十年河东,十年河西,莫欺少年穷
学无止境,精益求精

Promise 阮一峰文档:https://es6.ruanyifeng.com/#docs/promise
Snipaste 的使用可参考:https://www.cnblogs.com/cy0628/p/15023420.html
截图软件下载地址:https://www.snipaste.com/
在微信小程序中引入Echats,请参考官方文档:https://echarts.apache.org/handbook/zh/how-to/cross-platform/wechat-app/#%E5%9C%A8%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F%E4%B8%AD%E4%BD%BF%E7%94%A8-echarts
Promise 的用法,关键点描述
1、Promise.Race([]),Race字面意思为赛跑,他接受一个Promise对象数组,数组中的Promise对象谁最先执行完,则返回最先执行的Promise对象的结果,不会等待其他对象
onLoad: function (options) { let p1=new Promise((resolve,reject)=>{ setTimeout(() => { resolve("OK"); }, 1000); }); let p2=new Promise((resolve,reject)=>{ reject("OK"); }); let p3=new Promise((resolve,reject)=>{ resolve("OK"); }); const result=Promise.race([p1,p2,p3]); console.log(result); },
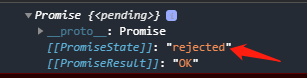
由于p1为一个异步方法,耗时一秒,因此,race方法返回的为p2的执行结果,也就是异常的结果。

2、Promise.all([]) ,all字面意思为赛跑,他接受一个Promise对象数组,数组中的Promise对象只要有一个失败,则返回失败,如果有多个失败,则返回第一个失败的结果,所有执行成功,则返回所有成功结果。
onLoad: function (options) { let p1=new Promise((resolve,reject)=>{ setTimeout(() => { resolve("OK"); }, 1000); }); let p2=new Promise((resolve,reject)=>{ resolve("OK"); }); let p3=new Promise((resolve,reject)=>{ resolve("OK"); }); const result=Promise.all([p1,p2,p3]); console.log(result); },
全成功执行,返回所有结果,数组形式:

一旦有一个或多个失败,则返回第一个失败的结果

3、Promise 的then 方法,then 方法接收的为一个Resolve 返回的Promise 对象,如果不是一个Promise 对象,则得到的结果为 未定义
onLoad: function (options) { let p1=new Promise((resolve,reject)=>{ setTimeout(() => { resolve("OK"); }, 1000); }); var p2 = p1.then(value=>{ console.log(value); }); var p3=p2.then(value=>{ console.log(value); }) },
执行结果,注意p3的结果为未定义

4、使用Catch 接收错误信息,当Promise 返回 Reject 时,我们可以使用Catch 接收错误信息。当Promise 返回 Resolve 时,我们使用Then 接收结果值
onLoad: function (options) { let p1 = new Promise((resolve, reject) => { reject("error") }).catch(value => { console.log(value); } ) },

5.Promise 的 Resolve() 方法,如果传入的参数为 非Promise 对象,则直接返回成功的Promise 对象
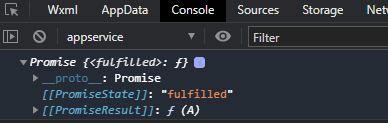
onLoad: function (options) { let P=Promise.resolve(A=>{ console.log("Promise参数为非Promise对象,直接返回成功的Promise对象") }) console.log(P) },

如果传入参数的是Promise 对象,则参数Promise 对象返回什么结果,整体返回什么结果
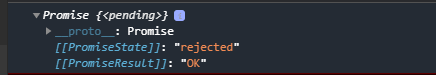
onLoad: function (options) { let P=Promise.resolve(new Promise((resolve,reject)=>{ reject("error") })); console.log(P) },

6、异常穿透,当执行链式Then回调时,只需要在最后执行异常回调即可。失败后的代码不会执行
onLoad: function (options) { let P=Promise.resolve(new Promise((resolve,reject)=>{ resolve("OK") })).then(A=>{ console.log(1); }).then(A=>{ console.log(2); }).then(A=>{ throw "失败拉"; }).then(A=>{ console.log(3); }).catch(reason=>{ console.log(reason) }) ; },

输出中没有 3
7、async 修饰的是一个Promise 对象,因此,用async修饰的函数返回值是一个Promise对象
await 用于等待async 异常执行结果。
@天才卧龙的博客