一、今日完成
1.创建了项目git仓库,把目前写的代码都放上去了,初次提交commit标题为:初始化仓库,后面会采用细粒度提交,完成一个功能或页面,git一次
2.完成add.vue界面
二、遇到的问题
1.当初git没好好学,项目中要用到git的部分,也是采用UI界面上传,这次的项目文件太多了,只好捡起git bash,初始化git仓库遇到的问题太多了,就不一一列举,所幸都能通过百度解决,我会总结一下git流程,日后应该是不会再被git所困扰了
三、git流程
1. git init
创建本地git仓库,git步骤的第一步
2. git config --global user.name 'myName'
用户名配置,让git知道你是谁,myName是你的名字
3. git config --global user.email 'xxxxx@xx.xx'
邮箱配置
4. ssh-keygen -t rsa -C "xxxxx@xx.xx"
少数不以git开头的指令,你只需要填写后面的邮箱名,git会帮你生成你的SSH,SSH是你的专属公钥,在本地文件C:\Users\Administrator\.ssh\id_rsa.pub中可以看到,不同的电脑用户名,路径会不同(SSH需要绑定到gitee上,在gitee中点击你的头像——设置——安全设置——SSH公钥中可以添加,不要在个人仓库里面添加SSH,因为个人仓库里面添加,你是没有写入的权限的,git上传文件会失败)
5. git remote add origin git@gitee.com/xxx/xx.git
添加远程版本库,origin是版本库的名字,写其他的也行,git@gitee.com/xxx/xx.git是远程版本库的SSH,gitee里面可以在项目仓库——克隆/下载——SSH 里查看
6. git pull origin master
通过刚创建的origin仓库连接来访问远程仓库,并把master分支下的文件整合到本地代码库,如果你本地代码库是空的,也可以用git clone (遇到 fatal: LF would be replaced by CRLF in xxx 怎么办?)
7. git add */fileName
添加本地文件进入暂存区,git add *是添加当前目录下所有文件进入暂存区,也可以git add fileName 一个个添加文件(fileName:文件名),利用git ls-files可以查看目前暂存区的文件(有助于你排查git出错的原因)
8. git commit -m 'msg'
将暂存区中的代码添加到本地仓库,msg是对本次推送的说明
9. git push origin master
将本地仓库代码,推送到远程仓库,至此,git操作结束
四、错误处理
1.fatal: LF would be replaced by CRLF in xxx
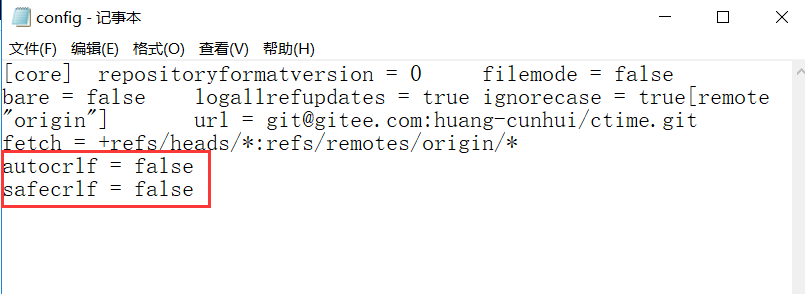
原因是不同系统的格式冲突,进入本地仓库文件.git中,找到config配置文件,加上这两句代码,就可以了

五、新学到的
1. css的预处理器cass,它的嵌套和变量定义还是很强的,后面的代码里估计会用上
六、明日目标
1. 完成 计划表界面plan.vue
2. 尝试解决app端数据交互问题
3. 保持细粒度git