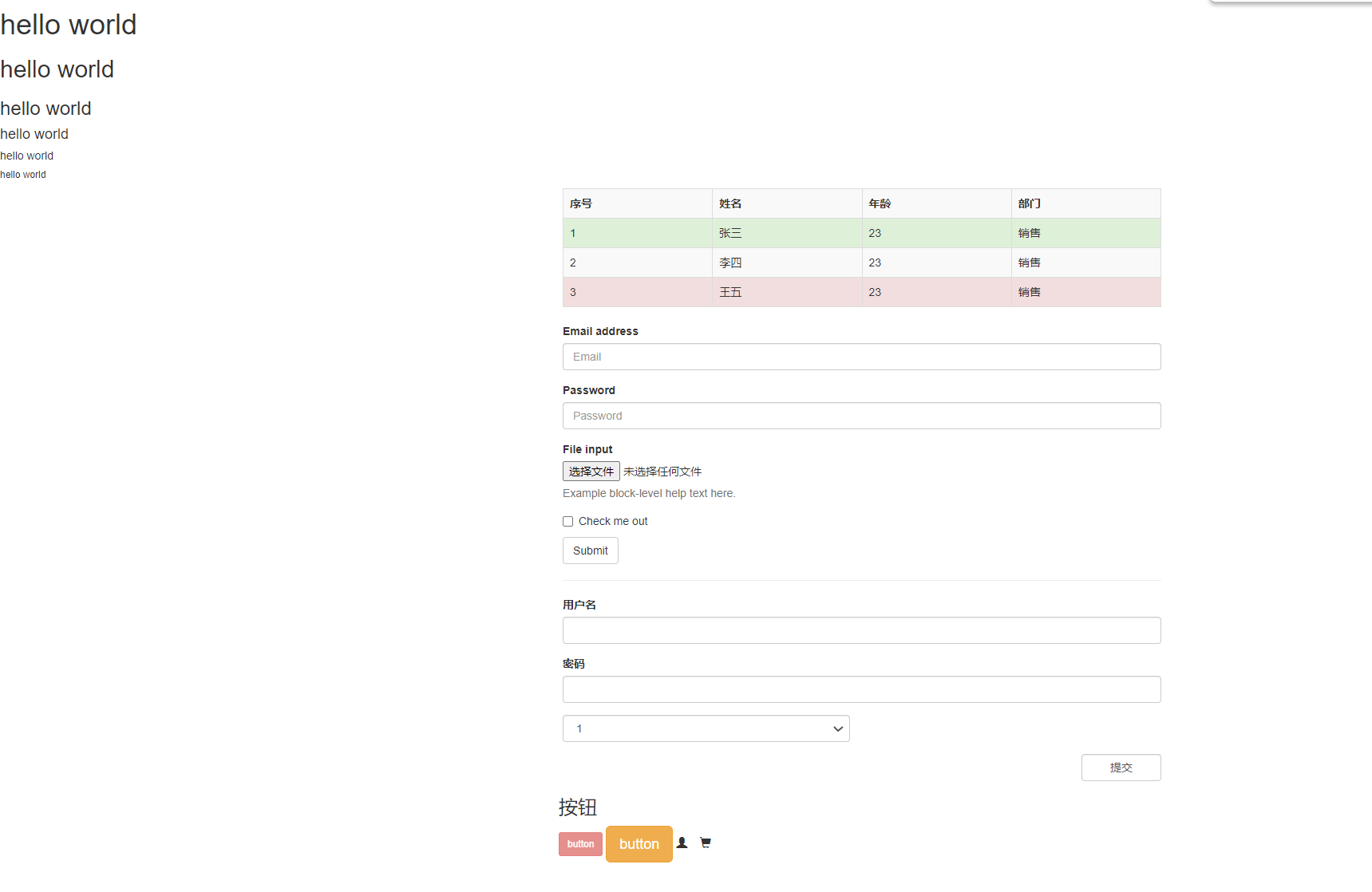
1 bootstrap的常用样式


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> </style> <link rel="stylesheet" href="dist/css/bootstrap.css"> </head> <body> <h1>hello world</h1> <h2>hello world</h2> <h3>hello world</h3> <h4>hello world</h4> <h5>hello world</h5> <h6>hello world</h6> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <table border="1" class="table table-striped table-hover table-bordered"> <tr> <th>序号</th> <th>姓名</th> <th>年龄</th> <th>部门</th> </tr> <tr class="success"> <td>1</td> <td>张三</td> <td>23</td> <td>销售</td> </tr> <tr> <td>2</td> <td>李四</td> <td>23</td> <td>销售</td> </tr> <tr class="danger"> <td>3</td> <td>王五</td> <td>23</td> <td>销售</td> </tr> </table> </div> </div> <div class="row"> <div class="col-md-8 col-md-offset-2"> <form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <hr> <form action=""> <div class="form-group"> <label for="user">用户名</label> <input type="text" class="form-control" id="user"> </div> <div class="form-group"> <label for="pwd">密码</label> <input type="password" class="form-control" id="pwd"> </div> <div class="form-group"> <div class="row"> <div class="col-md-6"> <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> </div> </div> <div class="row"> <div class="col-md-2 pull-right"><input type="submit" class="form-control"></div> </div> </form> </div> </div> <div class="col-md-8 col-md-offset-2"> <div class="row"> <h3>按钮</h3> <button class="btn btn-danger btn-sm" disabled="disabled">button</button> <input class="btn btn-warning btn-lg" type="button" value="button"> <span class="glyphicon glyphicon-user"></span> <span class="glyphicon glyphicon-shopping-cart"></span> </div> </div> </div> </body> </html>
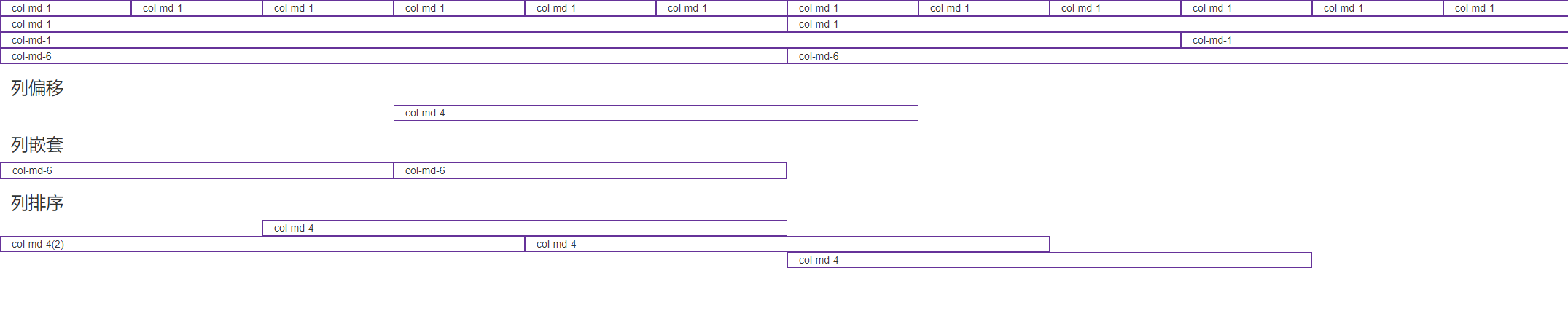
2 bootstrap的栅格系统


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .row [class*= 'col-md-'] { border: 1px solid rebeccapurple; } </style> <link rel="stylesheet" href="dist/css/bootstrap.css"> </head> <body> <div class="container-fluid"> <div class="row"> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> </div> <div class="row"> <div class="col-md-6">col-md-1</div> <div class="col-md-6">col-md-1</div> </div> <div class="row"> <div class="col-md-9">col-md-1</div> <div class="col-md-3">col-md-1</div> </div> <div class="row"> <div class="col-md-6 col-sm-9">col-md-6</div> <div class="col-md-6 col-sm-3">col-md-6</div> </div> <h3>列偏移</h3> <div class="row"> <div class="col-md-4 col-md-offset-3">col-md-4</div> </div> <h3>列嵌套</h3> <div class="row"> <div class="col-md-6"> <div class="row"> <div class="col-md-6">col-md-6</div> <div class="col-md-6">col-md-6</div> </div> </div> </div> <h3>列排序</h3> <div class="row"> <div class="col-md-4 col-md-push-2">col-md-4</div> </div> <div class="row"> <div class="col-md-4 col-md-push-4">col-md-4</div> <div class="col-md-4 col-md-pull-4">col-md-4(2)</div> </div> <div class="row"> <div class="col-md-4 pull-right col-md-pull-2">col-md-4</div> </div> </div> </body> </html>
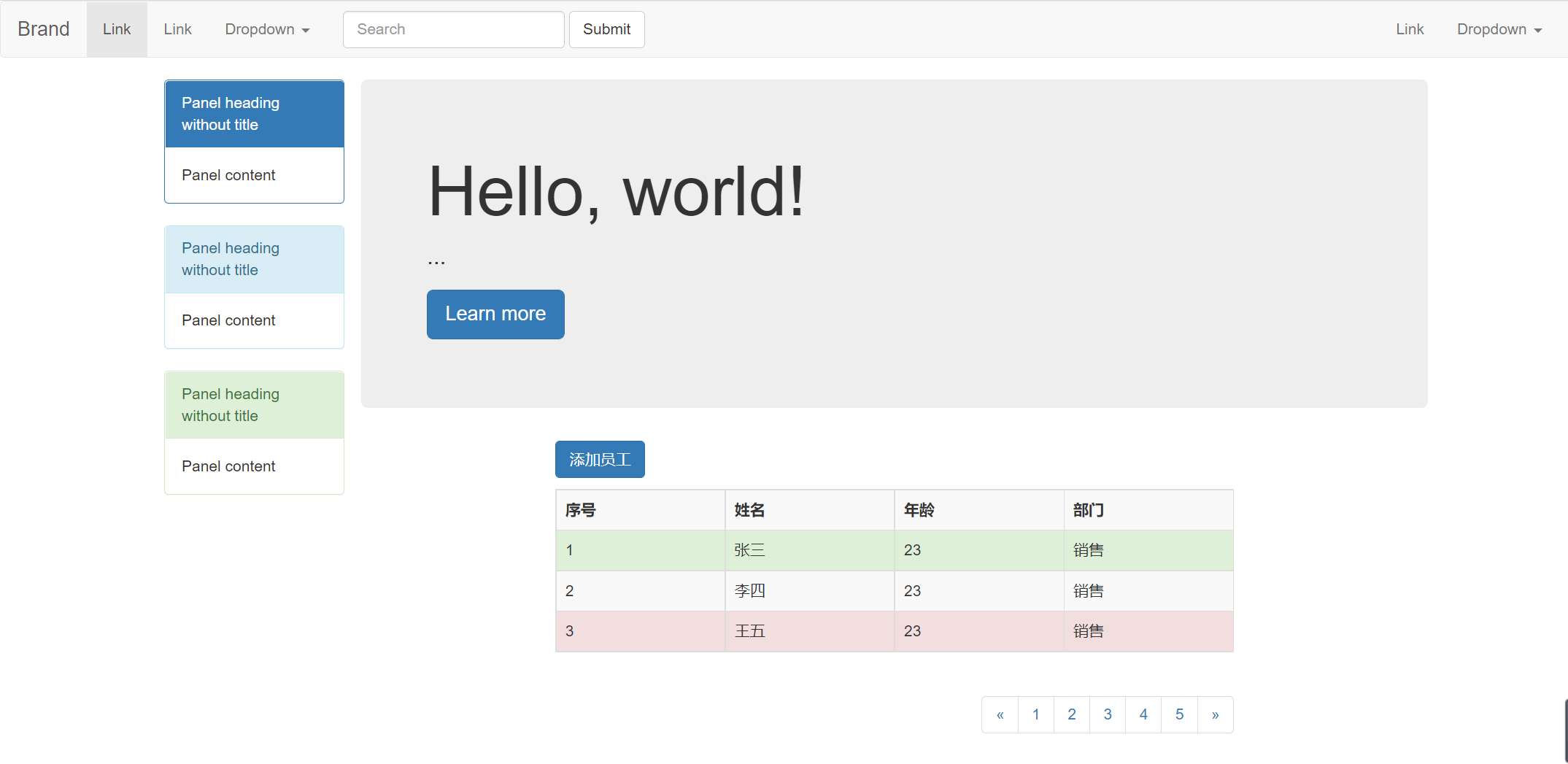
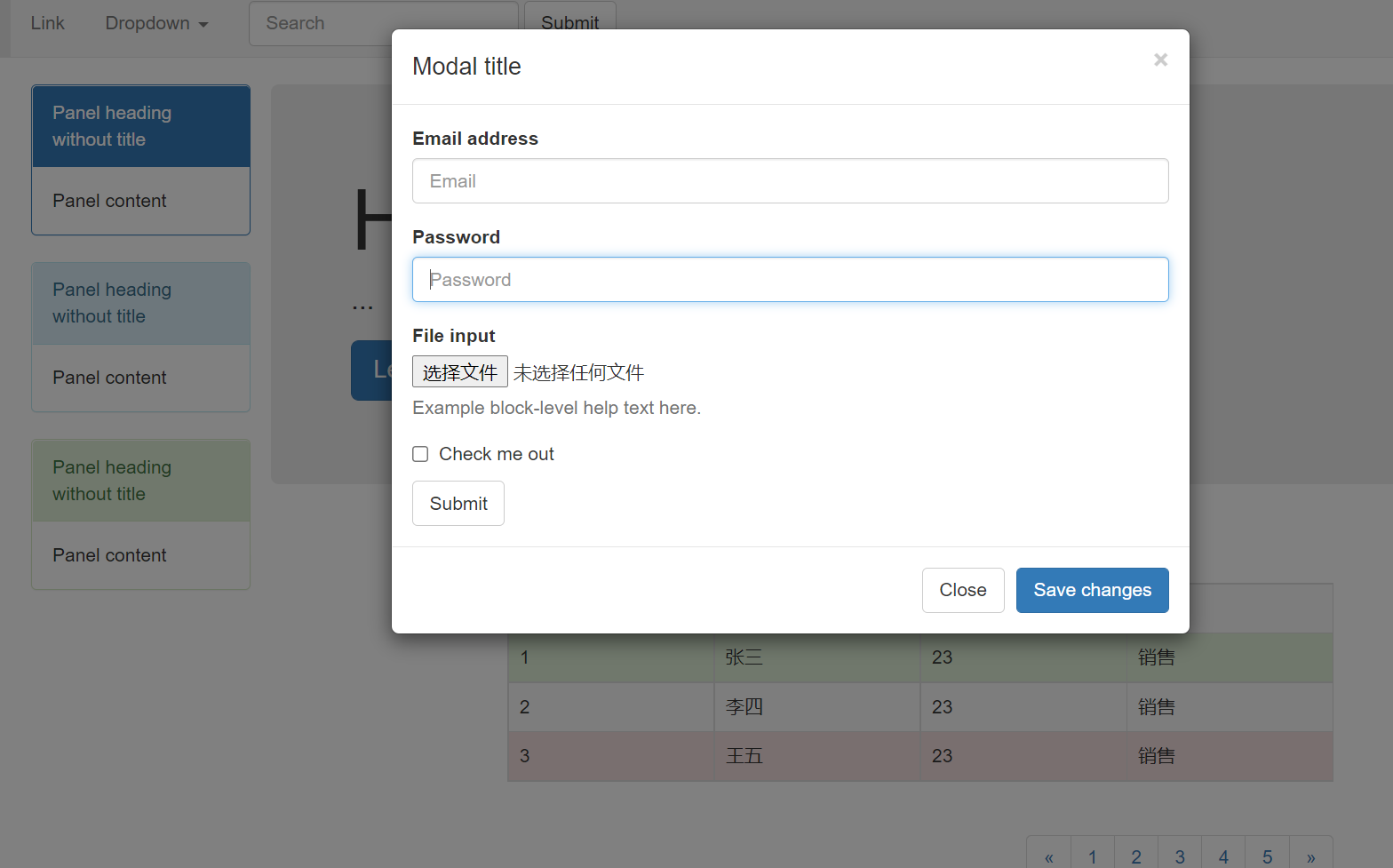
3 基于bootstrap的页面
技术:导航条 ,面板,表格,分页,模态框



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="dist/css/bootstrap.css"> <script src="jquery3.6.js"></script> <script src="dist/js/bootstrap.js"></script> <style> </style> </head> <body> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container"> <div class="row"> <div class="col-md-2"> <div class="panel panel-primary"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-info"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-success"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> </div> <div class="col-md-10"> <div class="row"> <div class="jumbotron"> <h1>Hello, world!</h1> <p>...</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p> </div> <div class="col-md-8 col-md-offset-2"> <!-- Button trigger modal --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> 添加员工 </button> <p> <table border="1" class="table table-striped table-hover table-bordered"> <tr> <th>序号</th> <th>姓名</th> <th>年龄</th> <th>部门</th> </tr> <tr class="success"> <td>1</td> <td>张三</td> <td>23</td> <td>销售</td> </tr> <tr> <td>2</td> <td>李四</td> <td>23</td> <td>销售</td> </tr> <tr class="danger"> <td>3</td> <td>王五</td> <td>23</td> <td>销售</td> </tr> </table> </p> <!-- Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Modal title</h4> </div> <div class="modal-body"> <form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary save">Save changes</button> </div> </div> </div> </div> <nav aria-label="Page navigation"> <ul class="pagination pull-right"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> </div> </div> </div> </div> <script> $(".save").click(function () { $('#myModal').modal('hide'); }) </script> </body> </html>
4 表格示例


