1、pages
主要存放小程序的页面文件,其中每个文件夹为一个页面,每个页面包含四个文件,
(1).wxml文件是界面文件;
(2).js是事件交互文件,用于处理界面的点击事件等功能;
(3).wxss为界面美化文件,让界面显示的更加美观;
(4).json为配置文件,用于修改导航栏显示样式等
注意:
(1)小程序每个页面必须有.wxml和.js文件,其他两种类型的文件可以不需要
(2)文件名称必须与页面的文件夹名称相同,如index文件夹,文件只能是index.wxml、index.wxss、index.js和index.json.
2、utils
该文件件主要用于存放全局的一些.js文件,公共用到的一些事件处理代码文件可以放到该文件夹下,用于全局调用。
对于允许外部调用的方法,需要用module.exports声明,才能在其他js文件中使用
module.exports = { util: util } 其他文件引入: var util = require('../../utils/util.js')
3、app.js
app.js : 系统的方法处理文件,主要处理程序的声明周期的一些方法;例如:程序刚开始运行时事件处理等
App():函数用来注册一个小程序,接受一个object参数,其指定小程序的生命周期函数等

前台、后台定义:
当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。需要注意的是:只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
onPageNotFound(基础库 1.9.90 开始支持,低版本需做兼容处理)
getApp():
注意:
App()必须在app.js中注册,且不能注册多个。- 不要在定义于
App()内的函数中调用getApp(),使用this就可以拿到 app 实例。 - 不要在 onLaunch 的时候调用
getCurrentPages(),此时 page 还没有生成。 - 通过
getApp()获取实例之后,不要私自调用生命周期函数。
4、app.json
app.json : 系统全局配置文件,设置导航头的颜色,字体大小,下面有没有tabbar等功能,具体页面的配置在页面的json文件中单独修改;

(1)pages:用于设置页面的路径,接受数组,每一项都是字符串,每一项是路径加文件名,但是不需要写文件后缀,因为框架会自动去寻找路径
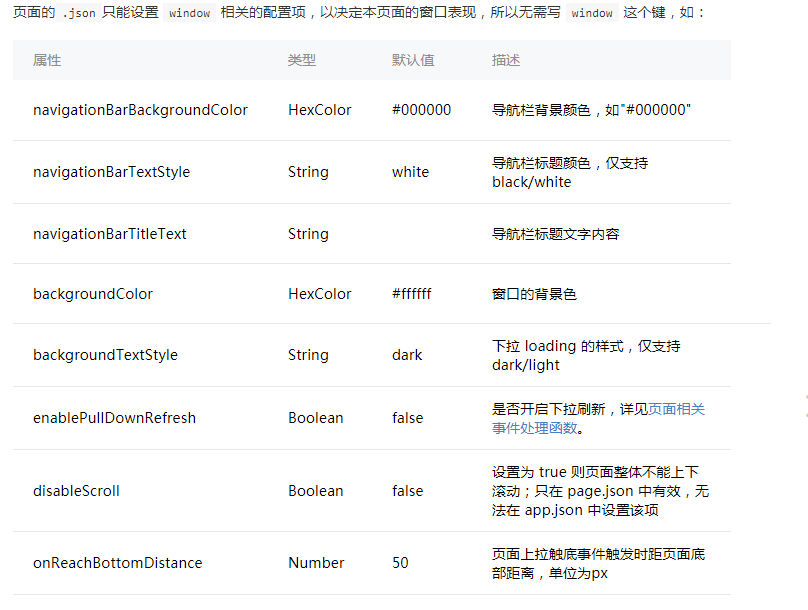
(2)window: 用于设置小程序的状态栏、导航栏、标题、窗口背景色
navigationBarBackgroundColor(#000000)、navigationBarTextStyle(仅支持 black/white)、navigationBarTitleText(导航栏标题文字内容)、navigationStyle(导航栏样式,仅支持 default/custom。custom 模式可自定义导航栏,只保留右上角胶囊状的按钮)、backgroundColor(串口的背景色)、backgroundTextStyle(下拉 loading 的样式,仅支持 dark/light)、backgroundColorTop(#ffffff,顶部窗口的背景色,仅 iOS 支持)、backgroundColorBottom(#ffffff,底部窗口的背景色,仅 iOS 支持)、enablePullDownRefresh(false/true,是否开启下拉刷新)、onReachBottomDistance(50,页面上拉触底事件触发时距页面底部距离,单位为px)
注:navigationStyle 只在 app.json 中生效。
开启 custom 后,低版本客户端需要做好兼容。开发者工具基础库版本切到 1.7.0(不代表最低版本,只供调试用) 可方便切到旧视觉
(3)tabBar


注意:
<1> 当设置 position 为 top 时,将不会显示 icon
<2>tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
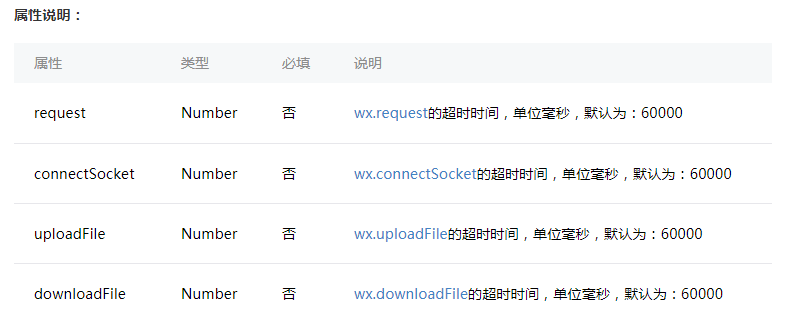
(4)networkTimeout:可以设置各种网络请求的超时时间。

