
/* 时间:2018/08/08 道德经:第六章 谷神不死,是谓玄牝,玄牝之门,是谓天地根。绵绵若存,用之不勤。 */

/* 时间:2018/08/02 功能:Fiddler post请求 目录: 一: post请求 1 无参数 2 body类型1 - application/json 3 body类型2 - application/x-www-form-urlencoded 4 body类型3 - multipart/form-data 5 body类型4 - text/xml 6 body类型5 - Content-Type:octets/stream 二: 请求对比 1 get 方法 2 post 方法 3 对比 */
一: post请求
1 : 无参数

1 : 访问网址: https://www.cnblogs.com/huafan。

1 : 点击访问请求,查看服务端返回数据,可以看到和浏览器访问数据一样。
2 : body类型1 - application/json

1 : 博客园登录,输入完用户名和密码,勾选"下次自动登录"。
2 : 点击登录。

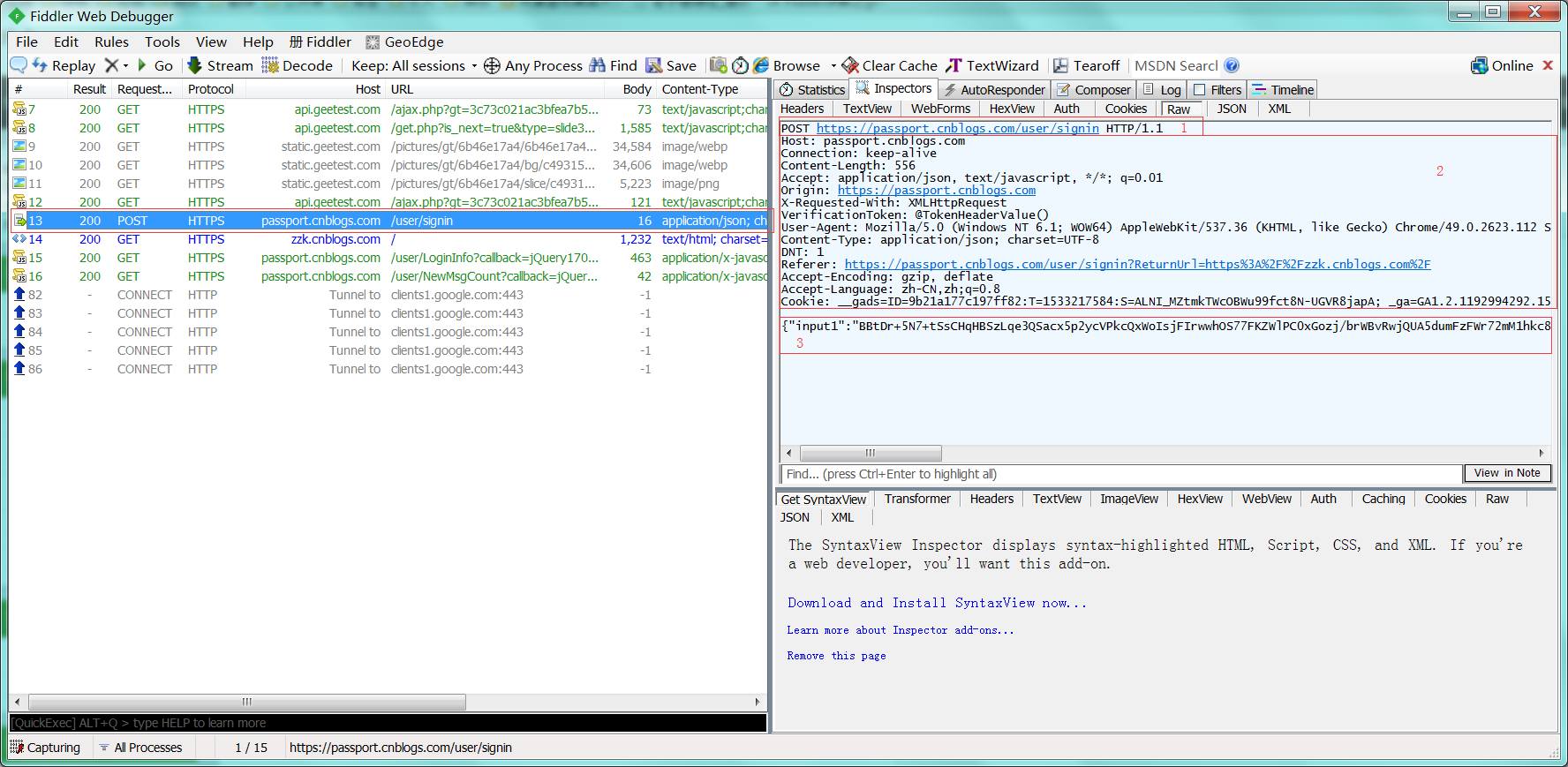
1 : 左侧红框可以看到,post请求信息 : 图标、Result、RequestMethod、Protocol、Host、URL、Body等。
2 : 右侧Raw红框1为请求行 : 请求方式(get)、请求地址、请求协议、协议版本。
3 : 右侧Raw红框2为请求头 : Host(域名)、Connection、Accept、User-Agent(客户端信息)、Cookie等信息。
4 : 右侧Raw红框3为body : body部分与请求头之间空一行。body的本质就是,客户端通过post请求提交数据给服务端,body就是数据部分。
5 : 看请求头中,Content-Type: application/json,可以查看json格式: {"input1":"xxx","input2":"xxx"}

