1、今日完成任务:
(1)增加用户信息
(2)编辑用户信息
2、核心源码:
(1)增加用户信息前台页面效果图

(2)增加用户信息前台页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link href="../css/reset.css" rel="stylesheet" />
<link href="../css/iconfont.css" rel="stylesheet" />
<link href="../css/aa.css" rel="stylesheet" />
<script src="../js/jquery-1.9.1.min.js"></script>
<script src="../js/f.js"></script>
<script src="../js/laydate/laydate.js"></script>
<script>
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
</script>
<style type="text/css">
.icon-weibiaoti1:before {
content: "e695";
}
.icon-xinxiliulan:before {
content: "e614";
}
#test1 {
clear: both;
border: 1px solid #ccc;
height: 25px;
position: relative;
left: 50px;
bottom: 20px;
}
.InputDiv {
border: none;
}
#txtCfd, #txtMdd {
border: 1px solid #ccc;
height: 25px;
}
#btnSelect {
color: #fff;
}
.auto-style1 {
background: #fff;
margin-left: 40px;
}
.headboxtext {
height: 30px;
line-height: 30px;
}
#GridView1 {
text-align: center;
}
table {
800px;
border-collapse: collapse;
}
table tr td {
border: 1px solid #000;
}
.auto-style2 {
812px;
height: 134px;
}
.auto-style3 {
810px;
height: 80px;
}
#ts {
300px;
}
#ts tr td {
border: none;
}
.auto-style4 {
height: 35px;
}
.btn{
background-color:#FD4C4C;
80PX;
height:30px;
color:#fff;
}
.txt {
border: 1px solid #808080;
height:20px;
}
.left {
80px;
padding-left: 5px;
}
</style>
<title>添加用户</title>
</head>
<body>
<form id="form1" runat="server">
<div class="PublicHead clearfix">
<div class="leftBox clearfix">
<!--<div class="companyLogo">
<img src="images/logo.jpg" />
</div>-->
<!--<i class="iconfont icon-caidan"></i>-->
<div class="companyText">
客车网上售票系统
</div>
</div>
<div class="RightBox clearfix">
<div class="UserPhotoBox">
<div class="UserPic">
<img src="../Images/user.jpg" />
</div>
<div class="UserName">
用户
</div>
</div>
<a href="Login.aspx">
<div class="dropOutBox">
<i class="iconfont icon-app_icons--"></i>
<span>退出</span>
</div>
</a>
</div>
</div>
<div class="PublicDownWhole clearfix">
<!--左侧-->
<div class="leftBox">
<ul>
<a href="UpdateAdminInfo.aspx">
<li class="Select"><i class="iconfont icon-yonghuguanli"></i><span>用户信息</span></li>
</a>
<a href="UserInfo.aspx">
<li class=""><i class="iconfont icon-tubiao_dingdan"></i><span>用户管理</span></li>
</a>
<a href="Pwgl.aspx">
<li><i class="iconfont icon-fenlei"></i><span>票务管理</span></li>
</a>
</ul>
</div>
<!--右侧-->
<div class="RightBox">
<div class="PublicContentBox">
<!--公用指向页面名字-->
<div class="PublicPointToAgeText">
<span class="span1">客车网上售票系统 </span><span class="span2">用户管理</span> <span class="span2">添加用户</span>
</div>
<!--表修改-->
<div class="auto-style1" style="margin-left: 0px; height: 700px;">
<!--查询到的表格-->
<div style=" 810px; margin-left: 10px;">
<table class="auto-style3" id="ts">
<tr style="background-color: #fe7844; height: 30px; color: #fff; text-align: left;">
<td colspan="2"> 添加用户</td>
</tr>
<tr>
