
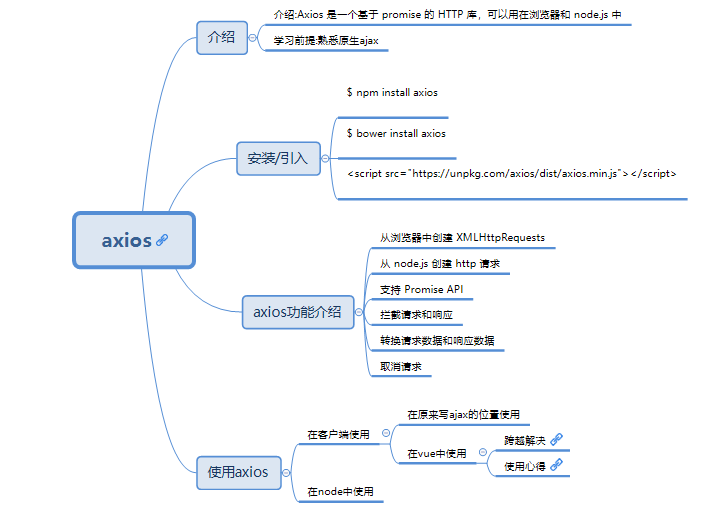
使用说明:参考 https://www.kancloud.cn/yunye/axios/234845
跨域解决:参考 https://blog.csdn.net/u012369271/article/details/72848102
使用心得:参考 https://mp.weixin.qq.com/s/Gnv2LVY8AHIBT7Z5Iq5RXg
以下是简单demo截图:





以下是:案例源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>axiosdemo</title>
</head>
<body>
<button onclick="getaxios()">getaxios</button>
<button onclick="postaxios()">postaxios</button>
<button onclick="comaxios()">comaxios</button>
<button onclick="allaxios()">allaxios</button>
<button onclick="cusAxios()">cusAxios</button>
<button onclick="interceptor()">interceptor</button>
</body>
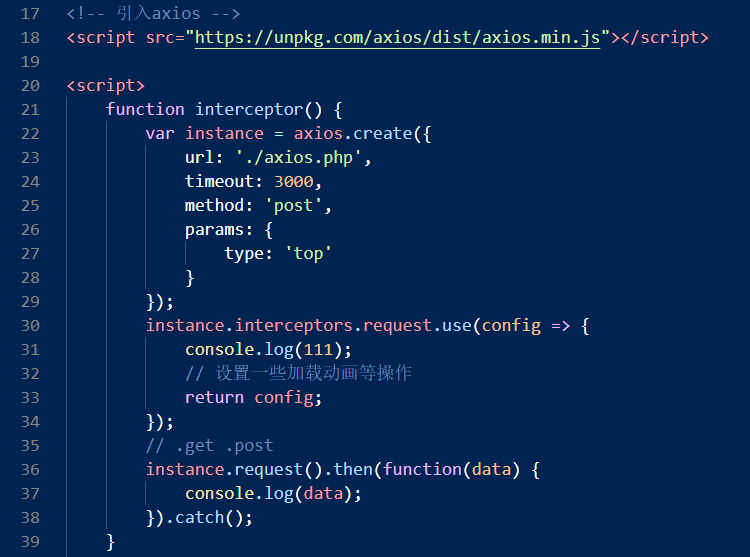
<!-- 引入axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
function interceptor() {
var instance = axios.create({
url: './axios.php',
timeout: 3000,
method: 'post',
params: {
type: 'top'
}
});
instance.interceptors.request.use(config => {
console.log(111);
// 设置一些加载动画等操作
return config;
});
// .get .post
instance.request().then(function(data) {
console.log(data);
}).catch();
}