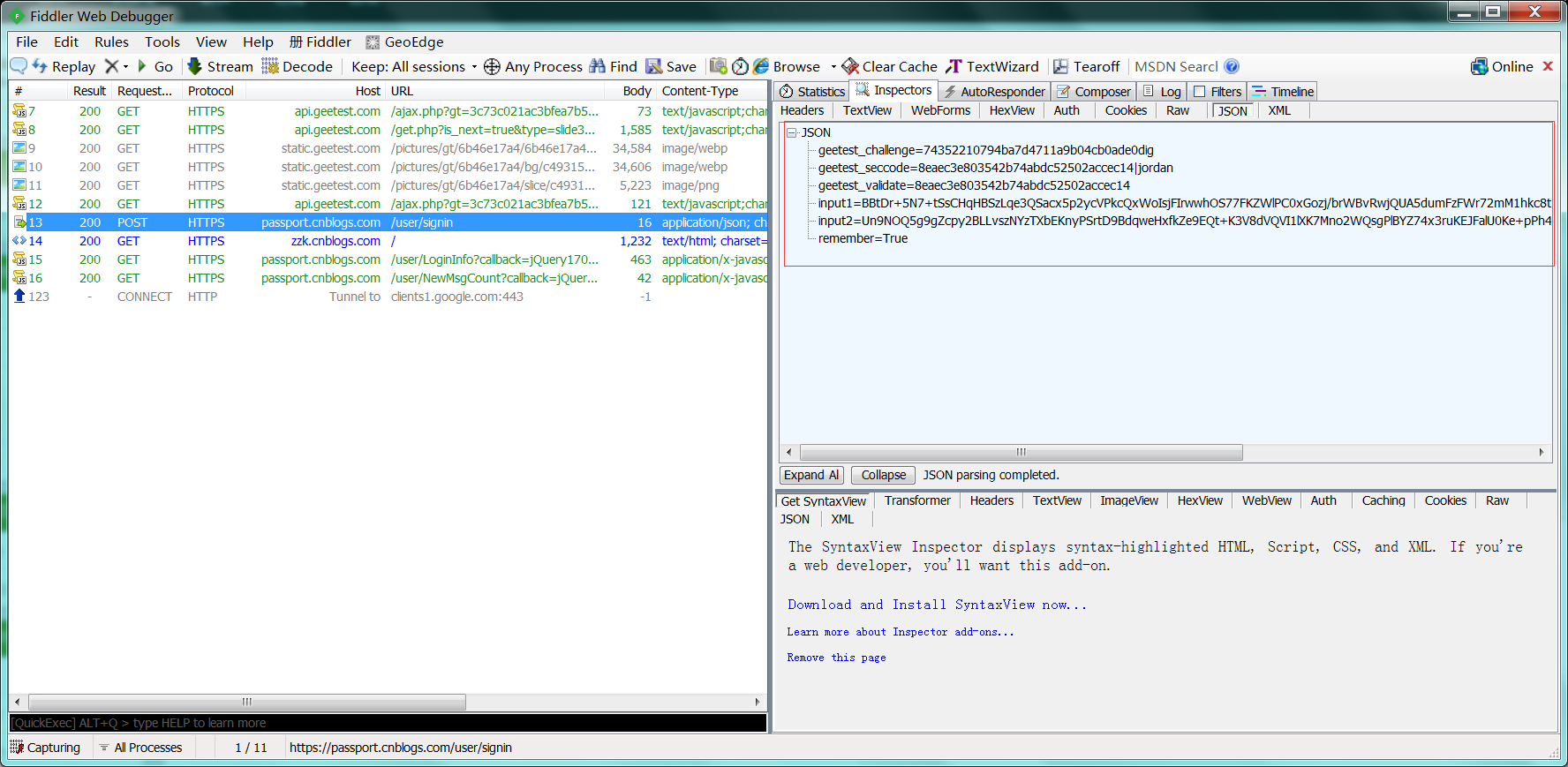
1 : 查看刚才请求的Json信息,以更界面友好的形式展现,方便查看。
3 : body类型2 - application/x-www-form-urlencoded