<td class="auto-style4 left">用户名:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtUserName" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">密码:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtPwd" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">身份证号:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtCard" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">真实姓名:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtRealName" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">邮箱:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtEmail" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">电话:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtTel" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">用户类型:
</td>
<td class="auto-style4 right">
<asp:RadioButtonList ID="radType" runat="server" RepeatDirection="Horizontal" RepeatLayout="Flow">
<asp:ListItem Value="0">普通用户</asp:ListItem>
<asp:ListItem Value="1" Selected="True">管理员</asp:ListItem>
</asp:RadioButtonList>
<td class="auto-style4">
</tr>
<tr style="text-align:center;">
<td colspan="2">
<asp:Button ID="btnShang" runat="server" Text="上一步" CssClass="btn" OnClick="btnShang_Click"/>
<asp:Button ID="btnAdd" runat="server" Text="添加" CssClass="btn" OnClick="btnAdd_Click" />
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
(2)增加用户信息后台页面代码
UserinfoManager bll = new UserinfoManager(); protected void Page_Load(object sender, EventArgs e) { } /// <summary> /// 添加 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void btnAdd_Click(object sender, EventArgs e) { //获取前台数据 string userName = this.txtUserName.Text; string pwd = this.txtPwd.Text; string card = this.txtCard.Text; string realName = this.txtRealName.Text; string email = this.txtEmail.Text; string tel = this.txtTel.Text; int type = Convert.ToInt32(this.radType.SelectedValue); bool boo = bll.AddUser(userName, pwd, card, realName, email, tel,type); if (boo) { Response.Write("<script>alert('添加成功!!!')</script>"); Response.Redirect("UserInfo.aspx"); } else { Response.Write("<script>alert('添加失败!!!')</script>"); } } protected void btnShang_Click(object sender, EventArgs e) { Response.Redirect("UserInfo.aspx"); } DAL层: public bool AddUser(string userName,string pwd,string card,string realName,string email,string tel,int type) { string sql = $"insert into Userinfo values('{userName}','{pwd}','{card}','{realName}','{email}','{tel}',{type},0)"; int num = dbHelper.ExecuteNonQuery(sql); if (num>0) { return true; } else { return false; } }
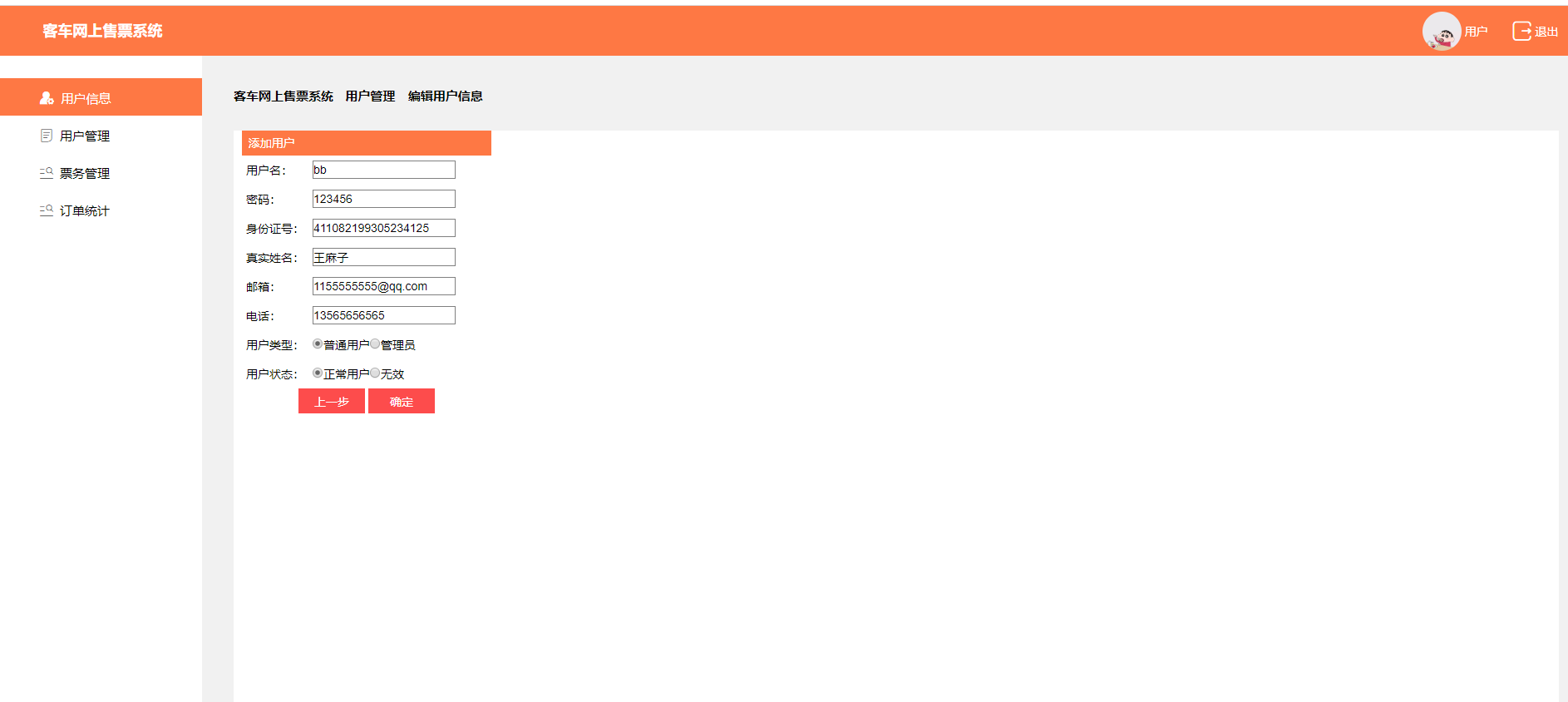
(1)编辑用户信息前台页面效果图

(2)编辑用户信息前台代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link href="../css/reset.css" rel="stylesheet" />
<link href="../css/iconfont.css" rel="stylesheet" />
<link href="../css/aa.css" rel="stylesheet" />
<script src="../js/jquery-1.9.1.min.js"></script>
<script src="../js/f.js"></script>
<script src="../js/laydate/laydate.js"></script>
<script>
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
</script>
<style type="text/css">
.icon-weibiaoti1:before {
content: "e695";
}
.icon-xinxiliulan:before {
content: "e614";
}
#test1 {
clear: both;
border: 1px solid #ccc;
height: 25px;
position: relative;
left: 50px;
bottom: 20px;
}
.InputDiv {
border: none;
}
#txtCfd, #txtMdd {
border: 1px solid #ccc;
height: 25px;
}
#btnSelect {
color: #fff;
}
.auto-style1 {
background: #fff;
margin-left: 40px;
}
.headboxtext {
height: 30px;
line-height: 30px;
}
#GridView1 {
text-align: center;
}
table {
800px;
border-collapse: collapse;
}
table tr td {
border: 1px solid #000;
}
.auto-style2 {
812px;
height: 134px;
}
.auto-style3 {
810px;
height: 80px;
}
#ts {
300px;
}
#ts tr td {
border: none;
}
.auto-style4 {
height: 35px;
}
.btn{
background-color:#FD4C4C;
80PX;
height:30px;
color:#fff;
}
.txt {
border: 1px solid #808080;
height:20px;
}
.left {
80px;
padding-left: 5px;
}
</style>
<title>编辑用户信息</title>
</head>
<body>
<form id="form1" runat="server">
<div class="PublicHead clearfix">
<div class="leftBox clearfix">
<!--<div class="companyLogo">
<img src="images/logo.jpg" />
</div>-->
<!--<i class="iconfont icon-caidan"></i>-->
<div class="companyText">
客车网上售票系统
</div>
</div>
<div class="RightBox clearfix">
<div class="UserPhotoBox">
<div class="UserPic">
<img src="../Images/user.jpg" />
</div>
<div class="UserName">
用户
</div>
</div>
<a href="Login.aspx">
<div class="dropOutBox">
<i class="iconfont icon-app_icons--"></i>
<span>退出</span>
</div>
</a>
</div>
</div>
<div class="PublicDownWhole clearfix">
<!--左侧-->
<div class="leftBox">
<ul>
<a href="UpdateAdminInfo.aspx">
<li class="Select"><i class="iconfont icon-yonghuguanli"></i><span>用户信息</span></li>
</a>
<a href="UserInfo.aspx">
<li class=""><i class="iconfont icon-tubiao_dingdan"></i><span>用户管理</span></li>
</a>
<a href="Pwgl.aspx">
<li><i class="iconfont icon-fenlei"></i><span>票务管理</span></li>
</a>
</ul>
</div>
<!--右侧-->
<div class="RightBox">
<div class="PublicContentBox">
<!--公用指向页面名字-->
<div class="PublicPointToAgeText">
<span class="span1">客车网上售票系统 </span><span class="span2">用户管理</span> <span class="span2">编辑用户信息</span>
</div>
<!--表修改-->
<div class="auto-style1" style="margin-left: 0px; height: 700px;">
<!--查询到的表格-->
<div style=" 810px; margin-left: 10px;">
<table class="auto-style3" id="ts">
<tr style="background-color: #fe7844; height: 30px; color: #fff; text-align: left;">
<td colspan="2"> 添加用户</td>
</tr>
<tr>
<td class="auto-style4 left">用户名:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtUserName" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">密码:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtPwd" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">身份证号:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtCard" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">真实姓名:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtRealName" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">邮箱:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtEmail" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">电话:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtTel" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">用户类型:
</td>
<td class="auto-style4 right">
<asp:RadioButtonList ID="radType" runat="server" RepeatDirection="Horizontal" RepeatLayout="Flow">
