jQuery 冒泡和默认事件:
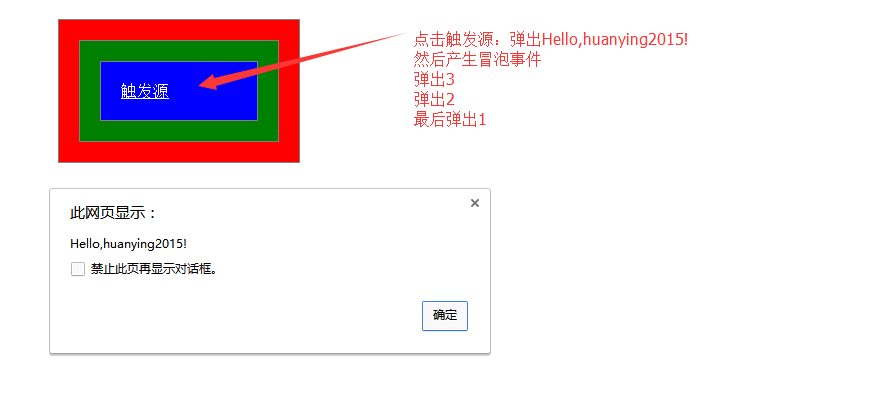
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="http://apps.bdimg.com/libs/jquery/1.7.2/jquery.js"></script> <style> div{ padding:20px; border:1px solid gray; } .box1{ position:relative; width:200px; margin:50px auto; background: red; } .box2{ background: green; } .box3{ background: blue; } .source{ color:white; } </style> <script> $(function(){ $('.box1').on('click',function(){ alert(1); }); $('.box2').on('click',function(){ alert(2); }); $('.box3').on('click',function(){ alert(3); }); $('.source').on('click',function(){ alert("Hello,huanying2015!"); }); }); </script> </head> <body> <div class="box1"> <div class="box2"> <div class="box3"> <a href="http://www.baidu.com" class="source" target="_blank">触发源</a> </div> </div> </div> </body> </html>
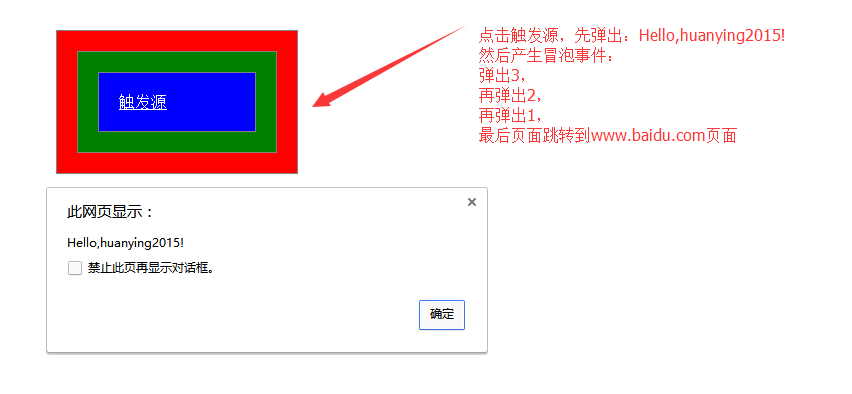
运行结果:

在这里:
弹出3,弹出2,弹出1 这三个事件是冒泡事件;
页面跳转到 www.baidu.com 为默认事件
分别可以使用不同的方法来阻止这两种事件的发生
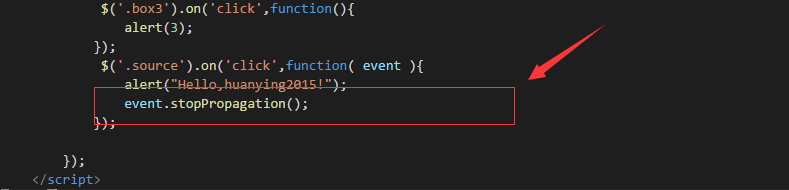
1.阻止冒泡事件,使用 stopPropagation() 函数来执行
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <script src="http://apps.bdimg.com/libs/jquery/1.7.2/jquery.js"></script> 7 <style> 8 div{ 9 padding:20px; 10 border:1px solid gray; 11 } 12 .box1{ 13 position:relative; 14 width:200px; 15 margin:50px auto; 16 background: red; 17 } 18 .box2{ 19 background: green; 20 } 21 .box3{ 22 background: blue; 23 } 24 .source{ 25 color:white; 26 } 27 </style> 28 <script> 29 $(function(){ 30 $('.box1').on('click',function(){ 31 alert(1); 32 }); 33 $('.box2').on('click',function(){ 34 alert(2); 35 }); 36 $('.box3').on('click',function(){ 37 alert(3); 38 }); 39 $('.source').on('click',function( event ){ 40 alert("Hello,huanying2015!"); 41 event.stopPropagation(); 42 }); 43 44 }); 45 </script> 46 </head> 47 <body> 48 <div class="box1"> 49 <div class="box2"> 50 <div class="box3"> 51 <a href="http://www.baidu.com" class="source" target="_blank">触发源</a> 52 </div> 53 </div> 54 </div> 55 </body> 56 </html>

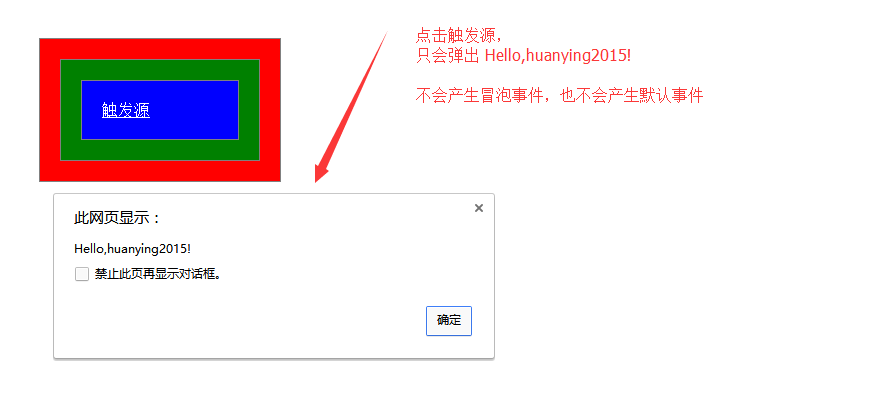
运行结果:不会产生冒泡事件

2.阻止默认事件:
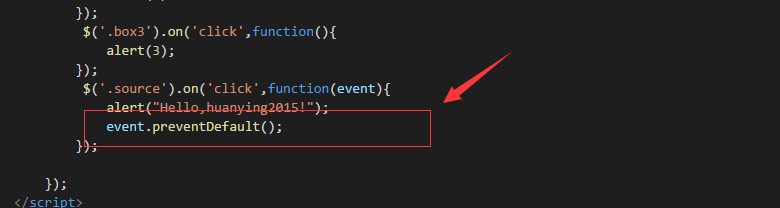
使用 preventDefault() 来执行;
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <script src="http://apps.bdimg.com/libs/jquery/1.7.2/jquery.js"></script> 7 <style> 8 div{ 9 padding:20px; 10 border:1px solid gray; 11 } 12 .box1{ 13 position:relative; 14 width:200px; 15 margin:50px auto; 16 background: red; 17 } 18 .box2{ 19 background: green; 20 } 21 .box3{ 22 background: blue; 23 } 24 .source{ 25 color:white; 26 } 27 </style> 28 <script> 29 $(function(){ 30 $('.box1').on('click',function(){ 31 alert(1); 32 }); 33 $('.box2').on('click',function(){ 34 alert(2); 35 }); 36 $('.box3').on('click',function(){ 37 alert(3); 38 }); 39 $('.source').on('click',function(event){ 40 alert("Hello,huanying2015!"); 41 event.preventDefault(); 42 }); 43 44 }); 45 </script> 46 </head> 47 <body> 48 <div class="box1"> 49 <div class="box2"> 50 <div class="box3"> 51 <a href="http://www.baidu.com" class="source" target="_blank">触发源</a> 52 </div> 53 </div> 54 </div> 55 </body> 56 </html>

