要想移动端适配 并使用 rem 您需要先看这篇文章,配置好less ➡️ 在vue 中使用 less,就可以使用rem了
如果项目已经开发的差不多了,没有用到rem 又要使用rem,您用这招。
postcss-pxtorem:转换px为rem的插件
安装 postcss-pxtorem
npm install postcss-pxtorem --save
新建rem.js文件
const baseSize = 32
// 设置 rem 函数
function setRem () {
// 当前页面宽度相对于 750 宽的缩放比例,可根据自己需要修改。
const scale = document.documentElement.clientWidth / 750
// 设置页面根节点字体大小
document.documentElement.style.fontSize = (baseSize * Math.min(scale, 2)) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function () {
setRem()
}
并引用进main.js文件内
import './rem'
修改.postcssrc.js 文件
在.postcssrc.js文件内的 plugins 添加以下配置,配后就可以在开发中直接使用 px 单位开发了
"postcss-pxtorem": {
"rootValue": 32,
"propList": ["*"]
}
helloworld.vue
<template> <div class="hello"> test </div> </template> <script> export default { name: 'HelloWorld', data() { return { msg: 'Welcome to Your Vue.js App' } } } </script> <style scoped> .hello { text-align: center; font-size: 20px; width: 300px; height: 400px; background:red; } </style>
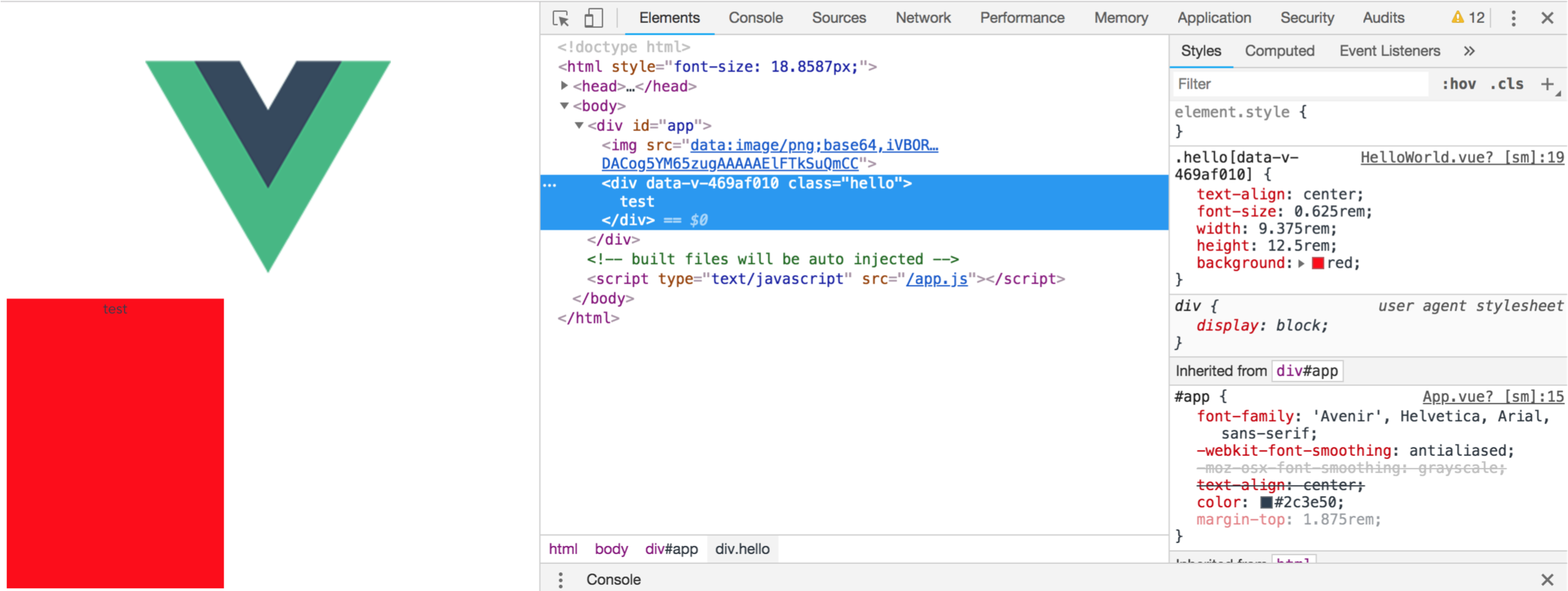
效果

此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力