注意:
本文采用的编辑器为:idea
1.下载百度富文本编辑器,地址:https://ueditor.baidu.com/website/download.html#ueditor
2.加入到static文件夹下,如图:

3.在main.js中引入js。

注意:一定要修改ueditor.config.js中的路径
window.UEDITOR_HOME_URL = "./static/ueditor/"

4.编写vue组件:
<template>
<div>
<script id="editor" type="text/plain"></script>
</div>
</template>
<script>
export default {
name: 'UE',
data () {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String
},
config: {
type: Object
}
},
mounted() {
const _this = this;
this.editor = UE.getEditor('editor', this.config); // 初始化UE
this.editor.addListener("ready", function () {
_this.editor.setContent(_this.defaultMsg); // 确保UE加载完成后,放入内容。
});
},
methods: {
getUEContent() { // 获取内容方法
return this.editor.getContent()
}
},
destroyed() {
this.editor.destroy();
}
}
</script>
5.编写测试使用的Vue界面:
<template>
<div>
<navigation></navigation>
<div style=" 50%;padding-left: 25%;" >
<!--<el-input type="textarea" v-model="form.desc" placeholder="说点什么吧"></el-input>-->
<div class="components-container">
<el-button @click="getUEContent()" type="primary" style="padding: 10px;margin: 10px;">获取内容</el-button>
<div class="editor-container">
<ueditor :defaultMsg=defaultMsg :config=config ref="ue"></ueditor>
</div>
</div>
</div>
</div>
</template>
<script>
//采用局部引用的方式注册组件
import ueditor from '@/components/Ueditor';
export default {
name: "PublishPage",
data() {
return {
defaultMsg: '说点什么吧',
config: {
initialFrameWidth: null,
initialFrameHeight: 350
}
}
},
components: {
ueditor
},
methods: {
getUEContent() {
let content = this.$refs.ue.getUEContent();
this.$notify({
title: '获取成功,可在控制台查看!',
message: content,
type: 'success'
});
console.log(content)
}
}
}
</script>
<style scoped>
</style>
6.编写路由

7.运行项目
npm run dev
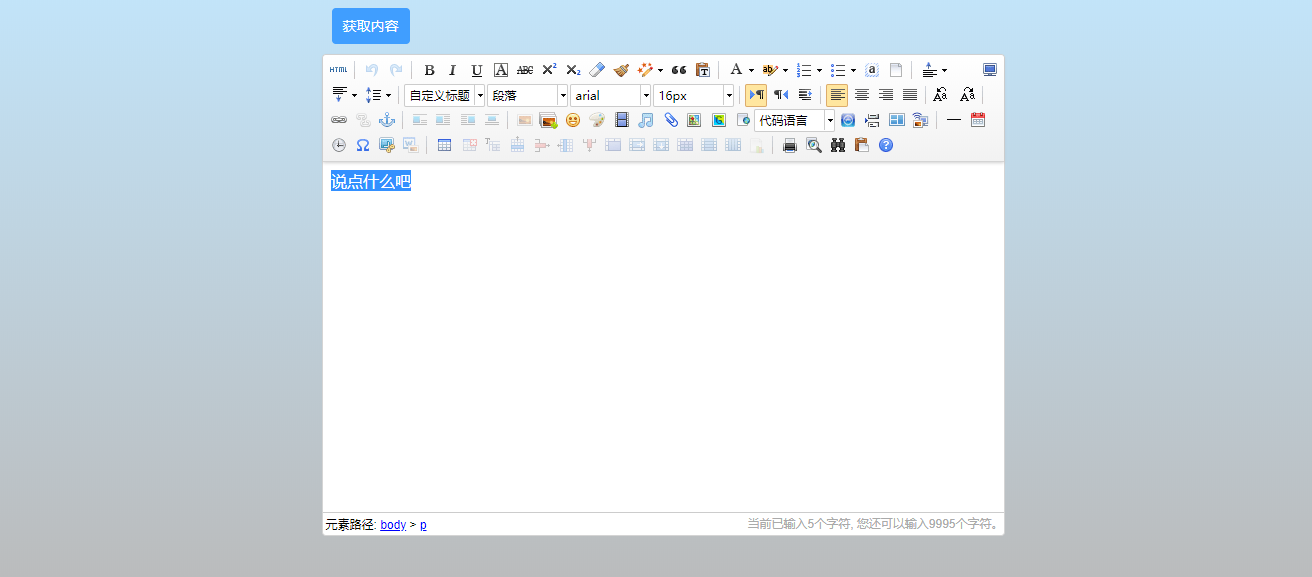
8.效果展示

注:
1.编写的文本和媒体文件发送到服务端请看下一篇介绍。
2.这是笔者学习记录的过程,如果有错误,敬请指正,不喜勿喷,谢谢。