function Person(name) { this.name = name; this.showMe = function () { alert(this.name); } }; Person.prototype.from = function () { alert('I come from prototype.'); } Person.prototype.school = "nanjing"; var father = new Person('js'); console.dir(father);
Person

father

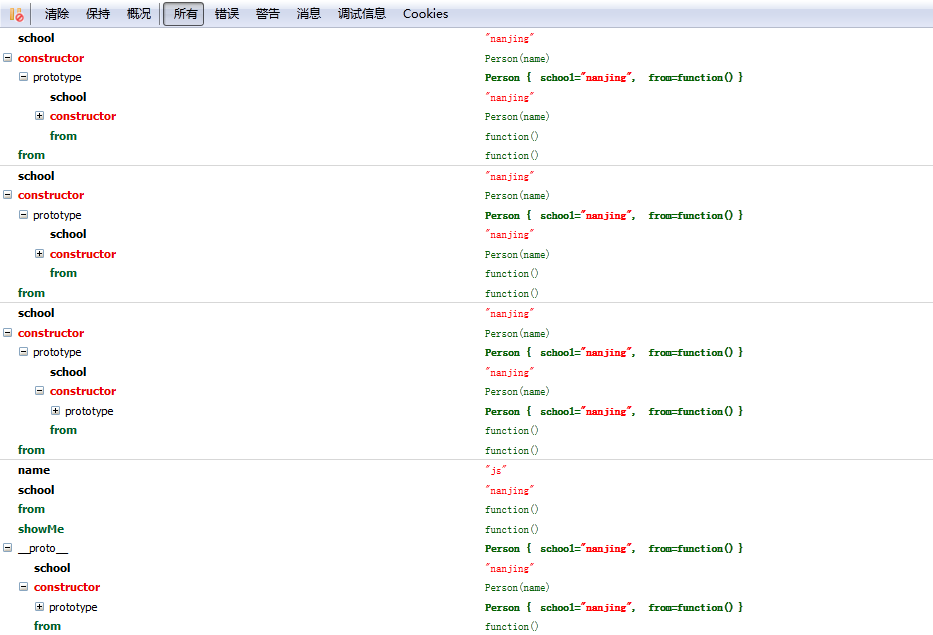
看到了什么,我看到了一个循环,头晕。
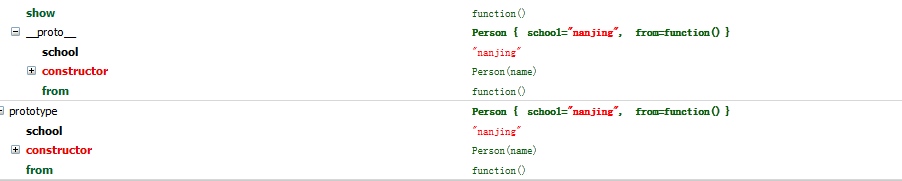
function Person(name) { this.name = name; this.showMe = function () { alert(this.name); } }; Person.prototype.from = function () { alert('I come from prototype.'); } Person.prototype.school = "nanjing"; var father = new Person('js'); console.dir(Person.prototype); console.dir(Person.prototype.constructor.prototype); console.dir(father.constructor.prototype); console.dir(father);

发现Person.prototype
Person.prototype.constructor.prototype
father.constructor.prototype这三个都是一个东西,就是Person类相对应的原型对象
father中有一个内置的原型对象(_proto_)也是Person类相对应的原型对象
function Person(name) { this.name = name; this.showMe = function () { alert(this.name); } }; Person.prototype.from = function () { alert('I come from prototype.'); } Person.prototype.school = "nanjing"; var father = new Person('js'); console.dir(Person); console.dir(Person.prototype.constructor); console.dir(father.constructor); console.dir(father);

发现Person.prototype.constructor
father.constructor都是Person类
按照《悟透javascript》书中说的,new形式创建对象的过程实际上可以分为三步:
第一步是建立一个新对象(叫A吧);
第二步将该对象(A)内置的原型对象设置为构造函数(就是Person)prototype 属性引用的那个原型对象;
第三步就是将该对象(A)作为this 参数调用构造函数(就是Person),完成成员设置等初始化工作。
其中第二步中出现了一个新名词就是内置的原型对象,注意这个新名词跟prototype对象不是一回事,为了区别我叫它inobj,inobj就指向了函数Person的prototype对象。在person的prototype对象中出现的任何属性或者函数都可以在one对象中直接使用,这个就是javascript中的原型继承了。

本人不会作图,这张图作的欲生欲死。
由此发现,人人都说function是一个特殊的object,特殊就特殊在prototype,每一个function对象都有一个prototype属性,而其他的object没有。
看看通过prototype的继承
function Person(name) { this.name = name; this.show = function () { alert(this.name); } }; Person.prototype.from = function () { alert('I come from prototype.'); } Person.prototype.school = "nanjing"; var father = new Person('father'); function Chinese() { this.chineseName = "son"; this.chineseShow = function () { alert(this.name); } } Chinese.prototype = father; Chinese.prototype.color = "yellow"; Chinese.prototype.say = function () { alert("我是一条龙"); } var china = new Chinese(); console.dir(father); console.dir(Chinese); console.dir(china); console.dir(china.constructor);


由此可以看出china的constructor是Person,不是Chinese
给Chinese.prototype添加的属性方法全部都添加到了father对象上,不是添加到了Person.prototype上。
总结:

在prototype.js框架中有一个类的初始化
var Class = { create: function () { console.log("1"); return function () { //其实这个就是返回的类 A 内部没有执行 console.log("2"); this.initialize.apply(this, arguments); //当类A实例化时执行,等于把A.prototype.initialize中的代码放到这里,这个调用必须先给A.prototype加上initialize. } } }; var A = Class.create(); console.dir(A); A.prototype.initialize = function () { this.name = "hongda"; this.show = function () { alert(this.name); } alert(this.name); console.log("3"); } console.dir(A); var a = new A(); console.info("a"); console.dir(a);

这种方式就是把一个类的所有成员都放在了该类的prototype的对象中,该类内部没有成员,使该function更“类"化。