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jquery3.6.js"></script> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script> <style> table td{ 300px; } table tr td:first-child{ 100px; } table tr td:last-child{ 200px; } </style> </head> <body> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container"> <div class="row"> <div class="col-md-3"> <div class="panel panel-primary"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-info"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-success"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> </div> <div class="col-md-9"> <!-- Button trigger modal --> <button type="button" class="btn btn-primary add_btn" > 添加员工 </button> <p> <table class="table table-bordered table-striped"> <thead> <tr> <th>序号</th> <th>姓名</th> <th>年龄</th> <th>部门</th> <th>操作</th> </tr> </thead> <tbody class="tbody"> <tr> <td>1</td> <td>张三</td> <td>23</td> <td>销售部</td> <td> <button class="btn btn-sm btn-danger delete_btn">删除</button> <button class="btn btn-sm btn-warning edit_btn">编辑</button> </td> </tr> <tr> <td>2</td> <td>李四</td> <td>23</td> <td>销售部</td> <td> <button class="btn btn-sm btn-danger delete_btn">删除</button> <button class="btn btn-sm btn-warning edit_btn">编辑</button> </td> </tr> <tr> <td>3</td> <td>王五</td> <td>23</td> <td>销售部</td> <td> <button class="btn btn-sm btn-danger delete_btn">删除</button> <button class="btn btn-sm btn-warning edit_btn">编辑</button> </td> </tr> </tbody> </table> </p> <!-- Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Modal title</h4> </div> <div class="modal-body"> <form> <div class="form-group"> <label for="name">姓名</label> <input type="text" class="form-control" id="name" placeholder="Name"> </div> <div class="form-group"> <label for="age">年龄</label> <input type="text" class="form-control" id="age" placeholder="Age"> </div> <div class="form-group"> <label for="dep">部门</label> <select name="" class="form-control" id="dep"> <option value="销售部">销售部</option> <option value="运营部">运营部</option> <option value="财务部">财务部</option> </select> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary keep_btn">Save changes</button> </div> </div> </div> </div> </div> </div> </div> <script> $(".container .add_btn").click(function () { $("#myModal").modal("show"); }); $(".keep_btn").click(function () { // 隐藏模态对话框 $("#myModal").modal("hide"); // 添加节点 var name = $("#name").val(); var age = $("#age").val(); var dep = $("#dep").val(); var num = $(".tbody").children().length+1; var tr = `<tr> <td>${num}</td> <td>${name}</td> <td>${age}</td> <td>${dep}</td> <td> <button class="btn btn-sm btn-danger delete_btn">删除</button> <button class="btn btn-sm btn-warning edit_btn">编辑</button> </td> </tr>`; $(".tbody").append(tr); }); // 事件委派: 删除事件 $(".tbody").on("click",".delete_btn",function () { $(this).parent().parent().remove(); // 调整序号 $(".tbody tr td:first-child").each(function (i) { console.log(i); $(this).html(i+1); }) }); // 编辑事件 $(".tbody").on("click",".edit_btn",function () { // 调整标签 $(this).html("保存").attr("class","btn btn-sm btn-success keep_btn"); $(this).parent().siblings().each(function () { if($(this).index()!== 0){ console.log($(this)); var v = $(this).html(); var inp = `<input type="text" value="${v}">`; $(this).html(""); $(this).append(inp); } }) }); // 保存事件 $(".tbody").on("click",".keep_btn",function () { // 调整标签的样式 $(this).html("编辑").attr("class","btn btn-sm btn-warning edit_btn"); $(this).parent().siblings().each(function () { if($(this).index()!