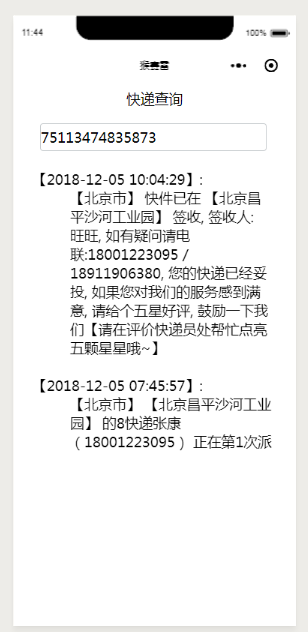
功能如图:

虽然工作中只负责小程序后台开发,但是还是小程序开发产生了浓厚的兴趣,官方文档也是超级详细了
这里就简单做一个快递单号的查询:
新建一个page:

接着就可以写wxml了.这里用一个简单的input和一个滚动视图:
<!--pages/express/express.wxml-->
<view class='title'>
<text>快递查询</text>
</view>
<!-- 输入框 -->
<view>
<input class='input' bindconfirm='query' placeholder="请输入快递单号" type='text' confirm-type="search"/>
</view>
<!-- 信息展示,滚动视图显示,不滑动页面 -->
<scroll-view style='margin-top:50px' scroll-y
style="height: 400px;"
>
<view wx:for="{{expressInfo}}">
<view class='item'>
<view>
<text>【{{item.time}}】:</text>
</view>
<view style='margin-left:50px'>
<text> {{item.context}}</text>
</view>
</view>
</view>
</scroll-view>
然后是js逻辑部分,这部分应该算是重点了,其中有个很基础的坑,就是this的问题
本着数据页面分离的开发思想,涉及到数据都写在js里面,和vue一模一样了,需要注意一下js的运用就可以了:
data: {
//查询接口
queryUrl:"http://www.kuaidi100.com/query?type=zhongtong&temp=0.9021720216142217&postid=",
postid:null, //输入的快递单号
expressInfo:[]
},
//快递查询
// event.detail={value:输入的值}
query: function(event){
console.log("开始查询");
console.log("获取input输入值:"+event.detail.value);
this.setData({ //赋值输入的快递单号
postid: event.detail.value
})
//发送请求
var that = this;//赋值this,解决数据赋值问题
wx.request({
url: this.data.queryUrl + this.data.postid,
data: {},
method: "GET",
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
console.log(res.data)
//此处this指wx.request,不能使用this
that.setData({
expressInfo: res.data.data
})
}
})
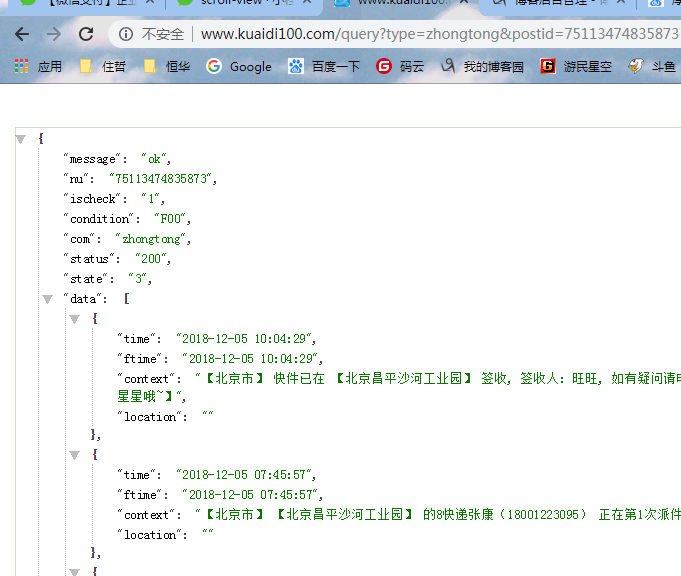
这里需要注意下的是,如果使用的API是http的,在项目详情里面需要设置不检验证书,开头选择项目的时候
不然API会不通过,我这里使用的是快递100的API,直接F12接口拿来测试一下可用就行了:

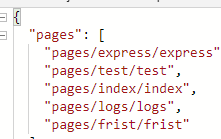
然后就是app.json里面page配置成第一个一进去小程序就可以使用了:

最后注意一点的是,转移符的使用,这里如果不处理,有些符号,比如\,是会报错的,使用正则限制一下
或者处理一下就可以了!最后贴一下css吧,个人感觉就是多使用view标签,其实就是div,可以很方便
实现自己想要的布局了:
.title{
text-align: center;
100%;
margin-top: 10px;
}
.input{
margin-left: 35px;
margin-top: 20px;
border-radius:4px;
border:1px solid #c8cccf;
80%;
height: 35px;
vertical-align:middle;
}
.item{
85%;
margin-top: 25px;
margin-left: 25px;
}