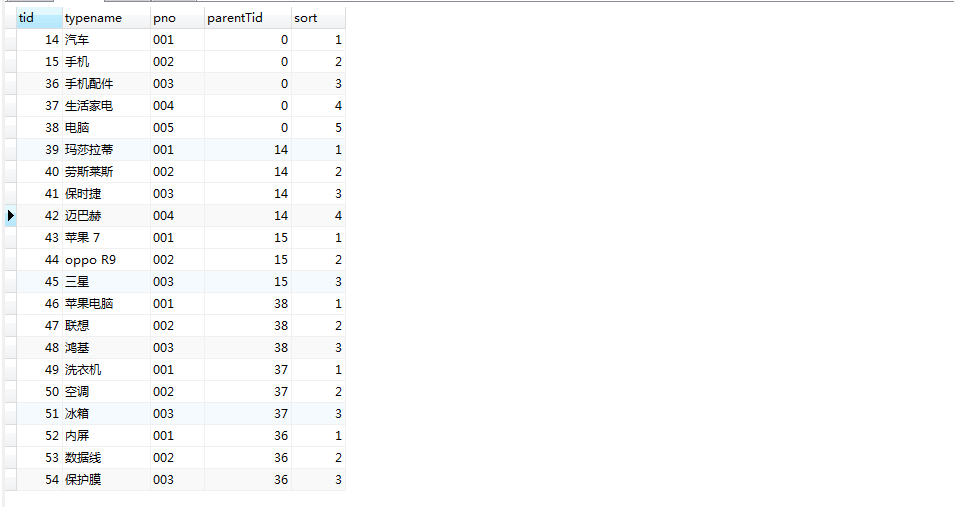
数据库中的数据如下:

1.首先在Dao中实现查找方法
public List<ProductType> findAllByRoot() {
//定义集合,添加ProductType对象
List<ProductType> list = new ArrayList<ProductType>();
//查询语句,查询producttype表中的所有数据
String sql = "SELECT * FROM producttype ";
try {
//采用从C3P0获取connection连接
connection = jdbcUtil.getConnection();
//预编译
preparedStatement = connection.prepareStatement(sql);
resultSet = preparedStatement.executeQuery();
while (resultSet.next()) {
//定义ProductType对象,封装信息,并添加到集合当中,返回
ProductType productType = new ProductType();
productType.setTid(resultSet.getInt(1));
productType.setTypename(resultSet.getString(2));
productType.setPno(resultSet.getString(3));
productType.setParentTid(resultSet.getInt(4));
productType.setSort(resultSet.getInt(5));
list.add(productType);
}
} catch (SQLException e) {
e.printStackTrace();
}finally {
//关闭连接
jdbcUtil.closeAll(resultSet, preparedStatement, connection);
}
return list;
}
2.定义工具类
package com.bw.shop.util;
import java.util.ArrayList;
import java.util.List;
import com.bw.shop.bean.ProductType;
import com.bw.shop.dao.impl.ProductTypeDaoImpl;
public class TypeTree {
private List<ProductType> list = null;
//list所所有数据
private StringBuffer sb = new StringBuffer();
// 瓶装结果
String s = ""; // var tree1 = new WebFXTreeItem('电脑整机','javascript:cx(1)');
String x = ""; // tree.add(tree1);
public StringBuffer getSb() {
return sb;
}
public TypeTree(List<ProductType> list) {
this.list = list;
// list所所有数据
addTree(0);
// 从跟节点0开始调用
}
// 调用递归方法 ,该方法就是 将生产 js 字符串存入StringBuffer中
public void addTree(int parentTid) {
for (ProductType productType : list) {
if (productType.getParentTid() == parentTid) {
// var tree1 = new WebFXTreeItem('电脑整机','javascript:cx(1)');
s = "var tree" + productType.getTid()
+ " = new WebFXTreeItem('" + productType.getTypename()
+ "','javascript:cx(" + productType.getTid() + ")');";
sb.append(s + "
");
// tree.add(tree1);
if (parentTid == 0) {
x = "tree.add(tree" + productType.getTid() + ");";
} else {
x = "tree" + productType.getParentTid() + ".add(tree"
+ productType.getTid() + ");";
}
sb.append(x + "
");
addTree(productType.getTid());// 递归调用 查看当前的数据的子分类
}
}
}
//返回结果
public static String getTree() {
return new TypeTree(new ProductTypeDaoImpl().findAllByRoot()).getSb()
.toString();
}
}
3.页面赋值
<%@ page contentType="text/html; charset=UTF-8" %>
<%@page import="com.bw.shop.util.TypeTree"%>
<script language="javascript">
function cx(tid){
if(tid==0){
document.baseInfoForm.action="productTypeRoot.jsp";
}else{
document.baseInfoForm.action="productTypeList.jsp";
}
document.getElementById("tid").value=tid;
document.baseInfoForm.submit();
}
</script>
<html>
<head>
<title>菜单</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
<!--
.mouse{
cursor: hand;
font-size: 9pt;
}
.selected{
background-color:#003366;
color: #FFFFFF;
/*font-weight:bold*/
}
div {
white-space:nowrap;
color: #FFFFFF;
}
-->
</style>
<link href="css/style.css" rel="stylesheet" type="text/css">
<link rel="StyleSheet" href="css/xtree.css" type="text/css" />
<script type="text/javascript" src="js/xtree.js"></script>
</head>
<body class="body_left">
<script type="text/javascript">
//实例一个根节点new WebFXTree( 节点名,节点事件 )
var tree = new WebFXTree('商品类别管理','javascript:cx(0)');
//设置样式
tree.setBehavior('classic');
<%=TypeTree.getTree()%>
document.write(tree);
</script>
<form name="baseInfoForm" method="post" action="" target="typeright" >
<input name="pageNo" type="hidden" value="1" id="pageNo">
<input name="tid" type="hidden" value="" id="tid" >
</form>
</body>
</html>
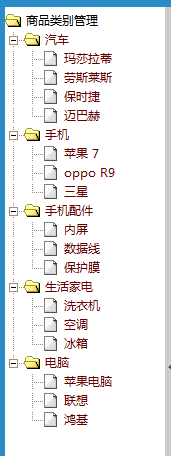
运行结果如下: