代码如下:
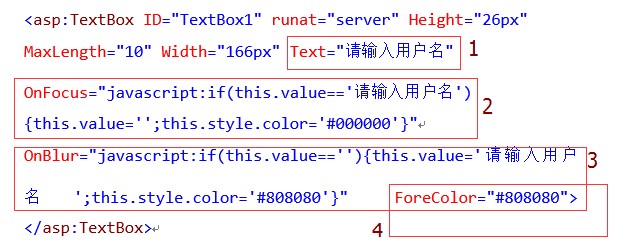
<asp:TextBox ID="TextBox1" runat="server" Height="26px" MaxLength="10" Width="166px" Text="请输入用户名" OnFocus="javascript:if(this.value=='请输入用户名') {this.value='';this.style.color='#000000'}"
OnBlur="javascript:if(this.value==''){this.value='请输入用户名';this.style.color='#808080'}" ForeColor="#808080"> </asp:TextBox>
解析:

1·页面加载完成后文本框显示的内容
2·文本框触发焦点后,清空文本框中原有的文字,并改变字体颜色(也可以添加格式)
3·焦点离开后,判断文本框中是否有内容,无内容则恢复初始字体及格式
4·页面加载时文本框中字体的颜色
密码框代码:
<asp:TextBox ID="TextBox2" runat="server" Height="26px" Width="166px" Text="只限数字或字母的组合" OnFocus="javascript:if(this.value=='只限数字或字母的组合') {this.value='';this.style.color='#000000';this.type='password'}"
OnBlur="javascript:if(this.value==''){this.type = 'text';this.value='只限数字或字母的组合';this.style.color='#808080'}" ForeColor="#808080"></asp:TextBox>