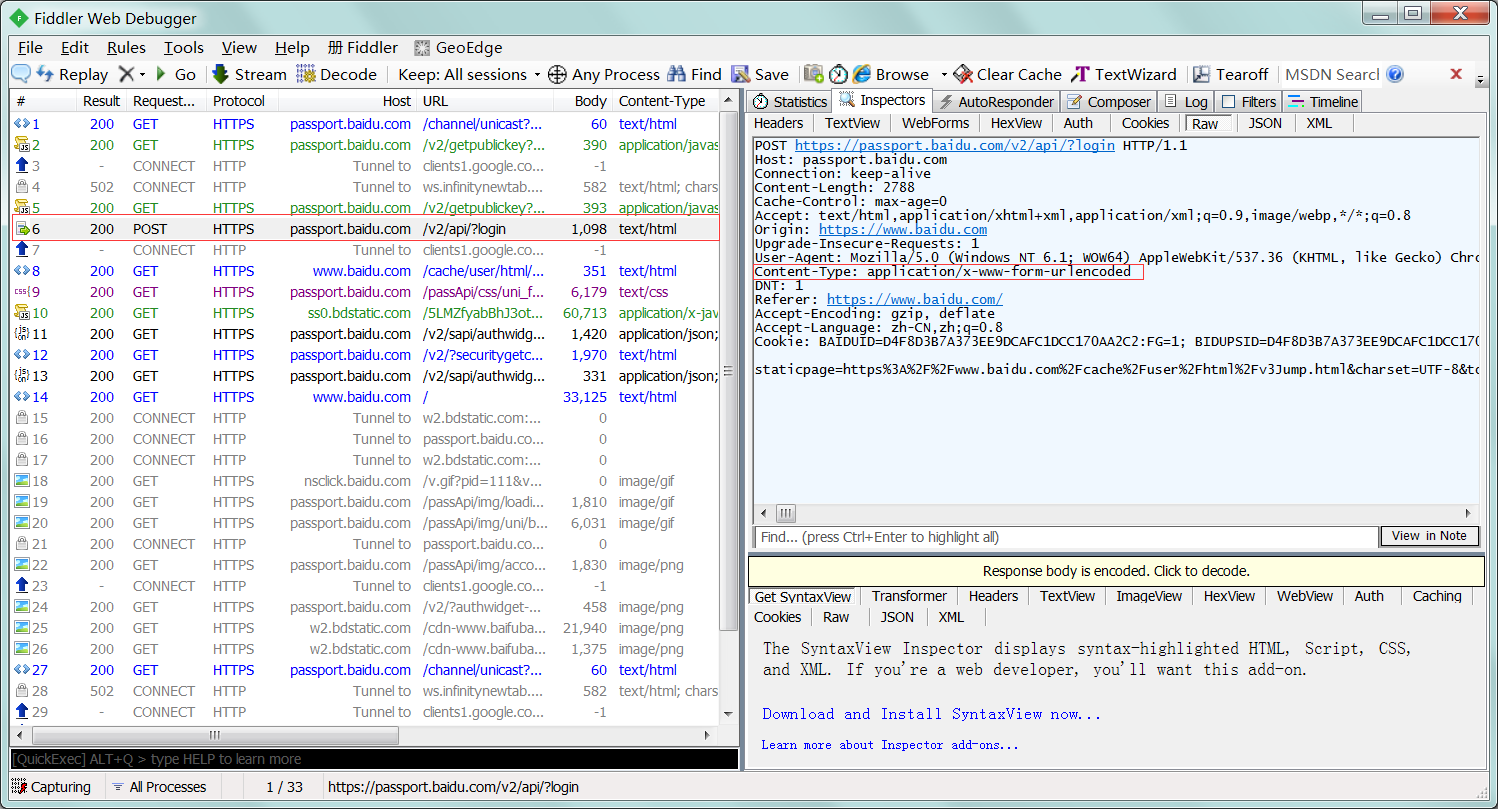
1 : 百度登录,输入完用户名和密码,点击登录。

1 : 查看抓包,Raw的相关信息。
2 : 看请求头中,Content-Type: application/x-www-form-urlencoded。
3 : 可以查看urlencoded格式: input1=xxx&input2=xxx&input3=xxx

