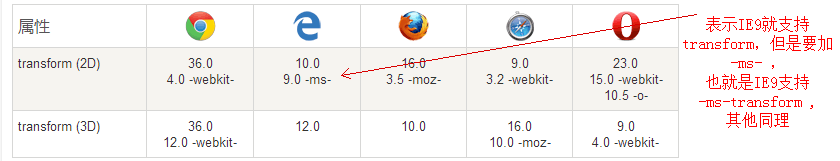
1.transform浏览器支持情况

也就是说目前不考虑老浏览器的话是不用加前缀的,感谢菜鸟教程:https://www.runoob.com/cssref/css3-pr-transform.html
transform默认值none;就是不转换,不继承,js中对其更改示例:object.style.transform="rotate(7deg)"
2.transform能干啥?
transform属性让元素进行2D或3D转换。可以将元素:旋转,缩放,移动,倾斜等。
3.transform怎么用?
transform: none|transform-functions;
none是默认的,就是不进行转换,好理解。transform-functions有哪些?如下表:
4.详细介绍下transform属性怎么用
页面有个几个div,宽200px,高100px,有的为其加上transform:rotate(30deg),效果如下(1236是没有定义transform的):

注意,这是打开页面就会变形旋转好的,不会有动画!!!
使用transition过渡,才会产生动画。如下:
1 .box5 { 2 /* 匀速 时间2s */ 3 transition: linear 2s; 4 } 5 .box5:hover{ 6 transform: rotate(360deg); 7 }
效果如下:

下面主要介绍transform属性值的效果,所以都配合transition来使用吧,方便看看前后变化的不同。
skewX(x) ,x是倾斜的度数,
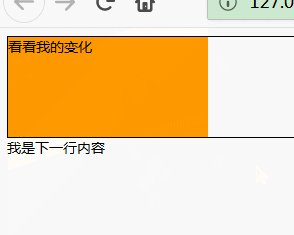
1 <style type="text/css"> 2 .box1 { 3 width: 200px; height: 100px; background-color: #FF9900; 4 transition: 0.5s; 5 } 6 .box1:hover { 7 transform: skewX(-45deg); 8 } 9 </style> 10 ... 11 <div style="border: #000000 1px solid"> 12 <div class="box1">看看我的变化</div> 13 </div> 14 我是下一行内容
效果如下:

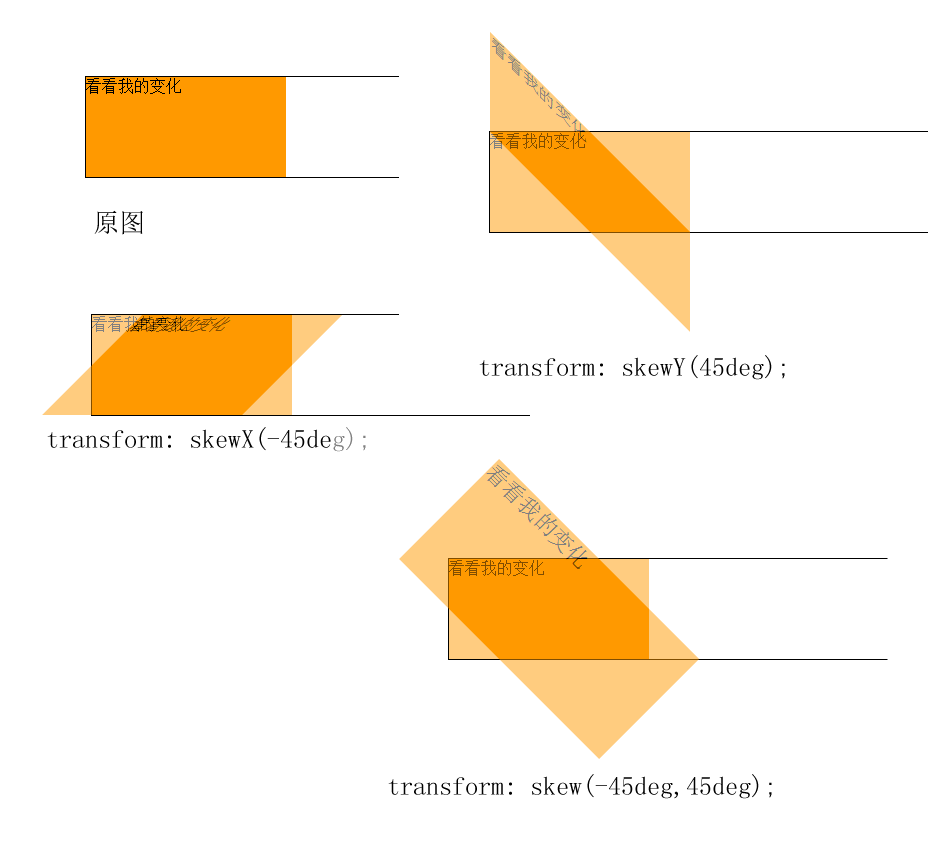
skewY(y),上面代码skewX改为skewY,效果如下

skew就是skewX和skeY的合集,上面第7行transform: skewX(-45deg);改为transform: skew(-45deg,45deg);效果如下

在这里,我不得不承认,还是在大脑总难以图像化:skew怎么去变形的过程。只有x轴上变动可以在脑中有个印象,只有Y轴变动,也可以有个动态的过程,都变动的话,嗯,脑子中形成不了那个印象。下面图对让变动和原图对比,看看怎么变的,也不深究了。。。


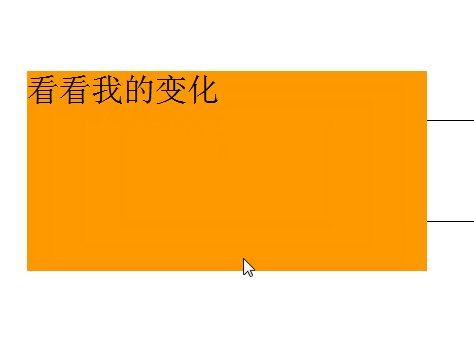
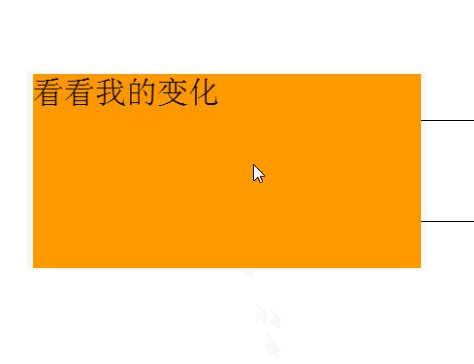
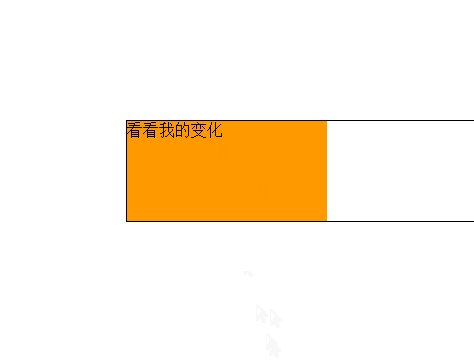
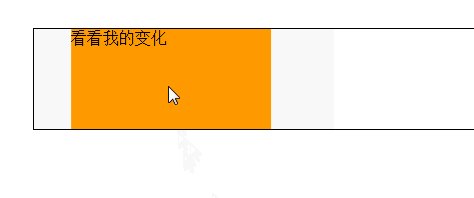
再来看看缩放函数transform:scale(2); 放大两倍(看到没,放大了是视觉上的,并不挤占兄弟和父级的空间)
1 .box1 { 2 width: 200px; height: 100px; background-color: #FF9900; 3 transition: 0.5s; 4 } 5 .box1:hover { 6 /* scale括号里只能是正数或0 */ 7 transform:scale(2); 8 }
1 <body> 2 <div style="border: #000000 1px solid; margin-left: 200px; margin-top: 200px;"> 3 <div class="box1">看看我的变化</div> 4 </div> 5 </body>

