在Web项目中,经常需要在浏览器端展示PDF文档,本文通过一个简单的小例子,简述pdf.js的简单使用,仅供学习分享使用,如有不足之处,还请指正。
pdf.js下载
pdf.js是一个通用的、基于web标准的、用于解析和呈现pdf的平台。用户可以通过pdf.js的官方网站,进行下载,如下图所示:

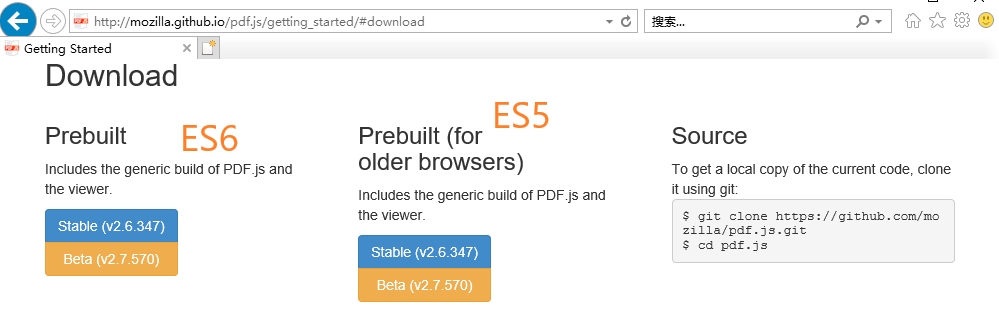
关于下载页面说明:目前pdf.js的稳定版本就v2.6.347,Prebuilt是基于较新浏览器,采用了ES6的写法。Prebuilt(for older browsers)基于旧版本浏览器,采用ES5的写法。所以对于不支持ES6的浏览器,则需要下载ES5的库。

浏览器支持ES6现状
目前浏览器对于ES6的支持,还不是很完善,支持情况如下所示:
- 桌面端浏览器对ES2015的支持情况
- Chrome:51 版起便可以支持 97% 的 ES6 新特性。
- Firefox:53 版起便可以支持 97% 的 ES6 新特性。
- Safari:10 版起便可以支持 99% 的 ES6 新特性。
- IE:Edge 15可以支持 96% 的 ES6 新特性。Edge 14 可以支持 93% 的 ES6 新特性。(IE7~11 基本不支持 ES6)
- 移动端浏览器对ES2015的支持情况
- iOS:10.0 版起便可以支持 99% 的 ES6 新特性。
- Android:基本不支持 ES6 新特性(5.1 仅支持 25%)
- 服务器对ES2015的支持情况
- Node.js:6.5 版起便可以支持 97% 的 ES6 新特性。(6.0 支持 92%)
具体支持情况,可参考链接
关于pdf.js对浏览器支持
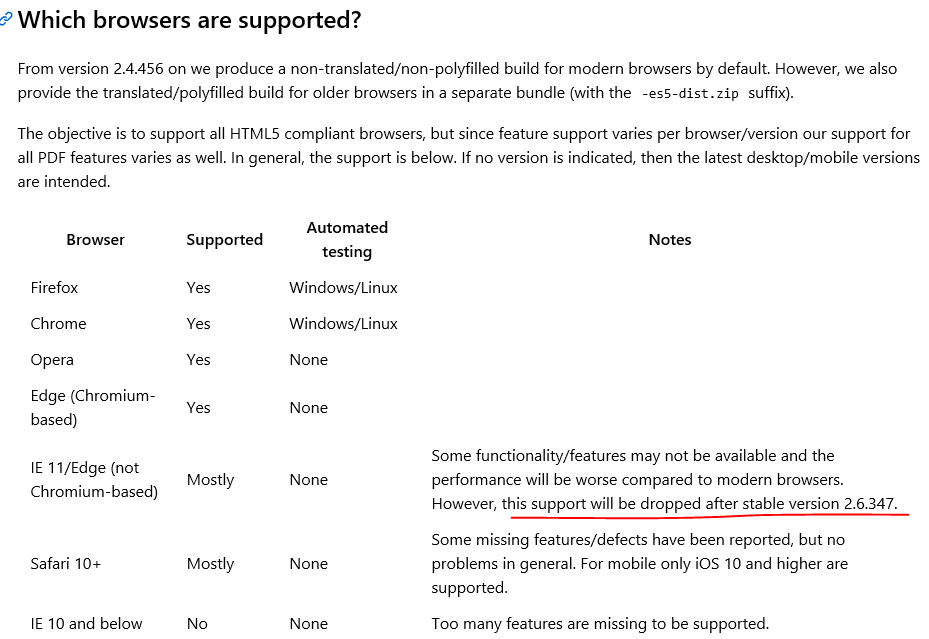
经过测试发现,新版本的pdf.js对IE浏览器已不再支持,如果所属项目需要支持IE浏览器,则是下载旧版本的pdf.js库。具体支持情况,如下所示:

