为什么需要身份认证
身份认证是为了提高接口访问的安全性,如果没有身份验证,那么任何匿名用户只要知道服务器的url,就可以随意访问服务器,从而访问或者操作数据库,这会是很恐怖的事。
什么是Basic基础认证
Basic基础认证是一种简单的用户名、密码验证过程,它的主要原理是加密用户信息,生成票据,每次需要身份验证时将票据带过来验证,实现步骤为:
- 用户登录,登录成功后将生成的票据返回到前端;
- 前端登录成功后,收到票据信息,跳转到主页面,并且吧票据一并带过去,存入Session;
- 在需要请求页面,把票据信息加入到请求的Head里面,将票据信息随着请求一起发送到服务端去;
- 在WebApi服务里面定义一个类,继承AuthorizeAttribute类,然后重写父类的OnAuthorization方法,在OnAuthorization方法里面取到当前http请求的Head,从Head里面取到我们前端传过来的票据信息。解密票据信息,从解密的信息里面得到用户名和密码,然后验证用户名和密码是否正确。如果正确,表示验证通过,否则返回自定义错误信息。
Basic基础认证的代码示例:
首先新建两个项目:Web测试站点、WebApi站点
1.1、在Web测试站点,添加一个登录页面:
<div style="text-align:center;">
<div>用户名:<input type="text" id="txt_username" /></div>
<div>密 码:<input type="password" id="txt_password" /></div>
<div><input type="button" value="登录" id="btn_login" class="btn-default" /></div>
</div>登录请求的ajax:
$(function () {
$("#btn_login").click(function () {
$.ajax({
type: "get",
url: "http://localhost:61593/api/account/login",
data: { strUser: $("#txt_username").val(), strPwd: $("#txt_password").val() },
success: function (data, status) {
if (status == "success") {
if (!data.bRes) {
alert("登录失败");
return;
}
alert("登录成功");
//登录成功之后将用户名和用户票据带到主界面
window.location = "/Home/Index?UserName=" + data.UserName + "&Ticket=" + data.Ticket;
}
},
error: function (e) {
},
complete: function () {
}
});
});
});1.2、对应的WebApi站点的,登录的Api接口:
/// <summary>
/// 用户登录
/// </summary>
/// <param name="strUser"></param>
/// <param name="strPwd"></param>
/// <returns></returns>
[HttpGet]
public object Login(string strUser, string strPwd)
{
if (!ValidateUser(strUser, strPwd))
{
return new { bRes = false };
}
FormsAuthenticationTicket ticket = new FormsAuthenticationTicket(0, strUser, DateTime.Now,
DateTime.Now.AddHours(1), true, string.Format("{0}&{1}", strUser, strPwd),
FormsAuthentication.FormsCookiePath);
//返回登录结果、用户信息、用户验证票据信息
var oUser = new UserInfo { bRes = true, UserName = strUser, Password = strPwd, Ticket = FormsAuthentication.Encrypt(ticket) };
//将身份信息保存在session中,验证当前请求是否是有效请求
HttpContext.Current.Session[strUser] = oUser;
return oUser;
}
//校验用户名密码(正式环境中应该是数据库校验)
private bool ValidateUser(string strUser, string strPwd)
{
if (strUser == "admin" && strPwd == "123456")
{
return true;
}
else
{
return false;
}
}自定义UserInfo实体:
public class UserInfo
{
public bool bRes { get; set; }
public string UserName { get; set; }
public string Password { get; set; }
public string Ticket { get; set; }
}新建的WebApi需要配置一下路由,打开App_Start文件夹下的WebApiConfig.cs文件,添加一条路由信息:
public static void Register(HttpConfiguration config)
{
//解决跨域访问问题
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi1",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}如果是两个站点的话可能会出现跨域问题,解决跨域访问问题可以参考:
http://blog.csdn.net/lwpoor123/article/details/78457589
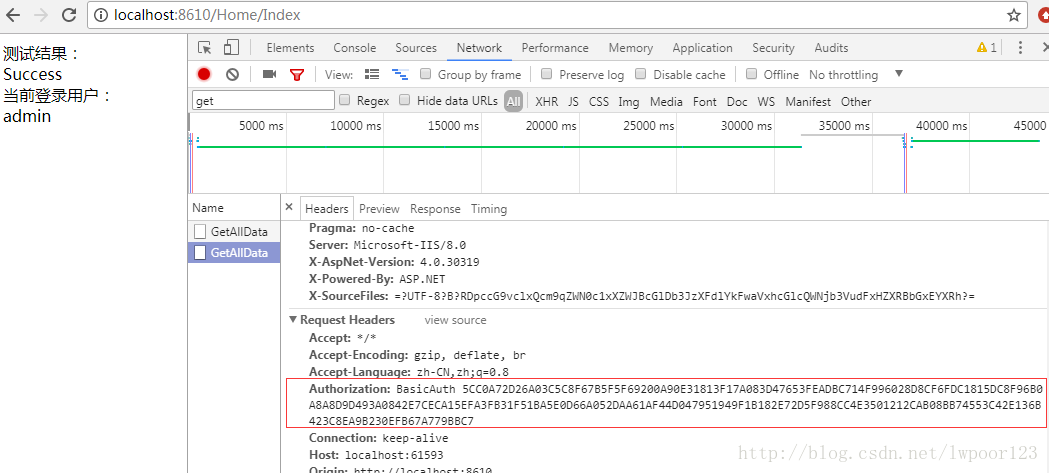
2.1、在Web测试站点添加一个用于跳转测试的index主页面
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
</head>
<body>
测试结果:
<div id="div_test">