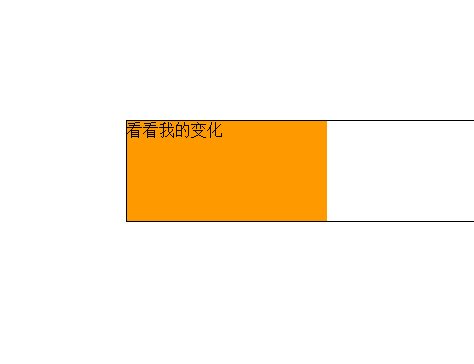
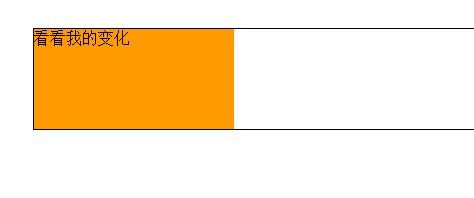
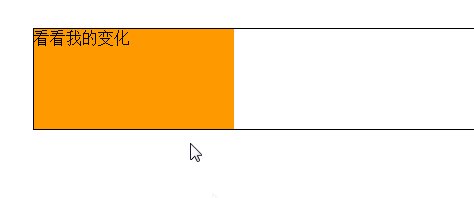
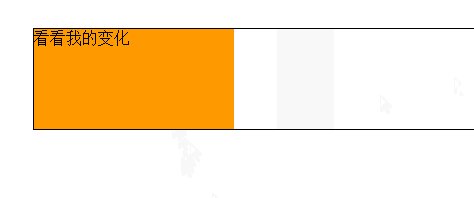
还有一个函数translate,它的意思就是位移!translateX只是它的分支。比如,向左移动50px之类的。
1 .box1 { 2 width: 200px; height: 100px; background-color: #FF9900; 3 transition: 0.5s; 4 } 5 .box1:hover { 6 /* 沿x轴移动100px */ 7 transform:translateX(100px); 8 }

5.变形基点transform-origin
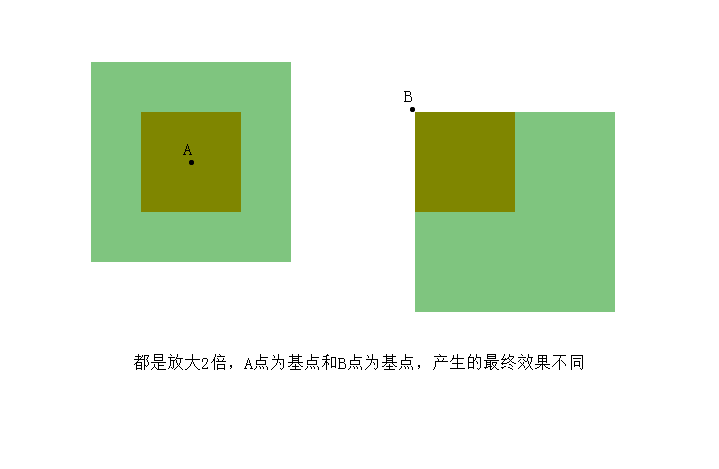
上面说到的旋转、平移,缩放,其实都有个基点(可以理解为变形中未动的点,先用钉子将该点钉起来,然后完成变形,钉的点不同,变形后新位置当然也不一样!),默认的是正中心位置(重心),上图表明下基点是什么,如下:


基点在左上角和中心进行旋转的话,区别如下图

transform-origin要和transform一起用,毕竟如果没有transform变形,谈基点有什么意义呢?
/* xyz代表了x轴,y轴,z轴,它们的取值如下 x轴取值可以为:left、center、right、length(某像素)、%(某百分比) y轴取值可以为:top、center、bottom、length(某像素)、%(某百分比) z轴取值可以为:length(某像素) */ transform-origin: x y z; /* 默认:transform-origin:50% 50% 0 JS中:object.style.transformOrigin="20% 40%" */
a