Map及Set的遍历
Array可以采用下标进行循环遍历,Map和Set就无法使用下标。为了统一集合类型,ES6标准引入了iterable类型,Array、Map、Set都属于iterable类型。
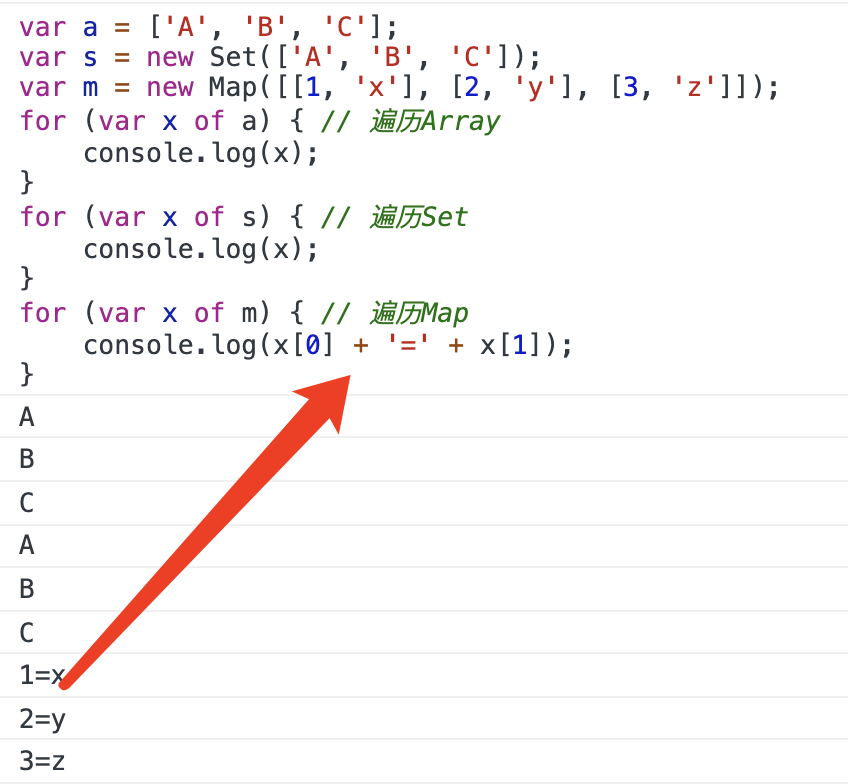
具有iterable类型的集合可以通过新的for ... of循环来遍历。
- Set是类似数组的一种数据结构,不同点在于Set中没有重复的值;
Set与Array类似,但Set没有索引,因此回调函数的前两个参数都是元素本身:- Map是一组键值对的结构,具有极快的查找速度。对一个key重复设值,后面的值会将前面的值覆盖。

更好的遍历:forEach
forEach是iterable内置的方法,它接收一个函数,每次迭代就自动回调该函数。
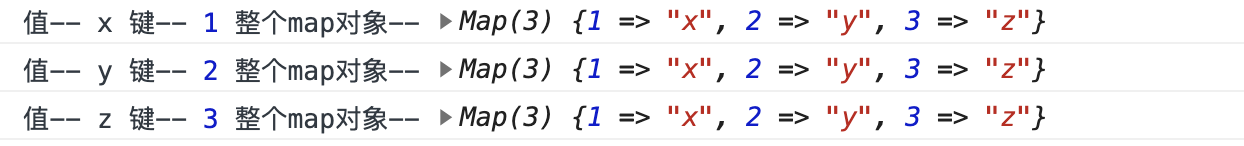
1 // set 的遍历 2 const ss1 = new Set(['A', 'B', 'C']); 3 ss1.forEach(function (element, sameElement, set) { 4 console.log(element); 5 }); 6 // map遍历 7 // Map的回调函数参数依次为value、key和map本身: 8 9 const map = new Map([[1, 'x'], [2, 'y'], [3, 'z']]); 10 map.forEach((value,key,mapObj) => { 11 console.log("值--",value,"键--",key,"整个map对象--",mapObj); 12 });