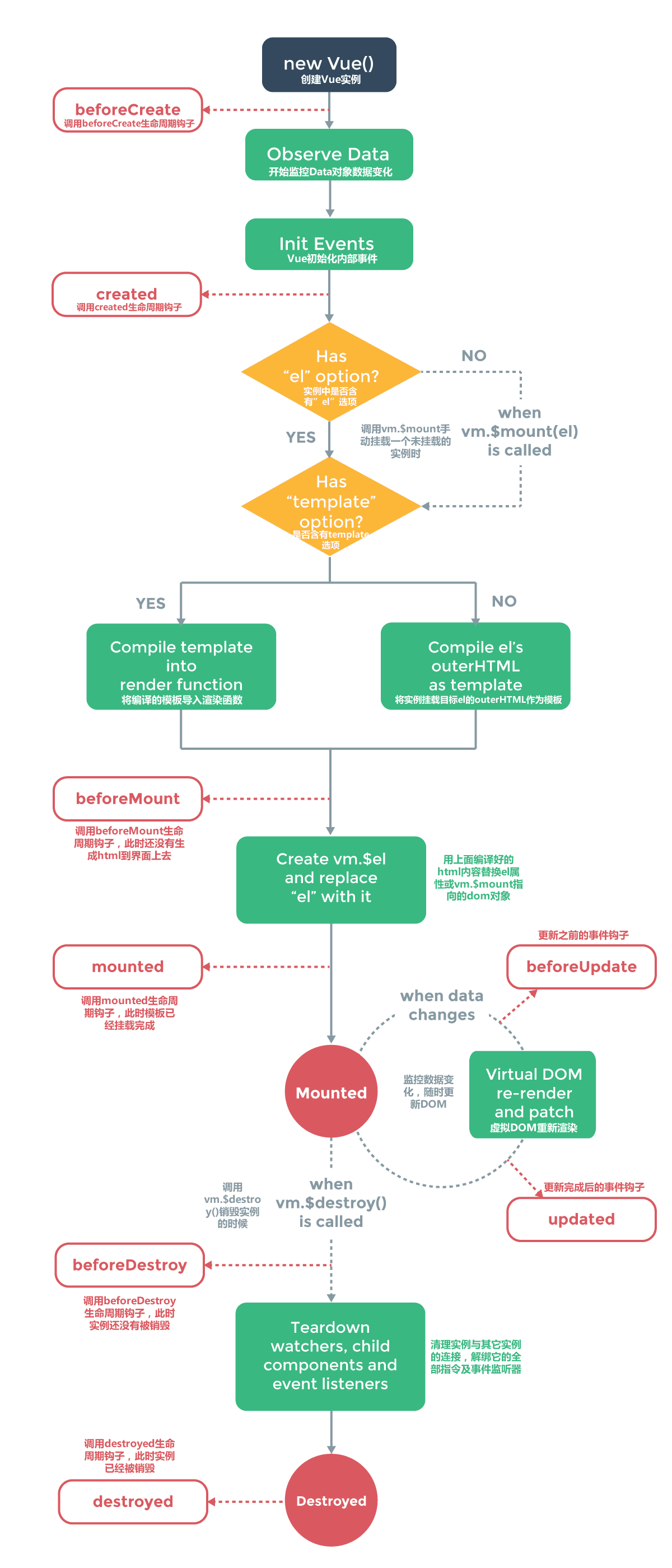
一、官方vue生命周期流程图

二、vue声明周期介绍
-
beforeCreate执行时:data和el均未初始化,值为undefined
-
created执行时:Vue 实例观察的数据对象data已经配置好,已经可以得到app.message的值,但Vue 实例使用的根 DOM 元素el还未初始化;多用来ajax从后端获取数据
-
beforeMount执行时:data和el均已经初始化,但从{{message}}等现象可以看出此时el并没有渲染进数据,el的值为“虚拟”的元素节点
-
mounted执行时:此时el已经渲染完成并挂载到实例上;文档已经渲染完毕,绑定事件!
-
总结:beforecreated:el 和 data 并未初始化 ;created:完成了 data 数据的初始化,el没有;beforeMount:完成了 el 和 data 初始化 ;mounted :完成挂载。(注意:在beforeMount阶段应用的 Virtual DOM(虚拟Dom)技术,先把坑占住了,到后面mounted挂载的时候再把值渲染进去。)
三、vue声明周期基本特点
1、什么是Vue生命周期?
答:Vue实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载DOM->渲染、更新->渲染、卸载渲染等一系列过程。
2、Vue生命周期的作用?
答:它的生命周期中有多个事件,让我们在控制整个Vue实例的过程是更容易形成好的逻辑。
3、第一次页面加载会触发哪几个钩子?
答:会触发beforeCreate、created、beforeMount、mounted
4、钩子函数
(1)beforeCreate:在此之前声明data中的变量
(2)created:Vue实例创建好了,变量赋值了;多用来ajax从后端获取数据
(3)beforeMount:挂载DOM之前,数据渲染之前
(4)mounted:用Vue里面的 $el 去替换页面上的元素之后,
(5)update->修改data中的数据,然后更新页面
(6)beforeDestroy,destroed :实例的销毁,vue实例还是存在的,只是解绑了事件的监听还有watcher对象数据与view的绑定,即数据驱动
注意:当vue实例里,既有 el 又有 template;则template模板会覆盖掉vue作用域(div领地)
mount挂载的含义:Vue实例中的el、data 去替换vue作用域(div领地)