一个环境定义了一个一组预定义的全局变量。比如node环境的全局变量是global,但是浏览器环境的全局对象是window。无法在浏览器中调用global变量。
示例,如在

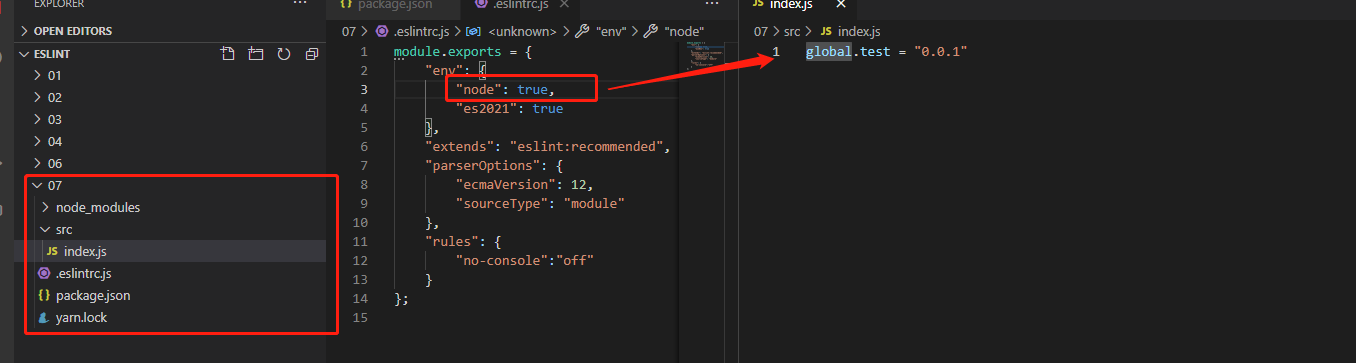
在index.js所在的eslint配置环境中,设置的env环境为node,此时可以全局调用global。但是如果这里改为调用window变量:

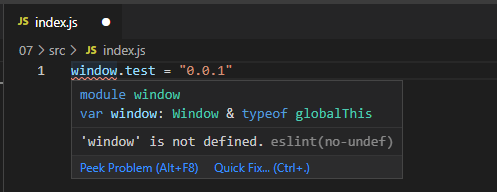
则会报错(这里用的是eslint插件的提示,或者可以用eslint 命令行来校验)。在环境中加上浏览器选项:

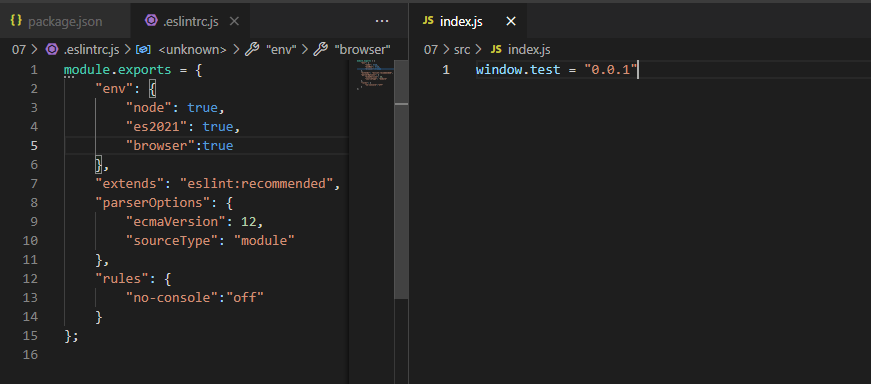
这样,就没有报错了。具体有哪些环境见eslint官网。环境可以同时定义多个
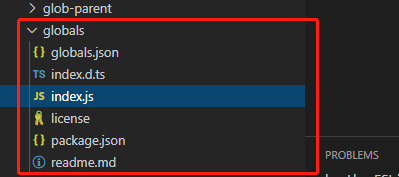
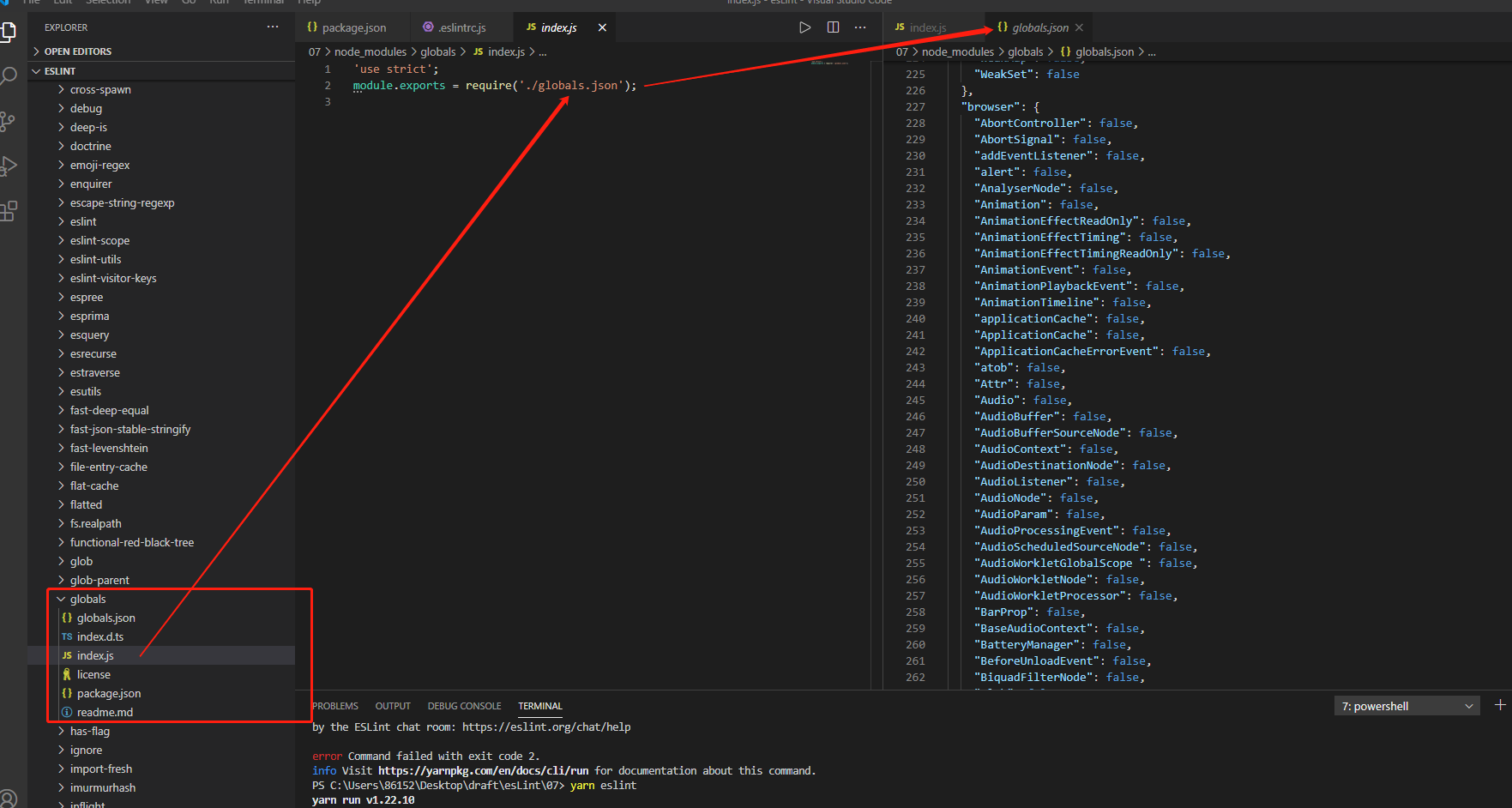
那么怎么看环境中有哪些变量呢。看eslintGit仓库中的environment,看到了引入了global。查看本地的nodule_modules包中的globals包:


可以看到所有的变量都在globals.json文件中。
如何在代码中应用:
使用方法同样有五种。