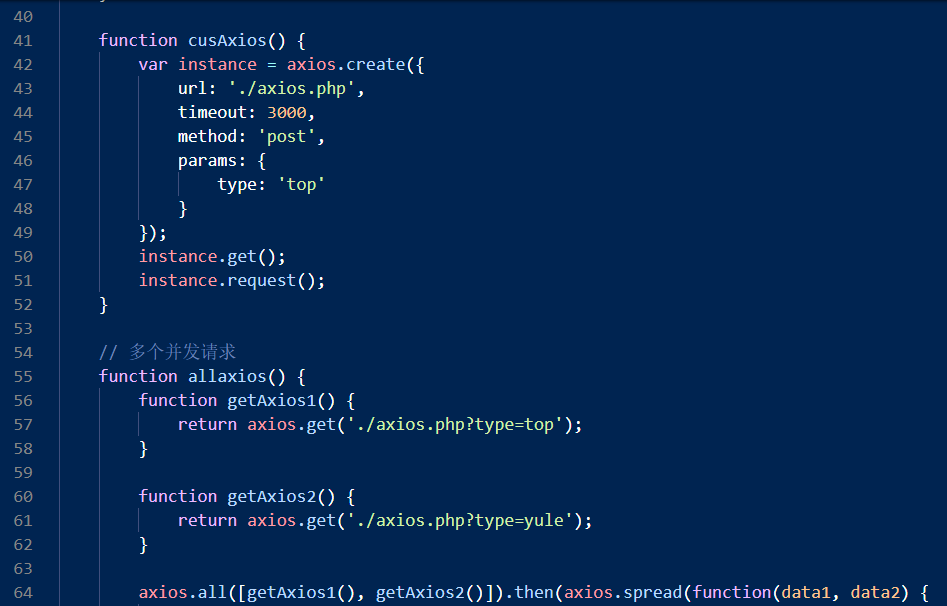
function cusAxios() {
var instance = axios.create({
url: './axios.php',
timeout: 3000,
method: 'post',
params: {
type: 'top'
}
});
instance.get();
instance.request();
}
// 多个并发请求
function allaxios() {
function getAxios1() {
return axios.get('./axios.php?type=top');
}
function getAxios2() {
return axios.get('./axios.php?type=yule');
}
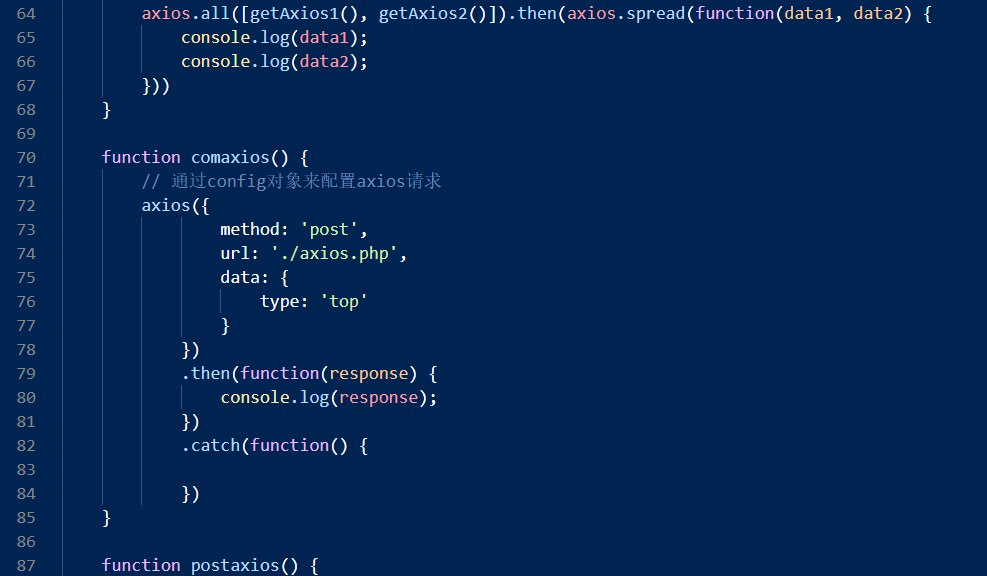
axios.all([getAxios1(), getAxios2()]).then(axios.spread(function(data1, data2) {
console.log(data1);
console.log(data2);
}))
}
function comaxios() {
// 通过config对象来配置axios请求
axios({
method: 'post',
url: './axios.php',
data: {
type: 'top'
}
})
.then(function(response) {
console.log(response);
})
.catch(function() {
})
}
function postaxios() {
axios.post('./axios.php', {
type: 'top'
})
.then(function(response) {
console.log(response);
})
.catch(function() {})
}
function getaxios() {
axios.get('./axios.php', {
params: {
type: 'top'
}
})
.then(function(response) {
console.log(response);
})
.catch(function(err) {
});
}
</script>
</html>