近期对MVc自定义分页作了一下小研究下面把他记下来
下述代1,2,3里面的代码可以直接拷贝,4以后的根据情况自己选定
1.在后台任写如下的扩展方法(任一类库都可以,但是用时得引用命名空间)
// 添加using System.Web; using System.Web.Mvc; 引用,找不到可以从MVC层拷贝
namespace System.Web.Mvc.Html // 注意一定要把类的命名空间写成System.Web.Mvc.Html { public static class PageExtensioncs // 一定要是静态类 { // 一定要是静态方法 public static HtmlString ShowPageNavigate(this HtmlHelper htmlHelper, int currentPage, int pageSize, int totalCount) { var redirectTo = htmlHelper.ViewContext.RequestContext.HttpContext.Request.Url.AbsolutePath; pageSize = pageSize == 0 ? 3 : pageSize; // 显示条数设置 var totalPages = Math.Max((totalCount + pageSize - 1) / pageSize, 1); //总页数 var output = new StringBuilder(); if (totalPages > 1) { output.AppendFormat("<a class='pageLink' href='{0}?pageIndex=1&pageSize={1}'>首页</a> ", redirectTo, pageSize); if (currentPage > 1) {//处理上一页的连接 output.AppendFormat("<a class='pageLink' href='{0}?pageIndex={1}&pageSize={2}'>上一页</a> ", redirectTo, currentPage - 1, pageSize); } output.Append(" "); int currint = 5; for (int i = 0; i <= 10; i++) {//一共最多显示10个页码,前面5个,后面5个 if ((currentPage + i - currint) >= 1 && (currentPage + i - currint) <= totalPages) { if (currint == i) {//当前页处理 output.AppendFormat("<a class='cpb' href='{0}?pageIndex={1}&pageSize={2}'>{3}</a> ", redirectTo, currentPage, pageSize, currentPage); } else {//一般页处理 output.AppendFormat("<a class='pageLink' href='{0}?pageIndex={1}&pageSize={2}'>{3}</a> ", redirectTo, currentPage + i - currint, pageSize, currentPage + i - currint); } } output.Append(" "); } if (currentPage < totalPages) {//处理下一页的链接 output.AppendFormat("<a class='pageLink' href='{0}?pageIndex={1}&pageSize={2}'>下一页</a> ", redirectTo, currentPage + 1, pageSize); } output.Append(" "); if (currentPage != totalPages) { output.AppendFormat("<a class='pageLink' href='{0}?pageIndex={1}&pageSize={2}'>末页</a> ", redirectTo, totalPages, pageSize); } output.Append(" "); } output.AppendFormat("<label>第{0}页 / 共{1}页</label>", currentPage, totalPages);//这个统计加不加都行 return new HtmlString(output.ToString()); } } }
2.添加分页信息类
namespace SysCommon { public class PagerInfo { /// <summary> /// 总记录数 /// </summary> public int RecordCount { get; set; } /// <summary> /// 当前页码 /// </summary> public int CurrentPageIndex { get; set; } /// <summary> /// 显示条数 /// </summary> public int PageSize { get; set; } } }
3.添加泛型对像叠加类(这里的这种用法很值得学习)
namespace SysCommon { public class PagerQuery<TPager, TEntityList> { public PagerQuery(TPager pager, TEntityList entityList) { this.Pager = pager; this.EntityList = entityList; } public TPager Pager { get; set; } public TEntityList EntityList { get; set; } } }
上述代1,2,3里面的代码可以直接拷贝
4.在Controller中代码如下 (注意)
public ActionResult Index(int? pageSize,int? pageIndex) { List<UserInfo> list = new List<UserInfo>(); UserInfo u1 = new UserInfo { Uid=1,UserName="zs",TrueName="张三"}; list.Add(u1); UserInfo u2 = new UserInfo { Uid = 2, UserName = "zs2", TrueName = "张三2" }; list.Add(u2); UserInfo u3 = new UserInfo { Uid = 3, UserName = "zs3", TrueName = "张三3" }; list.Add(u3); UserInfo u4 = new UserInfo { Uid = 4, UserName = "zs4", TrueName = "张三4" }; list.Add(u4); UserInfo u5 = new UserInfo { Uid = 5, UserName = "zs5", TrueName = "张三5" }; list.Add(u5); UserInfo u6 = new UserInfo { Uid = 6, UserName = "zs6", TrueName = "张三6" }; list.Add(u6); UserInfo u7 = new UserInfo { Uid = 7, UserName = "zs7", TrueName = "张三7" }; list.Add(u7); UserInfo u8 = new UserInfo { Uid = 8, UserName = "zs8", TrueName = "张三8" }; list.Add(u8); UserInfo u9 = new UserInfo { Uid = 9, UserName = "zs9", TrueName = "张三9" }; list.Add(u9); UserInfo u10 = new UserInfo { Uid = 10, UserName = "zs10", TrueName = "张三10" }; list.Add(u10); UserInfo u11 = new UserInfo { Uid = 11, UserName = "zs11", TrueName = "张三11" }; list.Add(u11); UserInfo