<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> /* textarea:一般情况下不允许调整大小 * */ textarea{ /*resize:调整大小, none禁止调整大小 * */ resize: none; width: 500px; height: 300px; } </style> </head> <body> <!--注册邮箱的表单 很常见 label:主要用来展示中文,文字标记的作用 给用户看的 input: type属性: text: 文本输入框 用户可见 单行的 password:密码框,用户不可见 *号 显示 radio:单选按钮 比如性别 男女 checkbox:兴趣爱好 可选,多选 file:上传文件,图片,音频 等等 submit:提交 立即注册 按钮 reset:重置 按钮 --> <!--展示文字 input:输入标签 type 类型 text是文本类型 hr 表示一条线 password:密码输入框,输入之后都是*号 --> <label>用户名:</label><input type="text" /><hr /> <label>密码:</label><input type="password" /><hr /> <label>确认密码:</label><input type="password" /><hr /> <!--radio:单选按钮 常用于表示性别 单选按钮中name表示分组,必须设置name checked 默认选中 表示至少选中一个.下面示例中:即在初始显示中会默认性别是男 --> <label>性别:</label> <input type="radio" name="sex" checked/>男 <input type="radio" name="sex"/>女<hr /> <!-- checkbox:多选按钮,复选框 --> <label>爱吃的食物:</label> <input type="checkbox" />生蚝 <input type="checkbox" />腰子 <input type="checkbox" />喝汇仁肾宝<hr /> <label>上传玉照:</label> <!--file:上传多媒体文件 音频,视频均可 --> <input type="file" name="" id="" value="" /><hr /> <label>您的意见:</label> <!-- text是单行文本 textarea:表示多文本输入框 --> <textarea></textarea><hr /> <label>出生年月:</label> <!--select:下拉框--> <select > <option value="0">2000</option> <option value="1">1999</option> <option value="2">1998</option> <option value="3">1997</option> </select> <!-- submit:注册 --> <input type="submit" name="" id="" value="注册" /> </body> </html>
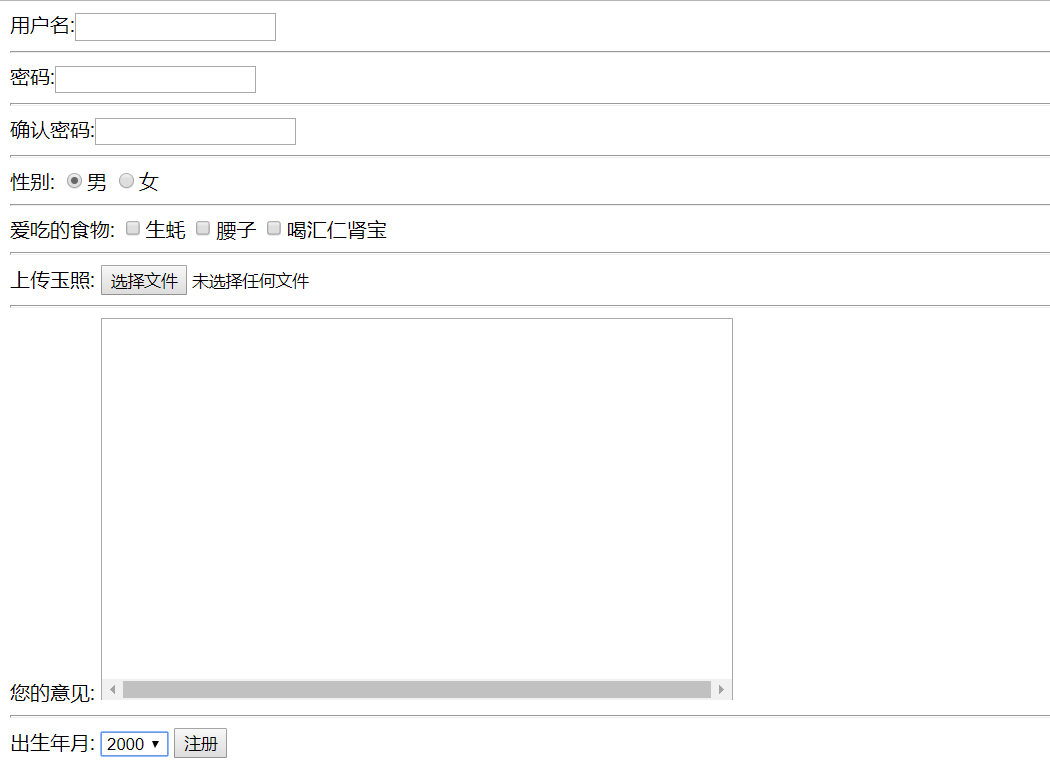
演示效果: