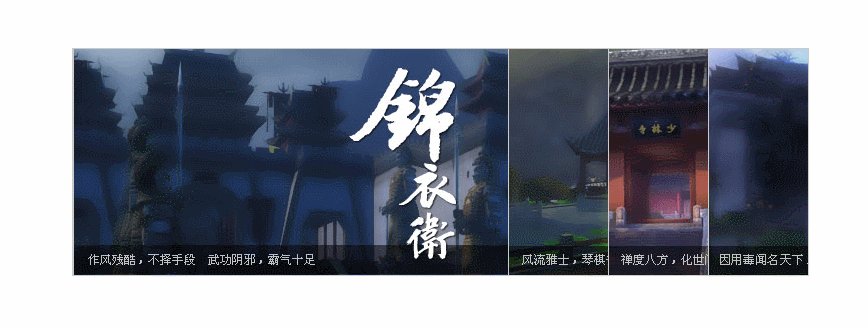
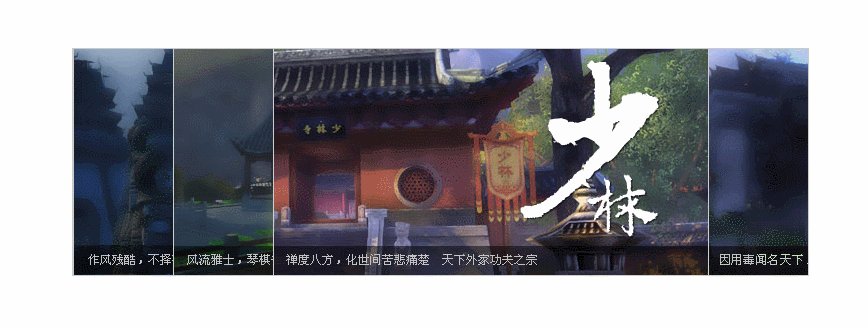
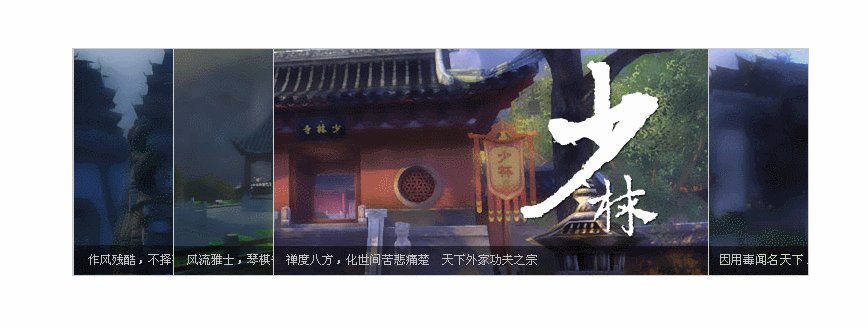
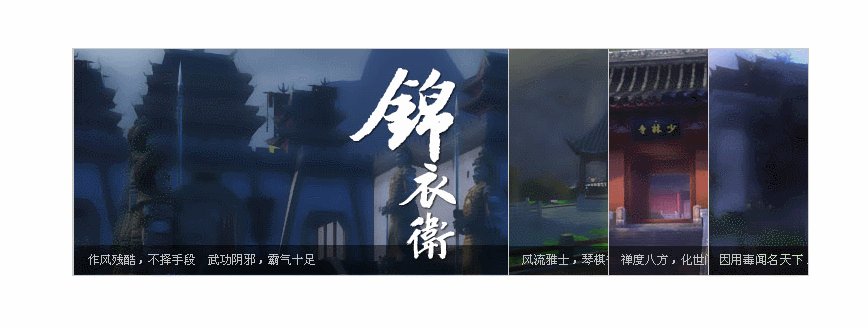
原理:滑动门,这里以图片进行实例,首先设定主盒子div的宽度和高度设定,并进行图片初始化位置的设定,然后将图片绑定事件,并设定要达到的效果
html代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <link rel="stylesheet" href="./css/huadong.css"> 7 <script src="./js/huadong.js"></script> 8 9 </head> 10 <body> 11 <div class="container" Id="container" > 12 <img src="./img/1.jpg" alt=""> 13 <img src="./img/2.jpg" alt=""> 14 <img src="./img/3.jpg" alt=""> 15 <img src="./img/4.jpg" alt=""> 16 </div> 17 </body> 18 </html>
css代码:

1 *{ 2 margin:0; 3 padding:0; 4 } 5 div{ 6 position:relative; 7 border:1px solid #ccc; 8 margin:100px auto; 9 overflow: hidden; 10 width:600px; 11 height:300px; 12 } 13 img{ 14 position:absolute; 15 left:0; 16 border-left: 1px solid #CCC; 17 }
js代码(两种):
1. 过程式实现方式:
1 window.onload = function(){ 2 var obox = document.querySelector('div.container'); 3 var aImgs = document.querySelectorAll('img'); 4 var imgWidth = aImgs[0].offsetWidth; 5 var exposeWidth = 100; 6 var oboxWidth = imgWidth + exposeWidth*(aImgs.length-1); 7 var oboxHeight = aImgs[0].offsetHeight; 8 obox.style.width = oboxWidth + 'px'; 9 obox.style.height = oboxHeight + 'px'; 10 function set_position(){ 11 for(var i=1;i<aImgs.length;i++){ 12 aImgs[i].style.left = imgWidth + exposeWidth*(i-1) + 'px'; 13 } 14 }; 15 set_position(); 16 var translate = imgWidth - exposeWidth; 17 // 添加自定义索引进行传递当前img 的索引 18 for(var i=0;i<aImgs.length;i++){ 19 aImgs[i].index = i; 20 aImgs[i].onmouseover = function(){ 21 set_position(); 22 for(var j = 1;j<=this.index;j++){ 23 aImgs[j].style.left = parseInt( aImgs[j].style.left,10) - translate + 'px'; 24 } 25 } 26 } 27 28 // // 采用立即表达式的方式传递img的索引 29 // for(var i=0;i<aImgs.length;i++){ 30 // (function(i){ 31 // aImgs[i].onmouseover = function(){ 32 // set_position(); 33 // for(var j = 1;j<=i;j++){ 34 // aImgs[j].style.left = parseInt( aImgs[j].style.left,10) - translate + 'px'; 35 // } 36 // } 37 // }(i)); 38 // } 39 40 // // 采用ES6 let 定义变量的方式传递当前索引 41 // for(let i=0;i<aImgs.length;i++){ 42 // aImgs[i].onmouseover = function(){ 43 // set_position(); 44 // for(var j = 1;j<=i;j++){ 45 // aImgs[j].style.left = parseInt( aImgs[j].style.left,10) - translate + 'px'; 46 // } 47 // } 48 // } 49 50 }
2. 采用构造函数式实现方式:
1 window.onload = function(){ 2 // 创建构造函数 3 function huadong(){ 4 this.odiv = document.querySelector('div.container'); 5 this.aImgs = document.querySelectorAll('img'); 6 this.imgWidth = this.aImgs[0].offsetWidth; 7 this.exposeWidth = 100 ; 8 }; 9 // 设置图片的 left值 10 huadong.prototype.set_position = function(){ 11 for(var i = 1;i<this.aImgs.length;i++){ 12 this.aImgs[i].style.left = this.imgWidth + this.exposeWidth*(i-1) + 'px'; 13 } 14 }; 15 // 初始化,即设定div的宽度,并调用函数设定图片的left 16 huadong.prototype.init = function(){ 17 var DivWidth = this.imgWidth + this.exposeWidth*(this.aImgs.length-1); 18 var DivHeight = this.aImgs[0].offsetHeight; 19 this.odiv.style.width = DivWidth + 'px'; 20 this.odiv.style.height = DivHeight + 'px'; 21 this.set_position(); 22 }; 23 // 鼠标在图片上时的效果 24 huadong.prototype.xiaoguo = function(btn){ 25 var translate = this.imgWidth - this.exposeWidth; 26 this.set_position(); 27 for(var j = 1;j<=btn.index;j++){ 28 this.aImgs[j].style.left = parseInt( this.aImgs[j].style.left,10) - translate + 'px'; 29 } 30 }; 31 // 绑定鼠标事件 32 huadong.prototype.bind = function(){ 33 this.init(); 34 var that = this; 35 for(var i=0;i<this.aImgs.length;i++){ 36 this.aImgs[i].index = i; 37 this.aImgs[i].onmouseover = function(){ 38 that.xiaoguo(this); 39 } 40 } 41 }; 42 var Newdonghua = new huadong(); 43 Newdonghua.bind(); 44 }
运行结果,两种方法都有效,结果一样: