text-shadow
语法
text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]* 也就是: text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]... 或者 text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]...
取值:
<length>:长度值,可以是负值。用来指定阴影的延伸距离。其中X Offset是水平偏移值,Y Offset是垂直偏移值
<color>:指定阴影颜色,也可以是rgba透明色
<shadow>:阴影的模糊值,不可以是负值,用来指定模糊效果的作用距离。
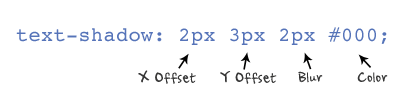
如下图所示:

说明:
可以给一个对象应用一组或者多组阴影效果。方法与前面的语法一样 用逗号隔开 text-shadow: X-Offset Y-Offset Blur Color中X-Offset表示阴影的水平偏移距离,其值为正值时阴影向右偏移,如果其值为负值时,阴影向左偏移;Y-Offset是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移反之其值是负值时阴影向顶部偏移;Blur是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;Color是指阴影的颜色,其可以使用rgba色。
浏览器的兼容性

我们来看一下实例:
首先给所有的demo一个公用的样式和类名
<html> <head> <meta charset="UTF-8"> <style type="text/css"> #shadow{ width: 120px; height: 50px; border: 1px solid orange; text-align: center; vertical-align: bottom; font-size: 17px; text-shadow: 1px 1px 0px blue; } </style> </head> <body> <div id="shadow"> 文字阴影效果 </div> </body> </html>
更详细的讲解 请移步 http://www.w3cplus.com/blog/52.html
CSS3文本换行
单词太长的话 就会超出某个区域 在CSS3中 word-wrap属性允许你允许强制文本换行 即使这意味着会对单词进行拆分。
实例:
<html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .pc { width: 11em; border: 1px solid orange; border-bottom-left-radius: 8px; word-wrap: break-word; } </style> </head> <body> <p class="pc">This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</p> </body> </html>
新的文本属性