1 : 查看一下WebForms,可以看到一些参数信息
4 : body类型3 - multipart/form-data

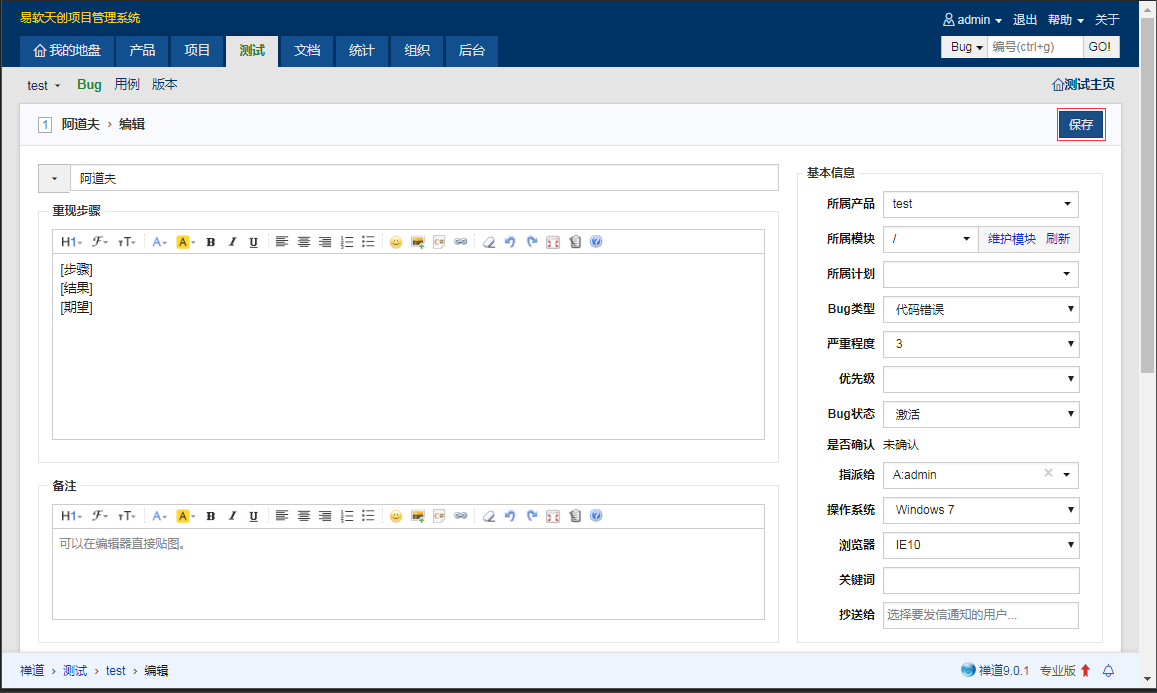
1 : 禅道提交或者编辑BUG时,使用post请求的,body格式是multipart/form-data。

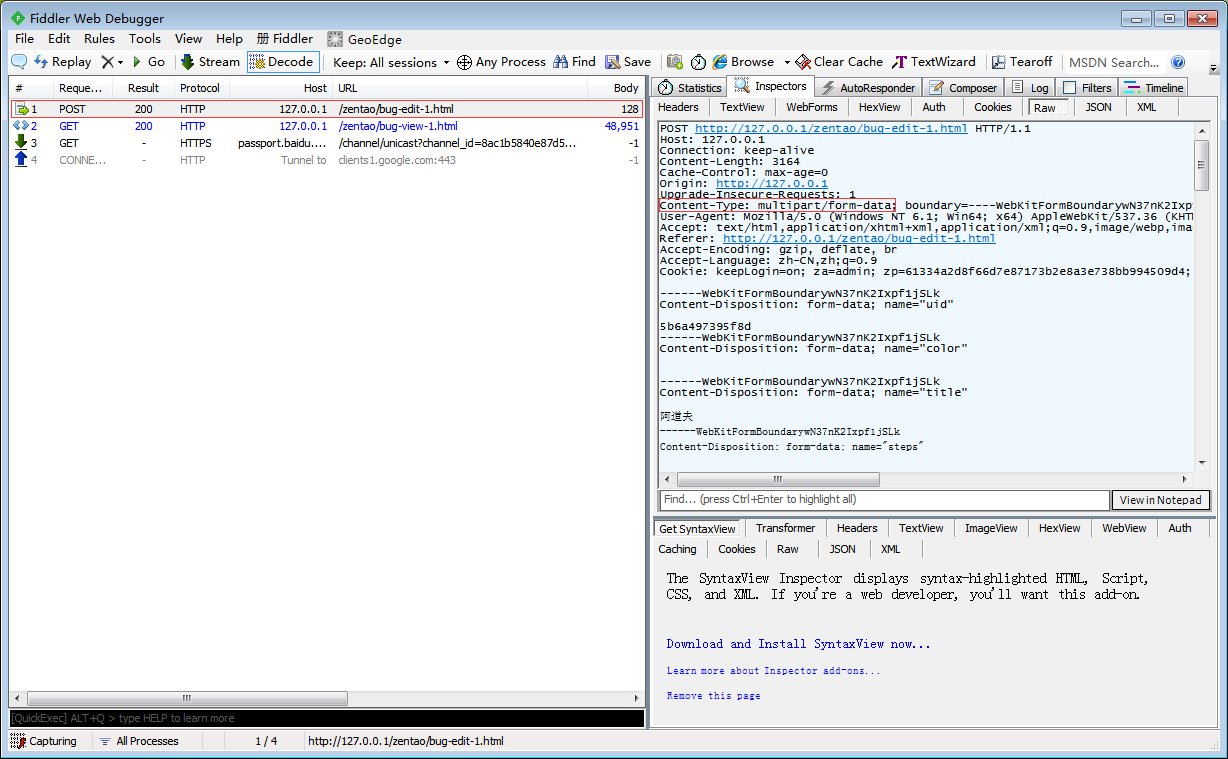
1 : 左侧红框是bug编辑请求信息,右侧红框内可以看到Content-Type: multipart/form-data

