



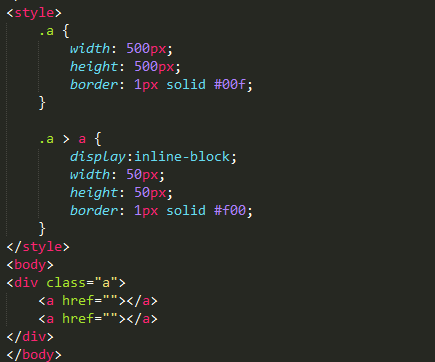
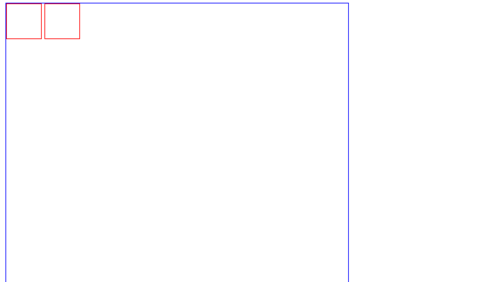
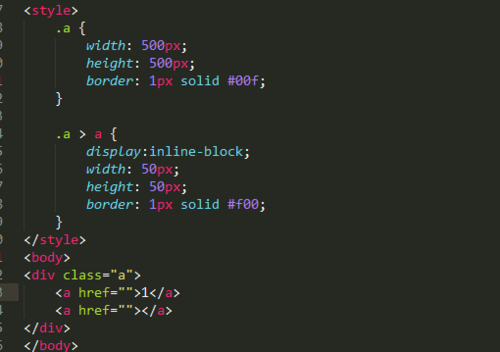
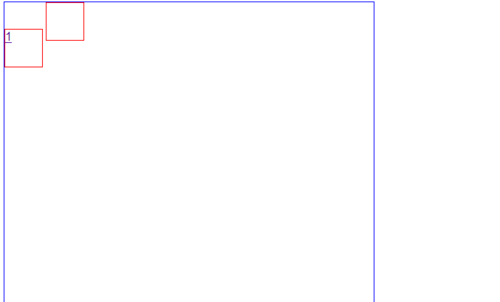
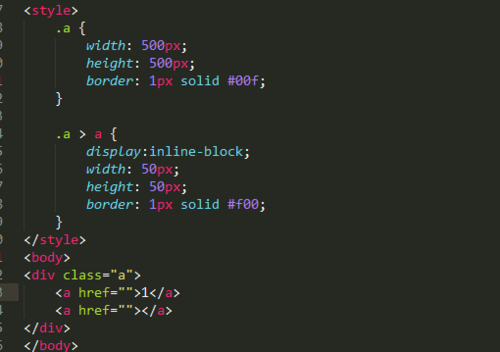
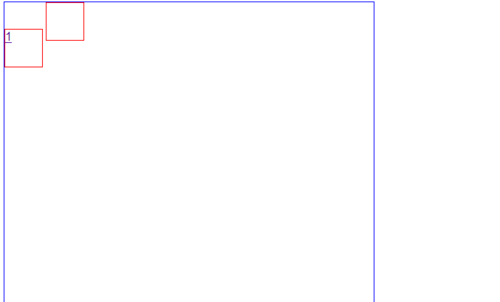
1.那是因为第二个标签是inline-block,它的对齐方式是基线对齐,对齐的是第一个元素里面字的下划线,所以第二个元素的下边缘对齐的是1的下划线,只要在第二个元素里面加内容或者加个空格( )就可以了。个人认为inline-block和inline性质一样,只是一个可以设置宽高一个不可以。
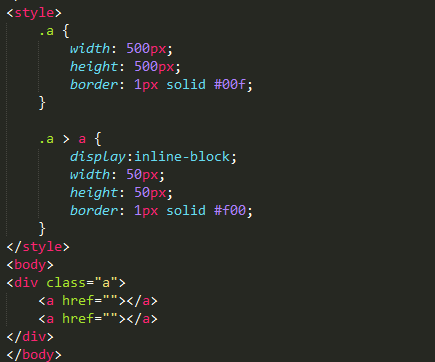
2.inline-block的默认对齐方式的问题
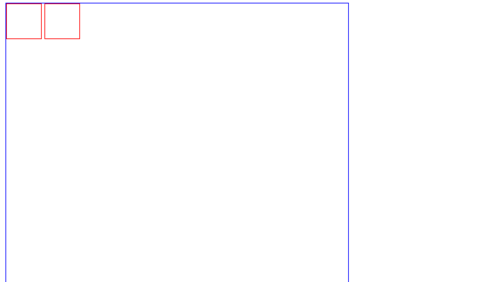
inline-block默认对齐方式是底部对齐
加一个vertical-align:top; 属性
把垂直对齐方式改为顶部就好了




1.那是因为第二个标签是inline-block,它的对齐方式是基线对齐,对齐的是第一个元素里面字的下划线,所以第二个元素的下边缘对齐的是1的下划线,只要在第二个元素里面加内容或者加个空格( )就可以了。个人认为inline-block和inline性质一样,只是一个可以设置宽高一个不可以。
2.inline-block的默认对齐方式的问题
inline-block默认对齐方式是底部对齐
加一个vertical-align:top; 属性
把垂直对齐方式改为顶部就好了