<script src="~/jquery-easyui-1.5.5.2/jquery.min.js"></script>
<link href="~/jquery-easyui-1.5.5.2/themes/default/easyui.css" rel="stylesheet" />
<link href="~/jquery-easyui-1.5.5.2/themes/color.css" rel="stylesheet" />
<link href="~/jquery-easyui-1.5.5.2/themes/icon.css" rel="stylesheet" />
<script src="~/jquery-easyui-1.5.5.2/locale/easyui-lang-zh_CN.js"></script>
<script src="~/jquery-easyui-1.5.5.2/jquery.easyui.min.js"></script>
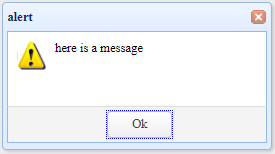
<a href="#" id="app01" class="easyui-linkbutton" onclick="$.messager.alert('alert','here is a message')">Alert</a>
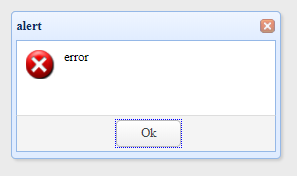
<a href="#" id="app01" class="easyui-linkbutton" onclick="$.messager.alert('alert','error','error')">error</a>
<a href="#" id="app01" class="easyui-linkbutton" onclick="$.messager.alert('alert','info','info')">info</a>
<a href="#" id="app01" class="easyui-linkbutton" onclick="$.messager.alert('alert','Question','Question')">Question</a>
<a href="#" id="app01" class="easyui-linkbutton" onclick="$.messager.alert('alert','warning','warning')">warning</a>






<div>
<h2>提示框</h2>
<a href="#" id="app01" class="easyui-linkbutton" onclick="Show()">消息提示框-右下角弹出</a>
<a href="#" id="app01" class="easyui-linkbutton" onclick="slide()">消息提示框-右下角滑出</a>
<a href="#" id="app01" class="easyui-linkbutton" onclick="fade()">消息提示框-fade</a>
<a href="#" id="app01" class="easyui-linkbutton" onclick="progress()">progress-bar</a>
</div>
function Show() {
$.messager.show({
title: '右下角弹出~',
msg: '右下角弹出',
showTpe: 'show'
});
}
function slide() {
$.messager.show({
title: '右下角弹出~',
msg: '右下角弹出',
showTpe: 'slide',
timeout:5000
});
}
function fade() {
$.messager.show({
title: '右下角弹出~',
msg: '右下角弹出',
showTpe: 'fade',
timeout: 5000, // 5秒后自动关闭
});
}
function progress() {
var win = $.messager.progress({
title: 'Please waiting',
msg: 'Loading data...',
interval:300
});
// setTimeout(function () {
// $.messager.progress('close');
// }, 5000)
}

<div>
<h2> 消息对话框</h2>
<a href="#" id="app01" class="easyui-linkbutton" onclick="confirm()">确定 or 取消</a>
<a href="#" id="app01" class="easyui-linkbutton" onclick="prompt()">(带输入消息)确定 or 取消</a>
</div>
function confirm() {
$.messager.confirm('My Title', 'Are you confirm this?', function (r) {
if (r) {
alert('confirmed: ' + r);
}
});
}
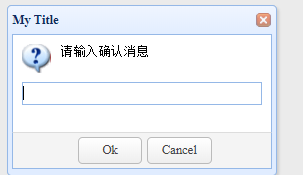
function prompt() {
$.messager.prompt('My Title', '请输入确认消息', function (r) {
if (r) {
alert('you type: ' + r);
}
});
}