导言:
前几天约了一家外包到百度公司的面试;今天下午接到hr小姐姐的电话,说是先在线做题,那就约好了晚上做题,下班回去就开始做题了,2道题,做了将近一个半小时,哎。
特此记录了一下
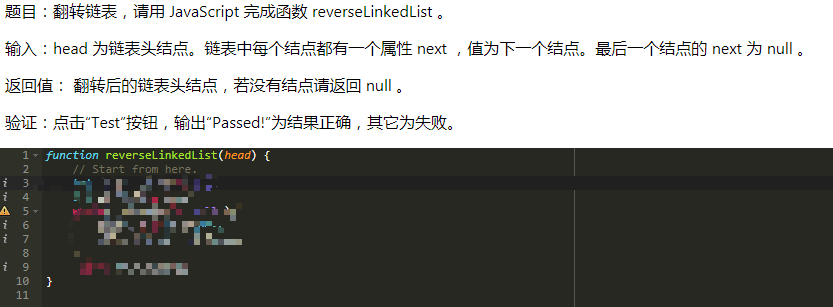
面试题一

链表
数组不总是组织数据的最佳数据结构。原因如下:
在很多编程语言中,数组的长度是固定的,所以当数组已被数据填满时,在要加入新的元素就会非常困难。
在数组中,添加和删除元素也是很难麻烦的,因为需要将数组中的其他元素向前或向后平移,以反映数组刚刚进行了添加或删除的操作。
然而,JavaScript 的数组并不存在上述问题,因为使用split()方法不需要要在访问数组中的其他元素了。
JavaScript中数组的主要问题是,他们被实现成了对象,与其他语言(比如C++ java)的数组相比,效率很低。
如果你发现数组在实际使用中很慢时,就可以考虑使用链表来替代它。除了对数组的随机访问,链表几乎可以用在任何可以使用以为数组的情况中。
如果需要需要随机访问,数组任然是更好的选择。
思路-链表的指针变换
链表的题目一般都需要使用一个虚拟的节点来作为中间节点,不停改变指针的值。
方法一
function reverseLinkedList(head) { // 链表的指针变换。 // 如果 head 或者 head.next 为 null,返回null if (head==null || head.next==null){ return head; } // pre 记录前驱节点 var pre = null; // 使用 next 指针记录当前节点 var next = null; // 如果 head 不为 null while (head != null) { // 获取 头结点以后 链表,方便下次遍历 next = head.next; // 将上次的链表投节点 拼接在此次头结点后——翻转节点 head.next = pre; // 获取此次的 链表头结点 pre = head; // 将 头结点以后的链表 赋值给 head,方便下次遍历 head = next; } return pre; }
方法二
//法二 function reverseLinkedList(head) { if(head==null || head.next==null){ return head; } var list = head; var p = list; var q= null; while(p.next!=null) { q = p.next; p.next = q.next; q.next = list; list = q; } return list; }
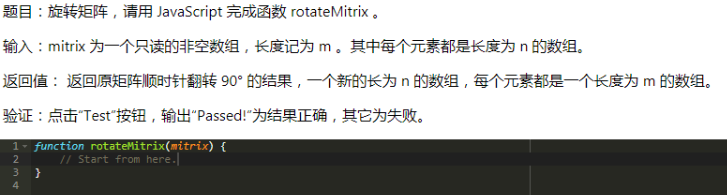
面试题二

答案:
let arr = [ [1, 2, 3], [4, 5, 6] ] function rotateMitrix(mitrix) { let m = mitrix.length // 行 let n = mitrix[0].length // 列 let getArr = [] let temp = new Array() for(let i = 0; i < n; i++) { temp[i] = [] for(let j = 0; j < m; j++) { temp[i][j] = mitrix[m - j - 1][i] } getArr.push(temp[i]) } console.log(getArr) return getArr } rotateMitrix(arr)