<asp:ListItem Value="0">普通用户</asp:ListItem>
<asp:ListItem Value="1">管理员</asp:ListItem>
</asp:RadioButtonList>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">用户状态:
</td>
<td class="auto-style4 right">
<asp:RadioButtonList ID="radMark" runat="server" RepeatDirection="Horizontal" RepeatLayout="Flow">
<asp:ListItem Value="0">正常用户</asp:ListItem>
<asp:ListItem Value="1">无效</asp:ListItem>
</asp:RadioButtonList>
<td class="auto-style4">
</tr>
<tr style="text-align:center;">
<td colspan="2">
<asp:Button ID="btnShang" runat="server" Text="上一步" CssClass="btn" OnClick="btnShang_Click"/>
<asp:Button ID="btnUpdate" runat="server" Text="确定" CssClass="btn" OnClick="btnUpdate_Click"/>
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
(3)编辑用户信息后台代码
public partial class UpdateUserinfo : System.Web.UI.Page { UserinfoManager bll = new UserinfoManager(); protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { int uid = Convert.ToInt32(Request.QueryString["uid"]); DataSet ds = bll.GetDataByUid(uid); this.txtUserName.Text = ds.Tables[0].Rows[0]["Uname"].ToString(); this.txtPwd.Text=ds.Tables[0].Rows[0]["Upwd"].ToString(); this.txtRealName.Text=ds.Tables[0].Rows[0]["Urealname"].ToString(); this.txtCard.Text=ds.Tables[0].Rows[0]["Ucard"].ToString(); this.txtEmail.Text=ds.Tables[0].Rows[0]["Email"].ToString(); this.txtTel.Text=ds.Tables[0].Rows[0]["Tel"].ToString(); this.radType.SelectedIndex = Convert.ToInt32(ds.Tables[0].Rows[0]["Utype"]) == 0 ? 0 : 1; this.radMark.SelectedIndex = Convert.ToInt32(ds.Tables[0].Rows[0]["Umark"]) == 0 ? 0 : 1; } } protected void btnShang_Click(object sender, EventArgs e) { Response.Redirect("UserInfo.aspx"); } /// <summary> /// 确定修改 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void btnUpdate_Click(object sender, EventArgs e) { int uid = Convert.ToInt32(Request.QueryString["uid"]); //获取前台数据 string userName = this.txtUserName.Text; string pwd = this.txtPwd.Text; string card = this.txtCard.Text; string realName = this.txtRealName.Text; string email = this.txtEmail.Text; string tel = this.txtTel.Text; int type = Convert.ToInt32(this.radType.SelectedValue); int mark = Convert.ToInt32(this.radMark.SelectedValue); bool boo = bll.Update(userName, pwd, card, realName, email, tel, type, mark,uid); if (boo) { //成功 Response.Write("<script>alert('修改成功!!!')</script>"); Response.Redirect("UserInfo.aspx"); } else { //失败 Response.Write("<script>alert('修改失败!!!')</script>"); } } } DAL层: public DataSet GetDataByUid(int uid) { string sql = $"select * from Userinfo where Uid={uid}"; return dbHelper.GetData(sql); } public bool Update(string userName, string pwd, string card, string realName, string email, string tel, int type,int mark,int uid) { string sql = $"update Userinfo set Uname='{userName}',Upwd='{pwd}',Ucard='{card}',Urealname='{realName}',Email='{email}',Tel='{tel}',Utype={type},Umark={mark} where Uid={uid}"; int num = dbHelper.ExecuteNonQuery(sql); if (num > 0) { return true; } else { return false; } }
3、遇到的问题:
(1)很多想实现的效果因为能力有限没办法实现,需要前端技术
4、解决的方法:
(1)技术能力方面需要利用这个暑假做提升