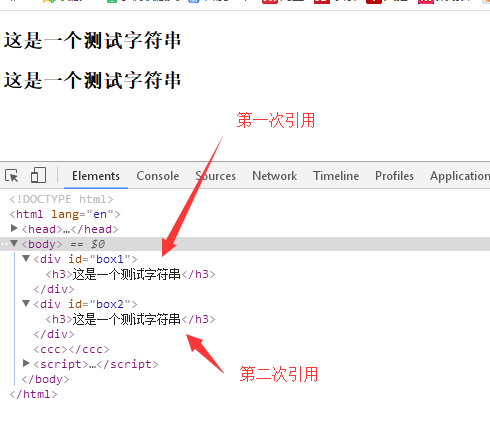
2. 引用几次,就调用几次
1 <body> 2 <div id="box1"> 3 <ccc></ccc> 4 </div> 5 <div id="box2"> 6 <ccc></ccc> 7 </div> 8 <ccc></ccc> 9 <script> 10 // 构造组件 11 var c = Vue.extend({ 12 template: "<h3>这是一个测试字符串</h3>" 13 }); 14 // 注册组件 15 Vue.component("ccc", c); 16 // 引用Vue 17 new Vue({ 18 el: "#box1", 19 }); 20 new Vue({ 21 el: "#box2", 22 }); 23 </script> 24 </body>
运行结果:

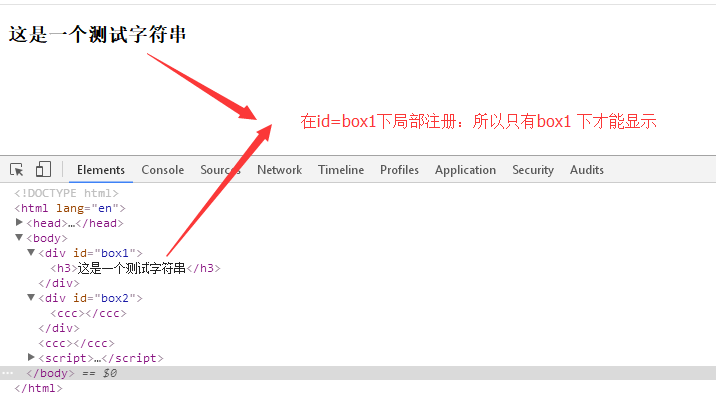
3. 局部注册,只有局部才能引用
1 <body> 2 <div id="box1"> 3 <ccc></ccc> 4 </div> 5 <div id="box2"> 6 <ccc></ccc> 7 </div> 8 <ccc></ccc> 9 <script> 10 // 构造组件 11 var c = Vue.extend({ 12 template: "<h3>这是一个测试字符串</h3>" 13 }); 14 // 引用Vue + 局部注册 15 new Vue({ 16 el: "#box1", 17 components: { 18 'ccc': c, 19 }, 20 }); 21 // 虽然有引用,但是没有注册,所以也不会进行替换 22 new Vue({ 23 el: "#box2", 24 }); 25 </script> 26 </body>
运行结果:

4. 父组件与子组件,即在父组件下注册子组件,同样可以实现替换

5.注册全局组件
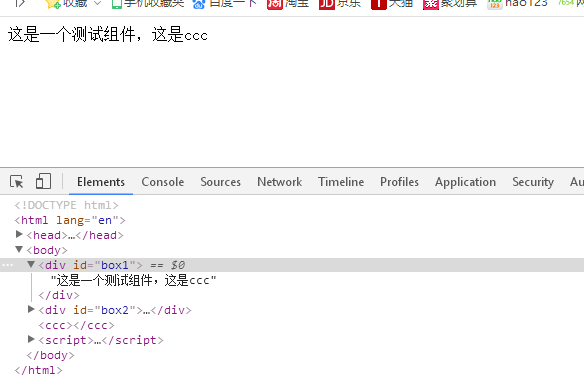
1 <body> 2 <div id="box1"> 3 <ccc></ccc> 4 </div> 5 <div id="box2"> 6 <ccc></ccc> 7 </div> 8 <ccc></ccc> 9 <script> 10 Vue.component('ccc', { 11 template: "这是一个测试组件,这是ccc", 12 }); 13 14 new Vue({ 15 el: "#box1" 16 }); 17 </script> 18 </body>
运行结果:

6. 简化组件的注册
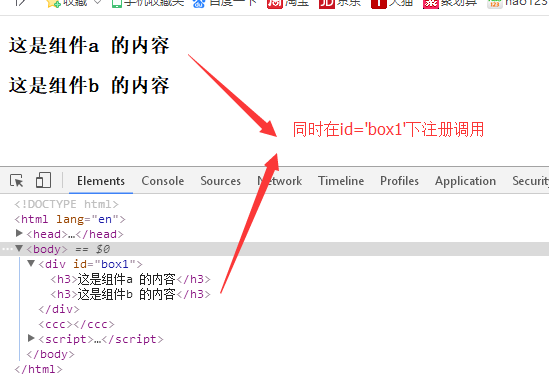
1 <body> 2 <div id="box1"> 3 <aaa></aaa> 4 <bbb></bbb> 5 </div> 6 7 <ccc></ccc> 8 <script> 9 var a = Vue.extend({ 10 template: "<h3>这是组件a 的内容</h3>", 11 }); 12 var b = Vue.extend({ 13 template: "<h3>这是组件b 的内容</h3>", 14 }); 15 new Vue({ 16 el: "#box1", 17 components: { 18 'aaa': a, 19 'bbb': b, 20 } 21 }); 22 </script> 23 </body>
运行结果:

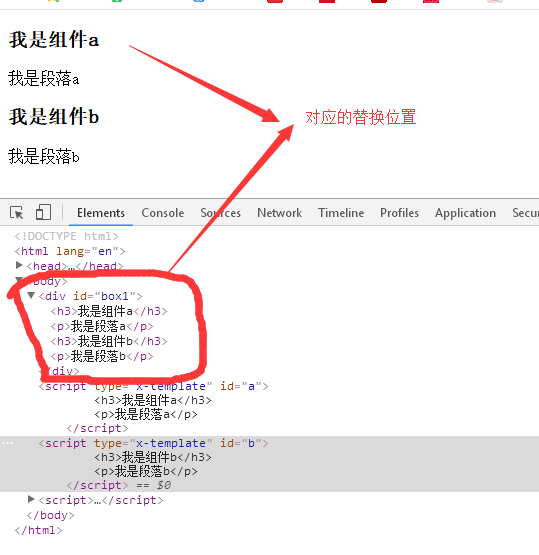
7. 使用script 标签分离模板:
1 <body> 2 <div id="box1"> 3 <aaa></aaa> 4 <bbb></bbb> 5 </div> 6 <script type="x-template" id="a"> 7 <h3>我是组件a</h3> 8 <p>我是段落a</p> 9 </script> 10 <script type="x-template" id="b"> 11 <h3>我是组件b</h3> 12 <p>我是段落b</p> 13 </script> 14 <script> 15 new Vue({ 16 el: "#box1", 17 components: { 18 'aaa': { 19 template: '#a', 20 }, 21 'bbb': { 22 template: '#b' 23 } 24 } 25 }); 26 </script> 27 </body>
运行结果: