CSS3 弹性盒子
弹性盒子是 CSS3 的一种新布局模式。
(1)CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
(2)引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
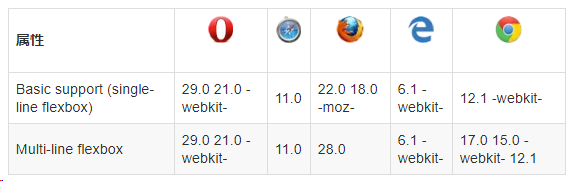
浏览器支持

css3 弹性盒子内容
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>
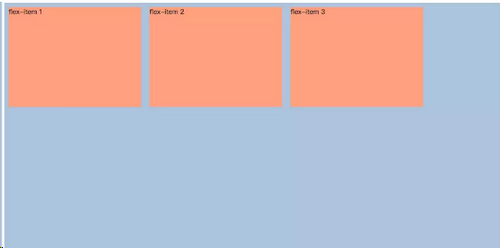
效果:

CSS3 弹性盒子常用属性
| 属性 | 描述 |
|---|---|
| flex-direction | 指定弹性容器中子元素的排列方式 |
| flex-wrap | 设置弹性盒子的子元素超出父容器时是否换行 |
| flex-flow | flex-direction 和 flex-wrap 的简写 |
| align-items | 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式 |
| align-content | 修改 flex-wrap 属性的行为,类似于 align-items,但是不设置子元素对齐而是设置行对齐 |
| justify-content | 设置弹性盒子在主轴上的对齐方式 |
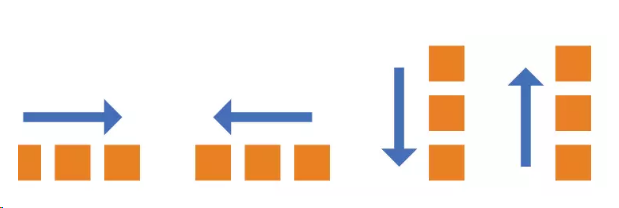
flex-direction 属性
决定项目的方向。
注意:如果元素不是弹性盒对象的元素,则 flex-direction 属性不起作用。
.flex-container {
flex-direction: row | row-reverse | column | column-reverse;
}

| 值 | 描述 |
|---|---|
| row | 默认值。元素水平显示,正如一个行一样。 |
| row-reverse | 与 row 相同,元素水平显示,正如一个行一样。 |
| cloumn | 元素将垂直显示,正如一个列一样。 |
| cloumn-reverse | 与 column 相同,但是以相反的顺序排列。 |
flex-wrap 属性
flex-wrap 属性规定 flex 容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向
.flex-container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
(1) nowrap (默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

| 值 | 描述 |
|---|---|
| nowrap | 默认值。规定元素不拆行或不拆列。 |
| wrap | 规定元素在必要的时候拆行或拆列。 |
| wrap-reverse | 规定元素在必要的时候拆行或拆列。但是排列顺序相反 |
flex-flow 属性
flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap。
.flex-container {
flex-flow: stretch | center | flex-start | flex-end | baseline;
flex-flow: <flex-direction> | <flex-wrap>;
}
align-items 属性
.flex-container {
align-items: stretch | center | flex-start | flex-end | baseline;
}
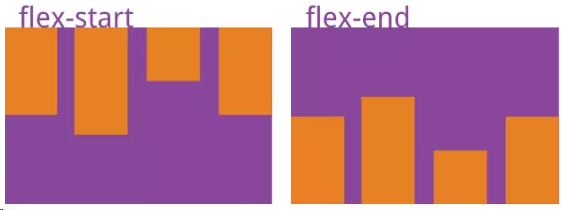
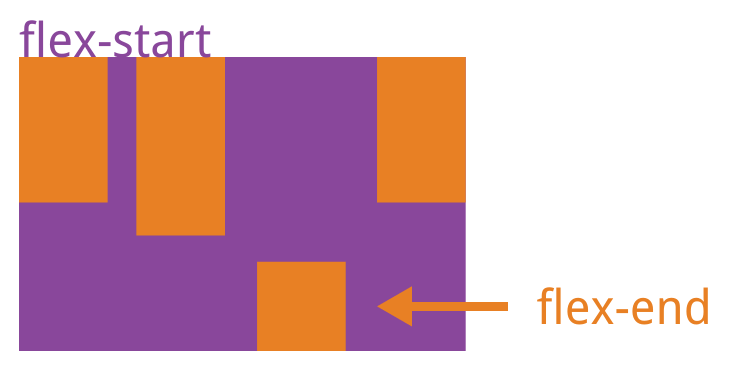
(1)flex-start 和 flex-end

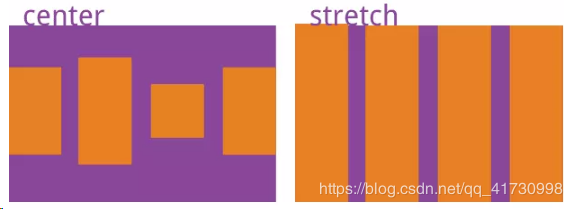
(2)stretch 和 center

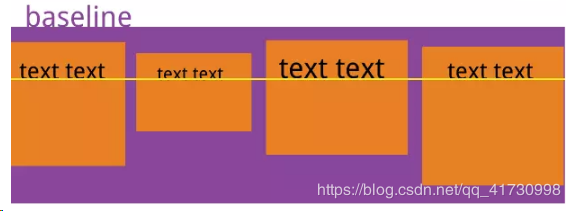
(3)baseline

| 值 | 描述 |
|---|---|
| stretch | 默认值。项目被拉伸以适应容器。 |
| center | 项目位于容器的中心。 |
| flex-start | 项目位于容器的开头。 |
| flex-end | 项目位于容器的结尾。 |
| baseline | 项目位于容器的基线上。 |
justify-content 属性
justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式
.flex-container {
align-items: flex-start | flex-end | center | space-between | space-around;
}
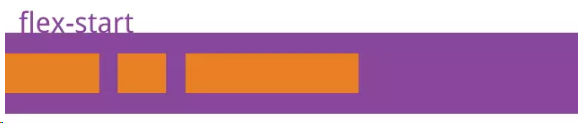
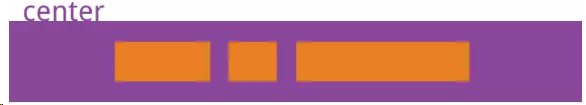
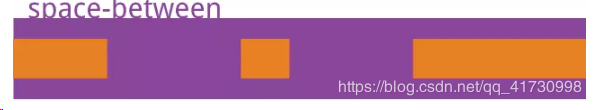
(1)flex-start

(2)flex-end

(3)center

(4)space-between

(5)space-around

弹性子元素属性
常用属性值
| 值 | 描述 |
|---|---|
| order | 设置弹性盒子的子元素排列顺序。 |
| flex-grow | 设置或检查弹性盒子子元素的扩展比率。 |
| flex-shrink | 指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩大小是依据 flex-shrink 的值。 |
| flex-basis | 用于设置或检索弹性盒子伸缩基准值。 |
| flex | 设置弹性盒子的子元素如何分配空间。 |
| align-self | 在弹性盒子的子元素上使用。覆盖容器的 align-items 属性。 |
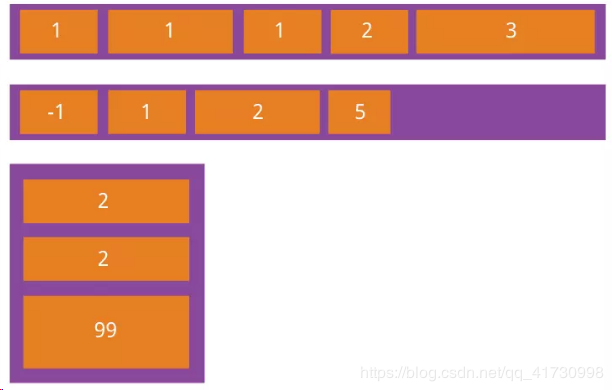
order 属性
设置弹性盒子的子元素排列顺序。
.flex-container .flex-item {
order: <integer>;
}

| 值 | 描述 |
|---|---|
| <integer> | 用整数值来定义排列顺序,数值小的排在前面。可以为负值,默认为 0。 |
flex-grow 属性
设置或检查弹性盒子子元素的扩展比率,默认值为 0,即如果存在剩余空间,也不放大。
.flex-container .flex-item {
flex-grow: <number> /* default 0*/;
}

| 值 | 描述 |
|---|---|
| <number> | 如果所有项目的 flex-grow 属性都为 1,则它们将等分剩余空间(如果有的话)。如果一个项目的 flex-grow 属性为 2,其他项目为 1,则牵着占据的剩余空间将比其他项多一倍 |
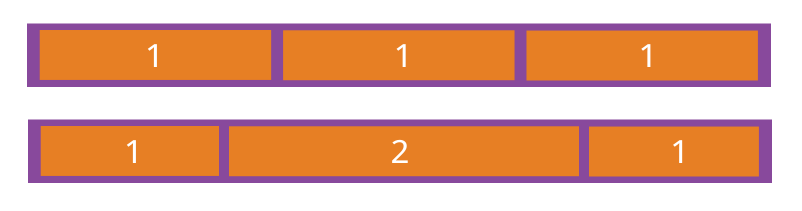
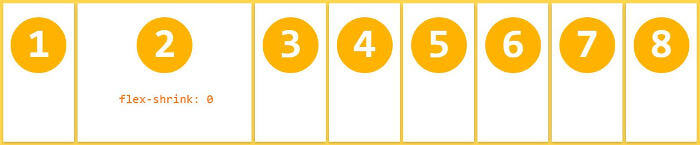
flex-shrink 属性
flex-shrink 属性定义了项目的缩小比例,默认为 1,即如果空间不足,改项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}

| 属性 | 描述 |
|---|---|
| <number> | 如果所有项目的 flex-shrink 属性都为 1,当空间不足时,都将等比例缩小。如果一个项目的 flex-shrink 属性为 0,其他项目都为 1,则空间不足时,前者不缩小。负值对该属性无效。 |
flex-basis 属性
flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为 auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /*default auto*/
}
| 属性 | 描述 |
|---|---|
| <length> | auto | 它可以设为跟 width 或 height 属性一样的值(比如 350px),则项目将占据固定空间。 |
flex 属性
flex 属性是 flex-grow,flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto。后面两个属性可选
.item {
flex: none | [ < 'flex-grow' > < 'flex-shrink' >? || < 'flex-basis' > ];
}
| 属性 | 描述 |
|---|---|
| <number> | 改属性有两个快捷值:auto(1 1 auto)和 none(0 0 auto).建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值 |
align-self 属性
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,等同于 stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

| 属性 | 描述 |
|---|---|
| auto | flex-start | flex-end | center | baseline | stretch | 该属性可能取6个值,除了auto,其他都与align-items属性完全一致。 |