== 0){ var v = $(this).children().first().val(); $(this).html(v); } }) }); </script> </body> </html>
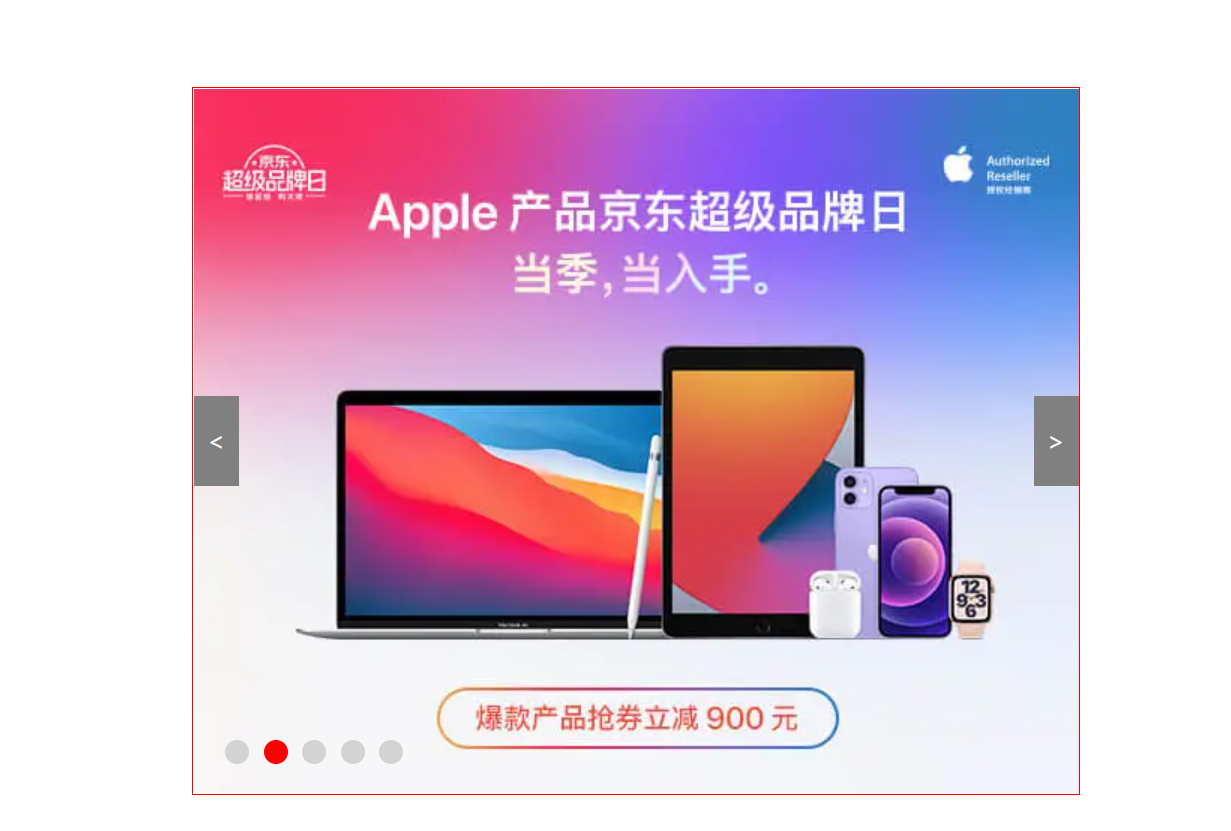
5 轮播图


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } .outer .img img{ 590px; height: 470px; } .outer{ 590px; height: 470px; margin: 100px auto; position: relative; border: 1px solid red; } .outer ul{ list-style: none; } .outer .img li{ position: absolute; top: 0; left: 0; } .outer .hide{ display: none; } .outer .num{ position: absolute; z-index: 100; bottom: 16px; left: 16px; } .outer .num li{ display: inline-block; 16px; height: 16px; background-color: lightgray; text-align: center; line-height: 16px; border-radius: 50%; margin-left: 5px; } .num li.current{ background-color: red; } .btn li{ position: absolute; top:50%; 30px; height: 60px; background-color: gray; text-align: center; line-height: 60px; color: white; margin-top: -30px; } .btn .left_btn{ left: 0; } .btn .right_btn{ right: 0; } </style> </head> <body> <div class="outer"> <ul class="img"> <li><a href=""><img src="https://imgcps.jd.com/ling4/100009077475/5Lqs6YCJ5aW96LSn/5L2g5YC85b6X5oul5pyJ/p-5bd8253082acdd181d02fa71/c3196f74/cr/s/q.jpg" alt=""></a></li> <li class="hide"><a href=""><img src="https://img12.360buyimg.com/pop/s590x470_jfs/t1/178599/8/1142/28979/6087858aE1679d862/173e0cfa2612b705.jpg.webp" alt=""></a></li> <li class="hide"><a href=""><img