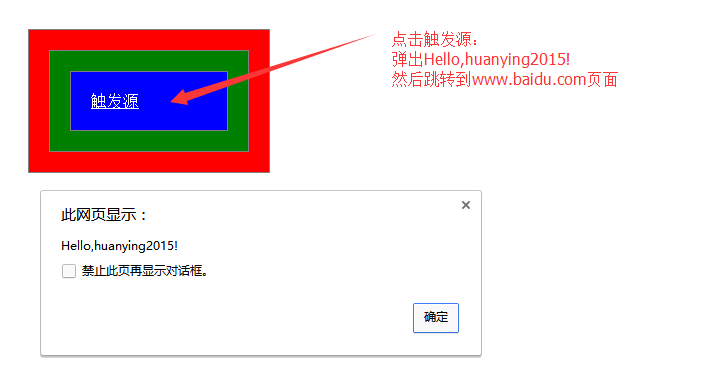
运行结果:只会产生冒泡事件,不会执行默认跳转

3. 如果既要阻止冒泡事件,又要阻止默认事件,改怎么做呢?
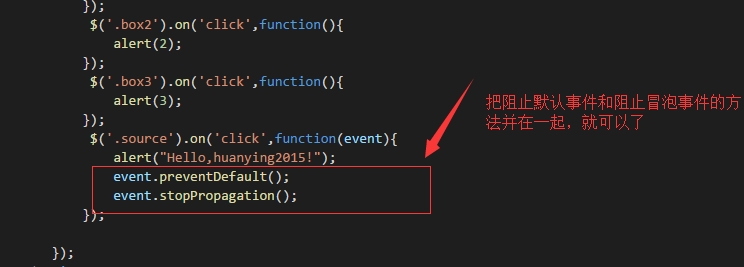
3.1 把阻止默认事件和冒泡事件合并起来,即如下:

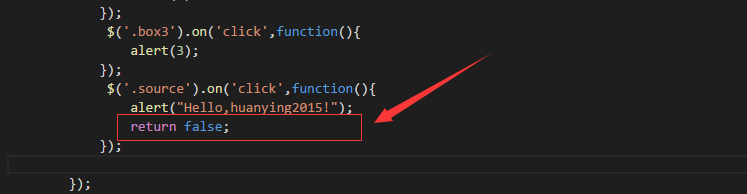
3.2 使用 return false 来阻止
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <script src="http://apps.bdimg.com/libs/jquery/1.7.2/jquery.js"></script> 7 <style> 8 div{ 9 padding:20px; 10 border:1px solid gray; 11 } 12 .box1{ 13 position:relative; 14 width:200px; 15 margin:50px auto; 16 background: red; 17 } 18 .box2{ 19 background: green; 20 } 21 .box3{ 22 background: blue; 23 } 24 .source{ 25 color:white; 26 } 27 </style> 28 <script> 29 $(function(){ 30 $('.box1').on('click',function(){ 31 alert(1); 32 }); 33 $('.box2').on('click',function(){ 34 alert(2); 35 }); 36 $('.box3').on('click',function(){ 37 alert(3); 38 }); 39 $('.source').on('click',function(){ 40 alert("Hello,huanying2015!"); 41 return false; 42 }); 43 44 }); 45 </script> 46 </head> 47 <body> 48 <div class="box1"> 49 <div class="box2"> 50 <div class="box3"> 51 <a href="http://www.baidu.com" class="source" target="_blank">触发源</a> 52 </div> 53 </div> 54 </div> 55 </body> 56 </html>

运行结果:不会产生冒泡事件,也不会产生默认事件