⬇️ 点击“下方链接”,提升测试核心竞争力!
本文节选自霍格沃兹测试开发学社内部教材
JavaScript 是脚本语言,是一种轻量级的编程语言,可以插入 HTML 页面的编程代码。插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 可以直接写入 HTML 输出流,也就是直接改变 HTML 的内容。也可以对事件做出反应,比如鼠标点击之后弹出弹窗,或者改变样式之类的。
位置
JavaScript 脚本必须位于 HTML 文档中 script 与 /script 标签之间。script 可被放置在 HTML 页面的 body 和 head 部分中。
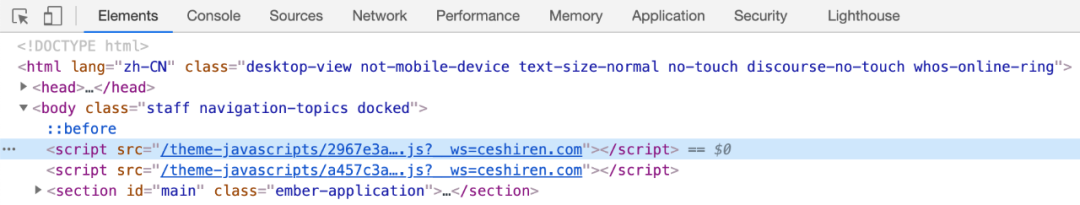
想要查看页面中的 JavaScript 脚本,也需要借助浏览器的开发者工具。按快捷键 F12,进入开发者工具,点击 Elements 面板,然后就可以看到 script 标签所处的位置了。

引用方式
对于 JavaScript 脚本来说,可以通过内部、外部两种方式引用到 HTML 中。
内部引用
在 script 和 /script 之间的代码行包含了 JavaScript。浏览器会解释并执行位于 script 和 /script 之间的 JavaScript 代码。
外部引用
script 的 src 属性包含了 JavaScript 外部脚本所在的路径。外部脚本代码中不能包含 script 标签。现在大部分的 JavaScript 脚本使用的是外部引用的方式。
script src="myScript.js"/script
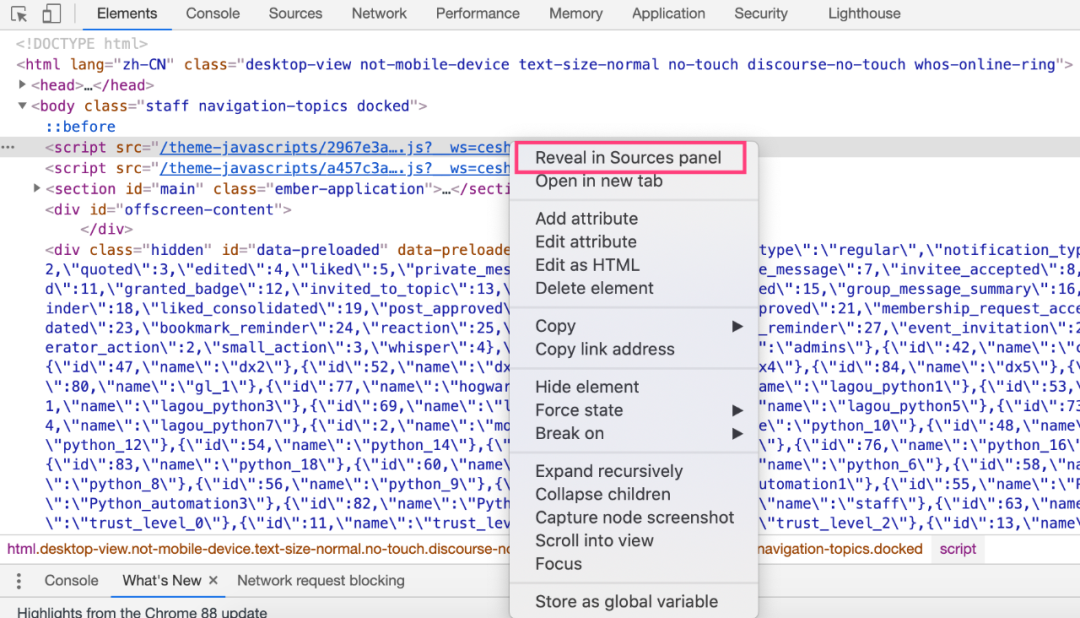
如果想要查看外部 JavaScript 脚本的内容的话,可以在开发者工具的 Elements 界面,找到对应的标签,然后右键选择 Reveal in Sources Panel。