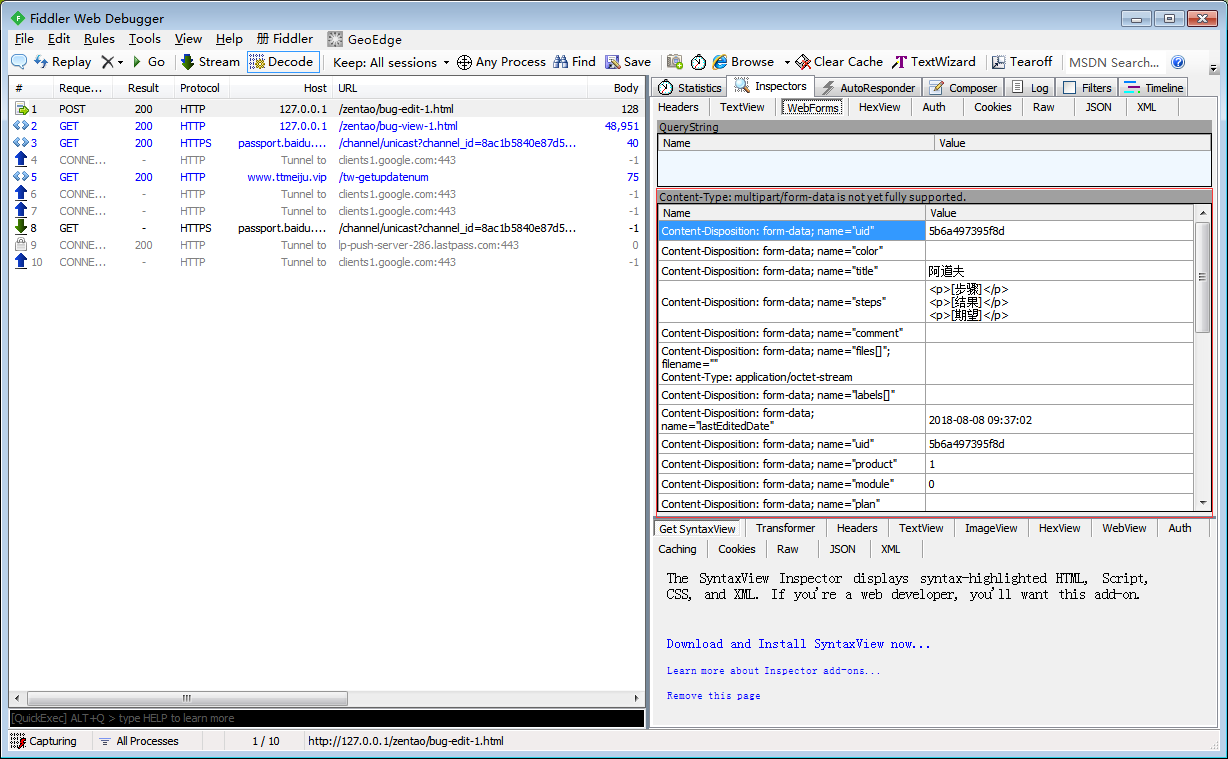
1 : 可以看到WebForms页面数据。
2 : multipart/form-data类型多用于提交表单。
3 : 可以查看multipart/form-data的格式:
------WebKitFormBoundarywN37nK2Ixpf1jSLk
Content-Disposition: form-data; name="uid"
5b6a497395f8d
------WebKitFormBoundarywN37nK2Ixpf1jSLk
Content-Disposition: form-data; name="color"
------WebKitFormBoundarywN37nK2Ixpf1jSLk
Content-Disposition: form-data; name="title"
阿道夫
------WebKitFormBoundarywN37nK2Ixpf1jSLk
Content-Disposition: form-data; name="steps"
<p>[步骤]</p>
<p><img src="data/upload/1/201808/08101901071432ev.png" alt="" /></p>
<p>[结果]</p>
<p>[期望]</p>
------WebKitFormBoundarywN37nK2Ixpf1jSLk
Content-Disposition: form-data; name="comment"
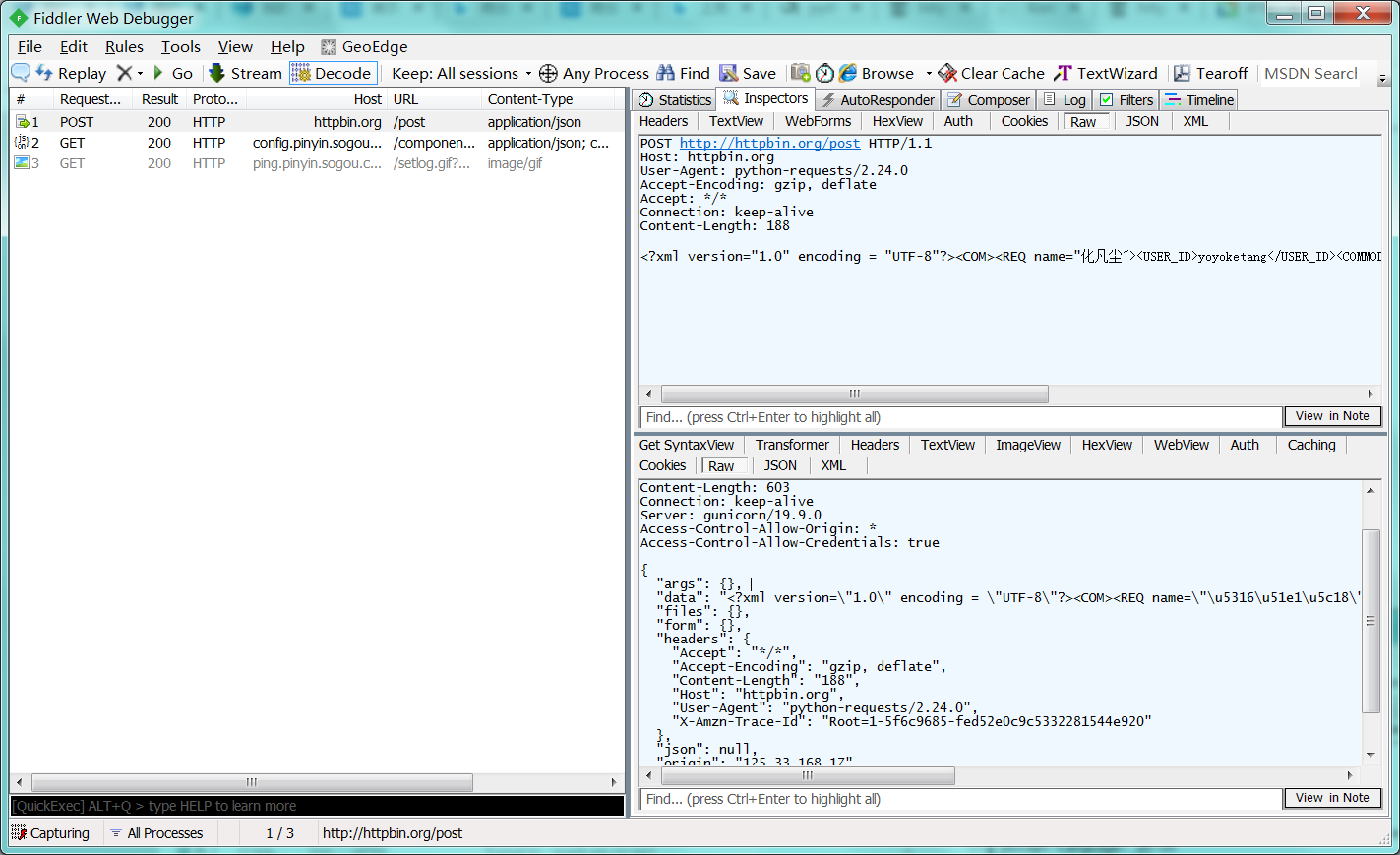
5 : body类型4 - text/xml
