copy内容的网址:
https://segmentfault.com/a/1190000007020623
使用vue-cli构建的vue项目,webpack的配置文件是分散在很多地方的,而我们需要修改的是build/webpack.base.conf.js,修改两处的代码
// 在开头引入webpack,后面的plugins那里需要
var webpack = require('webpack')
// resolve
module.exports = {
// 其他代码...
resolve: {
extensions: ['', '.js', '.vue'],
fallback: [path.join(__dirname, '../node_modules')],
alias: {
'src': path.resolve(__dirname, '../src'),
'assets': path.resolve(__dirname, '../src/assets'),
'components': path.resolve(__dirname, '../src/components'),
// webpack 使用 jQuery,如果是自行下载的
// 'jquery': path.resolve(__dirname, '../src/assets/libs/jquery/jquery.min'),
// 如果使用NPM安装的jQuery
'jquery': 'jquery'
}
},
// 增加一个plugins
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],
// 其他代码...
}这样就可以正确的使用jQuery了,比如我要引入Bootstrap,我们在vue的入口js文件src/main.js开头加入
// 使用Bootstrap
import './assets/libs/bootstrap/css/bootstrap.min.css'
import './assets/libs/bootstrap/js/bootstrap.min'这样Bootstrap就正确的被引用并构建。
在比如使用toastr组件,只需要在需要的地方import进来,或者全局引入css在需要的地方引用js,然后直接使用
// 使用toastr
import 'assets/libs/toastr/toastr.min.css'
import toastr from 'assets/libs/toastr/toastr.min'
toastr.success('Hello')参考:
vue-cli webpack全局引入jquery
-
首先在
package.json里加入,dependencies:{ "jquery" : "^2.2.3" }然后 nmp install
-
在
webpack.base.conf.js里加入var webpack = require("webpack") -
在module.exports的最后加入
plugins: [ new webpack.optimize.CommonsChunkPlugin('common.js'), new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" }) ] -
然后一定要重新 run dev
-
在main.js 引入就ok了
import $ from 'jquery'
在.vue文件中引入第三方非NPM模块
var Showbo = require("exports?Showbo!./path/to/showbo.js");参考: exports-loader
vue-cli引入外部文件
在 webpack.base.conf.js 中添加externals
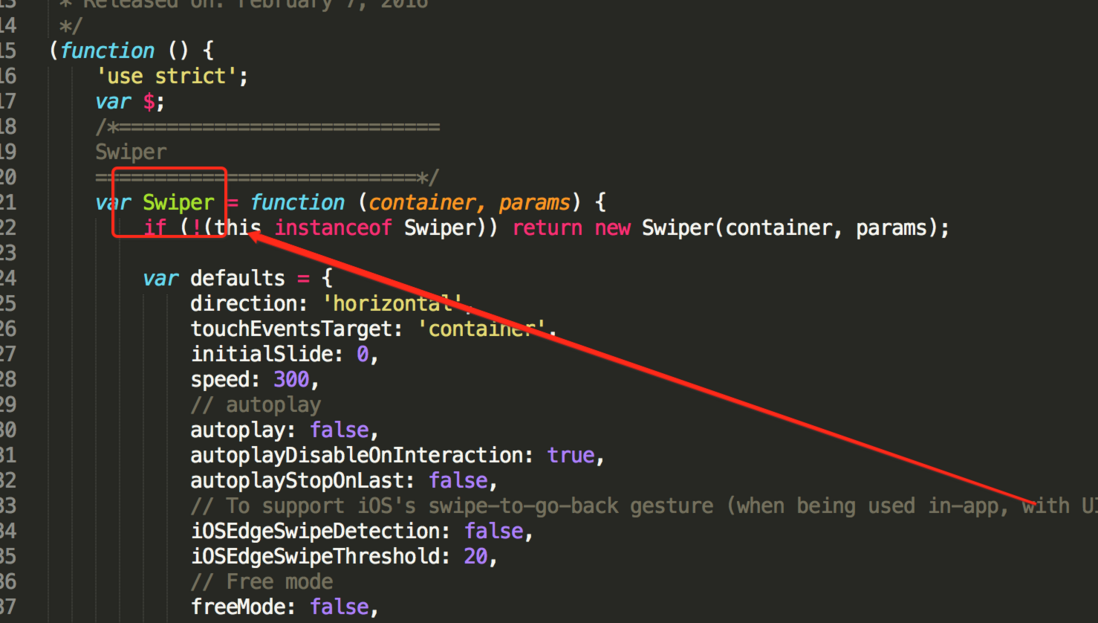
externals 中 swiper 是键,对应的值一定的是插件 swiper.js 所定义的变量 Swiper :
之后再在根目录下的index.html文件里引入文件:<script src="static/lib/swiper.js"></script>
这样子就可以在需要用到swiper.js的文件里加入这行代码:import Swiper from 'swiper',这样就能正常使用了。
参考: https://segmentfault.com/q/1010000005169531?_ea=806312