场景:
在开发工作中,有时我们需要实现一组图片循环滚动的情况。当我们使用 UIScrollView 结合 UIImageView 来实现时,一般 UIImageView 会尽量考虑重用,下面例子是以(左中右)三个 UIImageView 的使用,其实也可以考虑使用 两个 UIImageView 实现的情况。这样避免 一组图片多少个就对应多少个 UIImageView 所导致占用过多内存的情况。

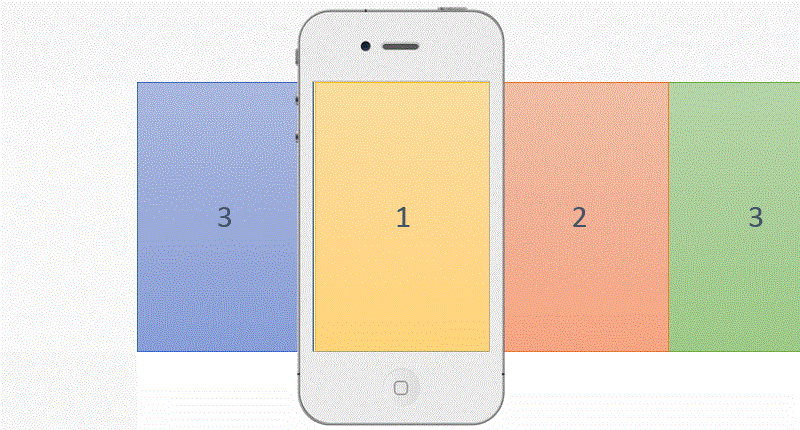
效果如下:

ViewController.h
1 #import <UIKit/UIKit.h> 2 3 @interface ViewController : UIViewController <UIScrollViewDelegate> 4 @property (strong, nonatomic) UIScrollView *scrV; 5 @property (strong, nonatomic) UIPageControl *pageC; 6 @property (strong, nonatomic) UIImageView *imgVLeft; 7 @property (strong, nonatomic) UIImageView *imgVCenter; 8 @property (strong, nonatomic) UIImageView *imgVRight; 9 @property (strong, nonatomic) UILabel *lblImageDesc; 10 @property (strong, nonatomic) NSMutableDictionary *mDicImageData; 11 @property (assign, nonatomic) NSUInteger currentImageIndex; 12 @property (assign, nonatomic) NSUInteger imageCount; 13 14 @end
ViewController.m
1 #import "ViewController.h" 2 3 #define kWidthOfScreen [[UIScreen mainScreen] bounds].size.width 4 #define kHeightOfScreen [[UIScreen mainScreen] bounds].size.height 5 #define kImageViewCount 3 6 @interface ViewController () 7 /** 8 * 加载图片数据 9 */ 10 - (void)loadImageData; 11 12 /** 13 * 添加滚动视图 14 */ 15 - (void)addScrollView; 16 17 /** 18 * 添加三个图片视图到滚动视图内 19 */ 20 - (void)addImageViewsToScrollView; 21 22 /** 23 * 添加分页控件 24 */ 25 - (void)addPageControl; 26 27 /** 28 * 添加标签;用于图片描述 29 */ 30 - (void)addLabel; 31 32 /** 33 * 根据当前图片索引设置信息 34 * 35 * @param currentImageIndex 当前图片索引;即中间 36 */ 37 - (void)setInfoByCurrentImageIndex:(NSUInteger)currentImageIndex; 38 39 /** 40 * 设置默认信息 41 */ 42 - (void)setDefaultInfo; 43 44 /** 45 * 重新加载图片 46 */ 47 - (void)reloadImage; 48 49 - (void)layoutUI; 50 @end 51 52 @implementation ViewController 53 54 - (void)viewDidLoad { 55 [super viewDidLoad]; 56 57 [self layoutUI]; 58 } 59 60 - (void)didReceiveMemoryWarning { 61 [super didReceiveMemoryWarning]; 62 // Dispose of any resources that can be recreated. 63 } 64 65 - (void)loadImageData { 66 NSString *path = [[NSBundle mainBundle] pathForResource:@"ImageInfo" ofType:@"plist"]; 67 _mDicImageData = [NSMutableDictionary dictionaryWithContentsOfFile:path]; 68 _imageCount = _mDicImageData.count; 69 } 70 71 - (void)addScrollView { 72 _scrV = [[UIScrollView alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; 73 _scrV.contentSize = CGSizeMake(kWidthOfScreen * kImageViewCount, kHeightOfScreen); 74 _scrV.contentOffset = CGPointMake(kWidthOfScreen, 0.0); 75 _scrV.pagingEnabled = YES; 76 _scrV.showsHorizontalScrollIndicator = NO; 77 _scrV.delegate = self; 78 [self.view addSubview:_scrV]; 79 } 80 81 - (void)addImageViewsToScrollView { 82 //图片视图;左边 83 _imgVLeft = [[UIImageView alloc] initWithFrame:CGRectMake(0.0, 0.0, kWidthOfScreen, kHeightOfScreen)]; 84 _imgVLeft.contentMode = UIViewContentModeScaleAspectFit; 85 [_scrV addSubview:_imgVLeft]; 86 87 //图片视图;中间 88 _imgVCenter = [[UIImageView alloc] initWithFrame:CGRectMake(kWidthOfScreen, 0.0, kWidthOfScreen, kHeightOfScreen)]; 89 _imgVCenter.contentMode = UIViewContentModeScaleAspectFit; 90 [_scrV addSubview:_imgVCenter]; 91 92 //图片视图;右边 93 _imgVRight = [[UIImageView alloc] initWithFrame:CGRectMake(kWidthOfScreen * 2.0, 0.0, kWidthOfScreen, kHeightOfScreen)]; 94 _imgVRight.contentMode = UIViewContentModeScaleAspectFit; 95 [_scrV addSubview:_imgVRight]; 96 } 97 98 - (void)addPageControl { 99 _pageC = [UIPageControl new]; 100 CGSize size= [_pageC sizeForNumberOfPages:_imageCount]; //根据页数返回 UIPageControl 合适的大小 101 _pageC.bounds = CGRectMake(0.0, 0.0, size.width, size.height); 102 _pageC.center = CGPointMake(kWidthOfScreen / 2.0, kHeightOfScreen - 80.0); 103 _pageC.numberOfPages = _imageCount; 104 _pageC.pageIndicatorTintColor = [UIColor whiteColor]; 105 _pageC.currentPageIndicatorTintColor = [UIColor brownColor]; 106 _pageC.userInteractionEnabled = NO; //设置是否允许用户交互;默认值为 YES,当为 YES 时,针对点击控件区域左(当前页索引减一,最小为0)右(当前页索引加一,最大为总数减一),可以编写 UIControlEventValueChanged 的事件处理方法 107 [self.view addSubview:_pageC]; 108 } 109 110 - (void)addLabel { 111 _lblImageDesc = [[UILabel alloc] initWithFrame:CGRectMake(0.0, 40.0, kWidthOfScreen, 40.0)]; 112 _lblImageDesc.textAlignment = NSTextAlignmentCenter; 113 _lblImageDesc.textColor = [UIColor whiteColor]; 114 _lblImageDesc.font = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]]; 115 _lblImageDesc.text = @"Fucking now."; 116 [self.view addSubview:_lblImageDesc]; 117 } 118 119 - (void)setInfoByCurrentImageIndex:(NSUInteger)currentImageIndex { 120 NSString *currentImageNamed = [NSString stringWithFormat:@"%lu.png", (unsigned long)currentImageIndex]; 121 _imgVCenter.image = [UIImage imageNamed:currentImageNamed]; 122 _imgVLeft.image = [UIImage imageNamed:[NSString stringWithFormat:@"%lu.png", (unsigned long)((_currentImageIndex - 1 + _imageCount) % _imageCount)]]; 123 _imgVRight.image = [UIImage imageNamed:[NSString stringWithFormat:@"%lu.png", (unsigned long)((_currentImageIndex + 1) % _imageCount)]]; 124 125 _pageC.currentPage = currentImageIndex; 126 _lblImageDesc.text = _mDicImageData[currentImageNamed]; 127 } 128 129 - (void)setDefaultInfo { 130 _currentImageIndex = 0; 131 [self setInfoByCurrentImageIndex:_currentImageIndex]; 132 } 133 134 - (void)reloadImage { 135 CGPoint contentOffset = [_scrV contentOffset]; 136 if (contentOffset.x > kWidthOfScreen) { //向左滑动 137 _currentImageIndex = (_currentImageIndex + 1) % _imageCount; 138 } else if (contentOffset.x < kWidthOfScreen) { //向右滑动 139 _currentImageIndex = (_currentImageIndex - 1 + _imageCount) % _imageCount; 140 } 141 142 [self setInfoByCurrentImageIndex:_currentImageIndex]; 143 } 144 145 - (void)layoutUI { 146 self.view.backgroundColor = [UIColor blackColor]; 147 148 [self loadImageData]; 149 [self addScrollView]; 150 [self addImageViewsToScrollView]; 151 [self addPageControl]; 152 [self addLabel]; 153 [self setDefaultInfo]; 154 } 155 156 #pragma mark - UIScrollViewDelegate 157 - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView { 158 [self reloadImage]; 159 160 _scrV.contentOffset = CGPointMake(kWidthOfScreen, 0.0); 161 _pageC.currentPage = _currentImageIndex; 162 163 NSString *currentImageNamed = [NSString stringWithFormat:@"%lu.png", (unsigned long)_currentImageIndex]; 164 _lblImageDesc.text = _mDicImageData[currentImageNamed]; 165 } 166 167 @end
ImageInfo.plist
1 <?xml version="1.0" encoding="UTF-8"?> 2 <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> 3 <plist version="1.0"> 4 <dict> 5 <key>0.png</key> 6 <string>WATCH,它,终于来了。</string> 7 <key>1.png</key> 8 <string>iPhone 6,无双,有此一双。</string> 9 <key>2.png</key> 10 <string>MacBook,轻于时代,先于时代。</string> 11 <key>3.png</key> 12 <string>iPad Air 2,轻轻地,改变一切。</string> 13 <key>4.png</key> 14 <string>iOS 9,它,将要到来。</string> 15 </dict> 16 </plist>