# coding:utf-8 import requests url = "http://httpbin.org/post" # python3字符串换行,在右边加个反斜杠 body = '<?xml version="1.0" encoding = "UTF-8"?>' '<COM>' '<REQ name="化凡尘">' '<USER_ID>yoyoketang</USER_ID>' '<COMMODITY_ID>123456</COMMODITY_ID>' '<SESSION_ID>absbnmasbnfmasbm1213</SESSION_ID>' '</REQ>' '</COM>' # 遇到编码报错时候,对body进行encode r = requests.post(url, data=body.encode("utf-8")) print(r.text)


6 : body类型5 - Content-Type:octets/stream

1 : 使用手机端,夸克浏览器搜索时。
二: 请求对比
1 get 方法
(1) 查询字符串(名称/值对)是在 GET 请求的 URL 中发送的
/test/demo_form.asp?name1=value1&name2=value2
(2) 其他
(a) get 请求可被缓存
(b) get 请求保留在浏览器历史记录中
(c) get 请求可被收藏为书签
(d) get 请求不应在处理敏感数据时使用
(e) get 请求有长度限制
(f) get 求只应当用于取回数据
2 post 方法
(1) 查询字符串(名称/值对)是在 POST 请求的 HTTP 消息主体中发送的
POST /test/demo_form.asp HTTP/1.1 Host: www.cnblogs.com name1=value1&name2=value2
(2) 其他
(a) post 请求不会被缓存
(b) post 请求不会保留在浏览器历史记录中
(c) post 请求不能被收藏为书签
(d) post 请求对数据长度没有要求
(3) 对比