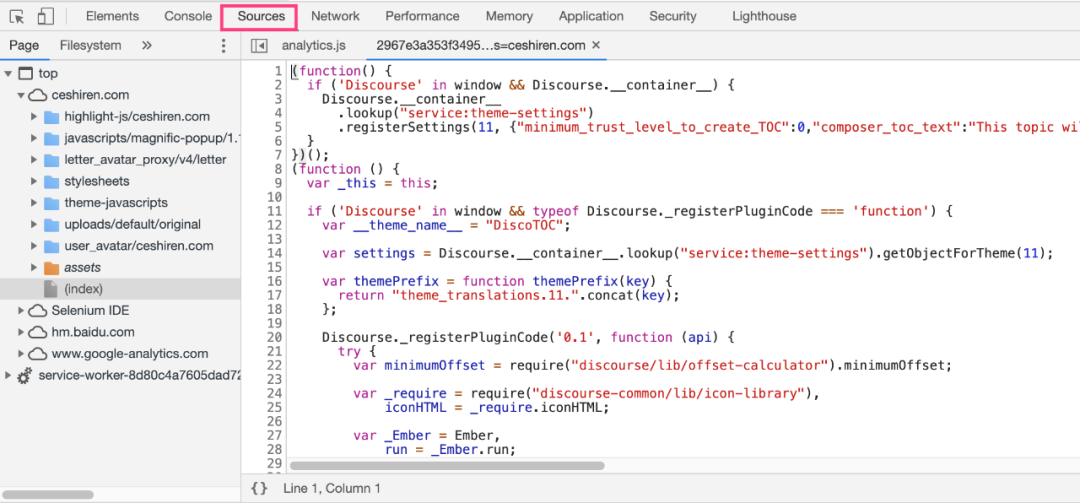
就可以跳转到 Source 界面,在这里可以查看 JavaScript 脚本的内容,并且可以进行调试。

输出
在 JavaScript 中,可用不同的方式显示数据。可以在浏览器的开发者工具的 Console 面板中查看输出内容。
- 页面弹出警告框。
window.alert("hello world")
- 将内容写到 HTML 文档中,这种方式会覆盖原来的 HTML 文件。
document.write("hello world")
- 写入到浏览器的控制台
console.log("hello world")
操作HTML DOM
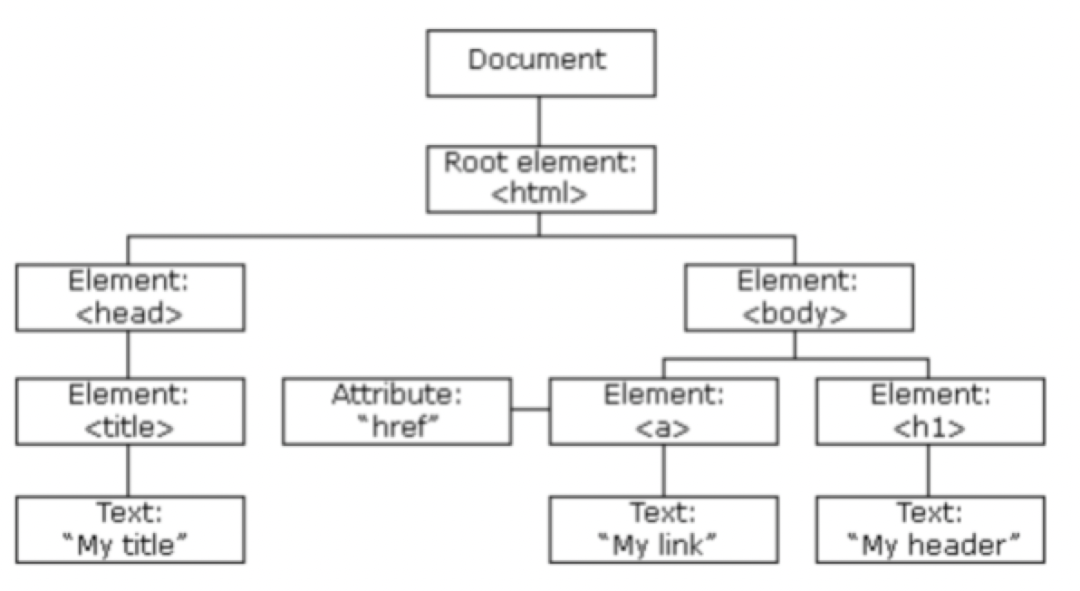
HTML DOM
HTML DOM 被称作文档对象模型(Document Object Model)。是专门适用于 HTML 的文档对象模型。可以将 HTML DOM 类比为网页的 API。它将网页中的各个元素都看作一个个对象,从而使网页中的元素也可以被计算机语言获取或者编辑。JavaScript 就可以利用 HTML DOM 动态地修改网页。

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。通过这种方式,JavaScript 能够改变页面中的所有 HTML 元素、HTML 属性、CSS 样式,并且能对页面中的所有事件做出反应。
查找 HTML 元素
既然可以通过操作 DOM 去修改 web 页面上的元素,那么首先得先确定到底修改的是哪一个元素。这就涉及到了元素定位的问题。JavaScript 提供了三种定位元素的方式。通常可以通过 id 定位出某个元素。标签名和 class 都是可以找到多个元素,返回元素的列表。所以,如果一个元素有 id 的话,推荐使用 id 定位。
- 通过 id 定位
document.getElementById("su")
- 通过标签名定位
document.getElementsByTagName("span")
- 通过类名定位
document.getElementsByClassName("btn")
修改 HTML
- 改变内容
document.getElementById("su").innerHTML="hogwart"
- 改变属性
document.getElementById("su").value="hogwarts"
读取 Cookie
var x = document.cookie;
使用事件
使用 JavaScript 脚本还可以配置一些操作,来实现对应的效果。
- 当用户点击鼠标时:onclick=JavaScript
HTML 中:
element onclick="SomeJavaScriptCode"
JavaScript 中:
object.onclick=function(){SomeJavaScriptCode};
⬇️ 点击“下方链接”,提升测试核心竞争力!