(5)debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发
(6)单独页面上的.json文件
(6)golbalData:全局的数据 
5、app.wxss
app.wxss : 全局的界面美化代码
6、逻辑层
小程序的逻辑层有javascript编写,逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈
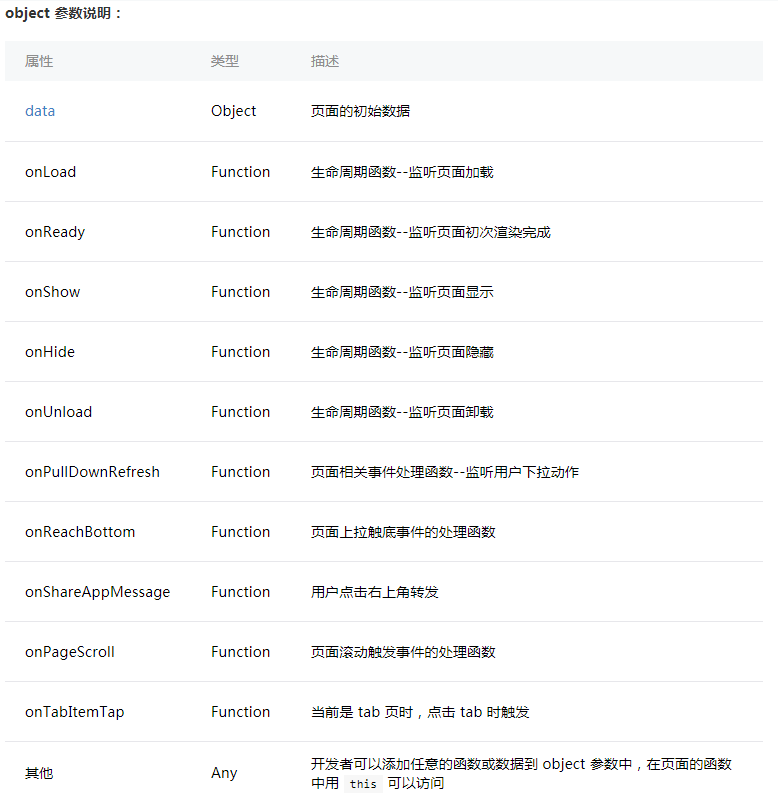
7、Page() 函数用来注册一个页面,接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等

(1)初始化数据:
页面上<view>{{text}}</view>
page({ data: { text: 'my text' } })
(2)事件处理函数(bindtap)
<view bindtap="viewTap"> click me </view>
Page({ viewTap: function() { console.log('view tap') } })
(3)获取当前页面的路径
Page.prototype.route
(4)将数据从逻辑层发送到视图层(异步),同事改变对应的this.data的值
Page.prototype.setData()

注意:
- 直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。
- 单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
- 请不要把 data 中任何一项的 value 设为
undefined,否则这一项将不被设置并可能遗留一些潜在问题。
(5)getCurrentPages()
函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
注意: 不要尝试修改页面栈,会导致路由以及页面状态错误
8、视图层
(1)数据绑定:和vue一样
(2)列表渲染: wx:for="{{array}}"
(3)条件渲染:
wx:if="{{view == 'WEBVIEW'}}"
wx:elif="{{view == 'APP'}}" wx:else="{{view == 'MINA'}}"(4)模板:

(5)事件:bindtap
9、WXS:小程序的一套脚本语言,结合WXML可以构建出页面的结构
<wxs module="m1"> var msg = "hello world"; module.exports.message = msg; </wxs> <view> {{m1.message}} </view>
在微信开发者工具里面,右键可以直接创建 .wxs 文件,在其中直接编写 WXS 脚本。
在.wxs模块中引用其他 wxs 文件模块,可以使用 require 函数。
引用的时候,要注意如下几点:
- 只能引用
.wxs文件模块,且必须使用相对路径。 wxs模块均为单例,wxs模块在第一次被引用时,会自动初始化为单例对象。多个页面,多个地方,多次引用,使用的都是同一个wxs模块对象。- 如果一个
wxs模块在定义之后,一直没有被引用,则该模块不会被解析与运行。
module 属性值的命名必须符合下面两个规则:
- 首字符必须是:字母(a-zA-Z),下划线(_)
- 剩余字符可以是:字母(a-zA-Z),下划线(_), 数字(0-9)
src 属性可以用来引用其他的 wxs 文件模块。
10、WXSS:样式
(1)尺寸单位: rpx,规定屏幕的宽为750rpx
(2)内联样式:<view style="color:{{color}};" />
11、自定义组件(要小程序基础库版本 1.6.3开始才有,不然没有效果)
自定义组件依旧有json wxml wxss js这4个文件组成,要自定义一个组件
(1)json文件声明
{ "component": true }
(2)wxml中定义
<!-- 这是自定义组件的内部WXML结构 -->
<view class="inner">
{{innerText}}
</view>
<slot></slot>
(3)js文件
Component({ properties: { // 这里定义了innerText属性,属性值可以在组件使用时指定 innerText: { type: String, value: 'default value', } }, data: { // 这里是一些组件内部数据 someData: {} }, methods: { // 这里是一个自定义方法 customMethod: function(){} } })
(4)使用已注册的自定义组件前,首先要在页面的 json 文件中进行引用声明。
{ "usingComponents": { "component-tag-name": "path/to/the/custom/component" } }
(5)页面时使用
<view> <!-- 以下是对一个自定义组件的引用 --> <component-tag-name inner-text="Some text"></component-tag-name> </view>
(6)样式
(1)注意:组件对应的wxss样式,不能使用id选择器、后代选择器(.a .b{})、子元素选择器(.a > .b)、属性选择器
(2)外部样式类(从小程序基础库版本 1.9.90 开始支持)