src="https://imgcps.jd.com/ling4/6038430/5Lqs5Lic5aW954mp57K-6YCJ/MuS7tjjmipgz5Lu2N-aKmA/p-5bd8253082acdd181d02fa42/9ea6716c/cr/s/q.jpg" alt=""></a></li> <li class="hide"><a href=""><img src="https://img12.360buyimg.com/pop/s1180x940_jfs/t1/174771/34/8431/98985/6095eaa2E8b8b4847/044f1b6318db4a9f.jpg.webp" alt=""></a></li> <li class="hide"><a href=""><img src="https://img11.360buyimg.com/pop/s1180x940_jfs/t1/180648/29/4209/88436/609f7547Ec7b73259/74a4d25e8d614173.jpg.webp" alt=""></a></li> </ul> <ul class="num"> <li class="current"></li> <li></li> <li></li> <li></li> <li></li> </ul> <ul class="btn"> <li class="left_btn"> < </li> <li class="right_btn"> > </li> </ul> </div> <script src="jquery3.6.js"></script> <script> // 单击事件 var i =0; $(".outer .btn .right_btn").click(go_right); function go_right() { if(i===4){ i=-1; } i++; $(".outer .img li").eq(i).stop().fadeIn(1000).siblings().stop().fadeOut(1000); $(".outer .num li").eq(i).addClass("current").siblings().removeClass("current"); } $(".outer .btn .left_btn").click(go_left); function go_left() { if(i===0){ i= 5; } i--; $(".outer .img li").eq(i).stop().fadeIn(1000).siblings().stop().fadeOut(1000); $(".outer .num li").eq(i).addClass("current").siblings().removeClass("current"); } // 自动轮播 var ID = setInterval(go_right,2000); $(".outer").hover(function () { // 悬浮到outer区域 clearInterval(ID); },function () { ID = setInterval(go_right,2000); }); // 悬浮事件 $(".num li").mouseover(function () { i = $(this).index(); $(".outer .img li").eq(i).stop().fadeIn(1000).siblings().stop().fadeOut(1000); $(".outer .num li").eq(i).addClass("current").siblings().removeClass("current") }) </script> </body> </html>