u12 = new UserInfo { Uid = 12, UserName = "zs12", TrueName = "张三12" }; list.Add(u12); UserInfo u13 = new UserInfo { Uid = 13, UserName = "zs13", TrueName = "张三13" }; list.Add(u13); UserInfo u14 = new UserInfo { Uid = 14, UserName = "zs14", TrueName = "张三14" }; list.Add(u14); UserInfo u15 = new UserInfo { Uid = 15, UserName = "zs15", TrueName = "张三15" }; list.Add(u15); UserInfo u16 = new UserInfo { Uid = 16, UserName = "zs16", TrueName = "张三16" }; list.Add(u16); UserInfo u17 = new UserInfo { Uid = 17, UserName = "zs17", TrueName = "张三17" }; list.Add(u17); UserInfo u18 = new UserInfo { Uid = 18, UserName = "zs18", TrueName = "张三18" }; list.Add(u18); UserInfo u19 = new UserInfo { Uid = 19, UserName = "zs19", TrueName = "张三19" }; list.Add(u19); UserInfo u20 = new UserInfo { Uid = 20, UserName = "zs20", TrueName = "张三20" }; list.Add(u20); UserInfo u21 = new UserInfo { Uid = 21, UserName = "zs21", TrueName = "张三21" }; list.Add(u21); UserInfo u22 = new UserInfo { Uid = 22, UserName = "zs22", TrueName = "张三22" }; list.Add(u22); UserInfo u23 = new UserInfo { Uid = 23, UserName = "zs23", TrueName = "张三23" }; list.Add(u23); UserInfo u24 = new UserInfo { Uid = 24, UserName = "zs24", TrueName = "张三24" }; list.Add(u24); UserInfo u25 = new UserInfo { Uid = 25, UserName = "zs25", TrueName = "张三25" }; list.Add(u25); UserInfo u26 = new UserInfo { Uid = 26, UserName = "zs26", TrueName = "张三26" }; list.Add(u26); PagerInfo p = new PagerInfo(); int pageIndex1 = pageIndex ?? 1; // 重置或获取当前页默认值 int pageSize1 = pageSize ?? 2; // 重置或获取显示条数 List<UserInfo> list2 = list.Skip((pageIndex1 - 1) * pageSize1).Take(pageSize1).ToList(); // 取页面显示的数据 p.PageSize = pageSize1; // 设置页码 p.RecordCount = list.Count; // 设置总记录数 p.CurrentPageIndex = pageIndex1; // 设置当前页码
// 实例化合并泛型,获取数据 PagerQuery<PagerInfo, List<UserInfo>> pgaequery = new PagerQuery<PagerInfo, List<UserInfo>>(p, list2); return View(pgaequery); // 返回数据 }
5.View 视图中的显示代码 重点@Html.ShowPageNavigate(Model.Pager.CurrentPageIndex, Model.Pager.PageSize, Model.Pager.RecordCount)
@using SysModels @using SysCommon @model PagerQuery<PagerInfo,List<UserInfo>> @{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml"; } @section Head{ } <div style=" 100%;"> <table style="margin:0 auto;"> <thead> <tr> <th>用户ID</th> <th>用户名</th> <th>真实姓名</th> <th>Email</th> <th>English</th> <th>Tell</th> </tr> </thead> <tbody> @foreach (UserInfo u in Model.EntityList) { <tr> <td>@u.Uid</td> <td>@u.UserName</td> <td>@u.TrueName</td> <td>@u.Email</td> <td>@u.EnglishName</td> <td>@u.Tell</td> </tr> } </tbody> </table> <div class="paginator" style=" 600px;margin:0 auto;"> @Html.ShowPageNavigate(Model.Pager.CurrentPageIndex, Model.Pager.PageSize, Model.Pager.RecordCount) </div> </div>
6. 可以加上样式 代码如下
<style type="text/css"> .paginator { font: 14px Arial, Helvetica, sans-serif; padding: 10px 20px 10px 0; margin: 0px auto; } .paginator a { border: solid 1px #ccc; color: #0063dc; cursor: pointer; text-decoration: none; } .paginator a:visited { padding: 1px 6px; border: solid 1px #ddd; background: #fff; text-decoration: none; } .paginator .cpb { border: 1px solid #F50; font-weight: 700; color: #F50; background-color: #ffeee5; } .paginator a:hover { border: solid 1px #F50; color: #f60; text-decoration: none; } .paginator a, .paginator a:visited, .paginator .cpb, .paginator a:hover { float: left; height: 20px; line-height: 20px; min- 14px; _ 14px; margin-right: 5px; text-align: center; white-space: nowrap; font-size: 14px; font-family: Arial,SimSun; padding: 0 3px; } .paginator label { display:block; float:left; margin-top:4px; } </style>
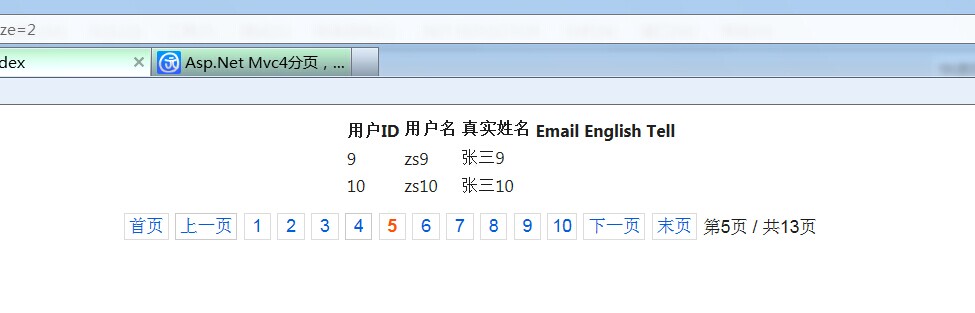
7.显示效果如下

本文原于 *滴血* 的博客,只是根据本人自己的实例做了更详细的阐述.
*滴血* 文章参考:http://www.cnblogs.com/ChengPuYuan/p/3715412.html