pdf.js对Chrome,Firefox浏览器支持友好,对于not Chromium-based的 IE11和Edge浏览器,新版本将不再支持。具体可参考pdf.js的FAQ链接。
pdf.js目录结构
pdf.js库下载以后,文件目录结构,如下所示:
├── build/ │ ├── pdf.js - display layer │ ├── pdf.js.map - display layer's source map │ ├── pdf.worker.js - core layer │ └── pdf.worker.js.map - core layer's source map ├── web/ │ ├── cmaps/ - character maps (required by core) │ ├── compressed.tracemonkey-pldi-09.pdf - PDF file for testing purposes │ ├── debugger.js - helpful debugging features │ ├── images/ - images for the viewer and annotation icons │ ├── locale/ - translation files │ ├── viewer.css - viewer style sheet │ ├── viewer.html - viewer layout │ ├── viewer.js - viewer layer │ └── viewer.js.map - viewer layer's source map └── LICENSE
备注:pdf.js不支持file:// urls 进行浏览,只支持https://urls的方式进行访问。
pdf.js调用方式
pdf.js调用以具体项目为准,本文介绍一种常见调用方式【viewer.html?file=文件路径】,如下所示:
1 <div id="container"> 2 <div id="article"> 3 <iframe id="pdf" width="100%" height="800px" src="viewer.html?file=20210308.pdf"> 4 </iframe> 5 </div> 6 </div>
示例效果图
本示例为了支持IE浏览器,则采用pdf.js版本为pdfjs-2.5.207-es5-dist,在IE浏览器效果如下所示:

关于pdfjs-2.5.207-es5-dist的下载链接,可点击下载。
关于github.com相关问题
》》页面访问超时
如官网无法打开,提示页面无法访问,则需要配置hosts文件,路径为C:WindowsSystem32driversetchosts,打开文件,增加如下内容:
1 # GitHub Start 2 140.82.112.4 github.com 3 199.232.69.194 github.global.ssl.fastly.net 4 # GitHub End
然后打开命令行窗口,执行ipconfig /flushdns命令即可。
备注:关于github官网ip地址查询,可以通过https://www.ipaddress.com/网站进行查询。
》》TLS安全设置
在访问github.com过程中,如提示以下错误:

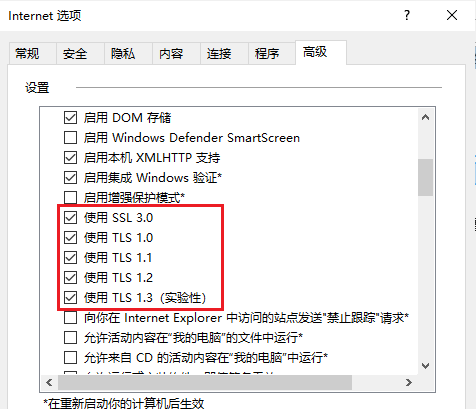
则需要设置浏览器高级设置,允许TLS访问,如下所示:

然后重启浏览器,即可访问。
备注
浪淘沙·北戴河
往事越千年,魏武挥鞭,东临碣石有遗篇。萧瑟秋风今又是,换了人间。