hello world
</div>
当前登录用户:
<div id="username">
@ViewBag.UserName
</div>
</body>
</html>ajax请求:
<script>
var ApiUrl = "http://localhost:61593/";
$(function () {
$.ajax({
type: "get",
url: ApiUrl + "api/Account/GetAllData",
data: {},
beforeSend:function(XHR){ XHR.setRequestHeader('Authorization','BasicAuth @ViewBag.Ticket')
},
success: function (data, status) {
if (status == "success") {
$("#div_test").html(data);
}
},
error: function (e) {
$("#div_test").html("Error");
}
});
});
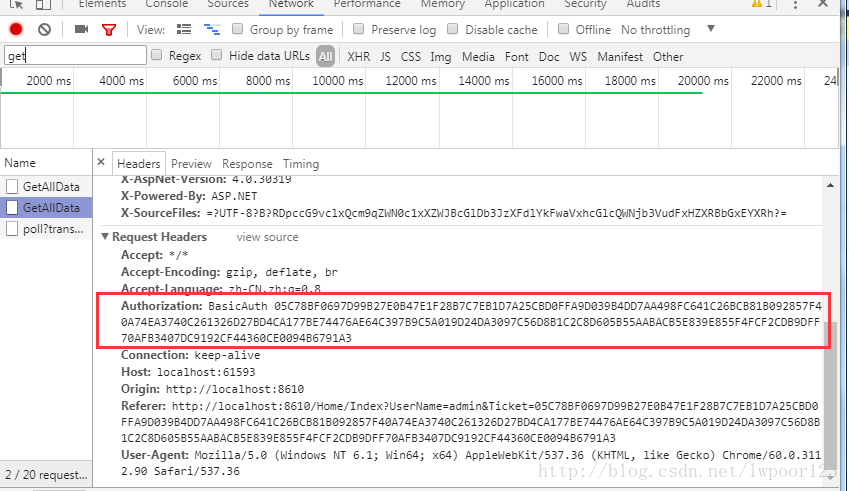
</script>这里需要注意在beforeSend方法里面,向请求的报文头里面增加票据信息,用于把Ticket信息一同带到服务器:
XHR.setRequestHeader(‘Authorization’,’BasicAuth @ViewBag.Ticket’)
2.2、index页面的action,接收传递过来的票据数据,存入Session
public ActionResult Index(string UserName, string Ticket)
{
if (UserName != null)
{
Session["UserName"] = UserName;
}
if (Ticket != null)
{
Session["Ticket"] = Ticket;
}
ViewBag.UserName = Session["UserName"];
ViewBag.Ticket = Session["Ticket"];
return View();
}2.3、对应的Api接口:
public class AccountController : ApiController
{
/// <summary>
/// 得到所有数据
/// </summary>
/// <returns>返回数据</returns>
[HttpGet]
[RequestAuthorize]
public string GetAllData()
{
return "Success";
}
}WebAip默认是没有开启Session,需要手动开启:
在WebApi站点,打开Global.asax文件,重写Init()方法
public override void Init()
{
this.PostAuthenticateRequest += (sender, e) => HttpContext.Current.SetSessionStateBehavior(SessionStateBehavior.Required);
base.Init();
}或者:
public override void Init()
{
PostAuthenticateRequest += MvcApplication_PostAuthenticateRequest;
base.Init();
}
void MvcApplication_PostAuthenticateRequest(object sender, EventArgs e)
{
HttpContext.Current.SetSessionStateBehavior(
SessionStateBehavior.Required);
}3.1、WebApi身份验证部分(重点)
在WebApi站点,添加一个RequestAuthorizeAttribute.cs文件,继承AuthorizeAttribute,自定义此特性用于接口的身份验证:
/// <summary>
/// 自定义此特性用于接口的身份验证
/// </summary>
public class RequestAuthorizeAttribute : AuthorizeAttribute
{
//重写基类的验证方式,加入我们自定义的Ticket验证
public override void OnAuthorization(System.Web.Http.Controllers.HttpActionContext actionContext)
{
//从http请求的头里面获取身份验证信息,验证是否是请求发起方的ticket
var authorization = actionContext.Request.Headers.Authorization;
if ((authorization != null) && (authorization.Parameter != null))
{
//解密用户ticket,并校验用户名密码是否匹配
var encryptTicket = authorization.Parameter;
if (ValidateTicket(encryptTicket))
{
base.IsAuthorized(actionContext);
}
else
{
HandleUnauthorizedRequest(actionContext);
}
}
//如果取不到身份验证信息,并且不允许匿名访问,则返回未验证401
else
{
var attributes = actionContext.ActionDescriptor.GetCustomAttributes<AllowAnonymousAttribute>().OfType<AllowAnonymousAttribute>();
bool isAnonymous = attributes.Any(a => a is AllowAnonymousAttribute);
if (isAnonymous) base.OnAuthorization(actionContext);
else HandleUnauthorizedRequest(actionContext);
}
}
protected override void HandleUnauthorizedRequest(HttpActionContext actioncontext)
{
base.HandleUnauthorizedRequest(actioncontext);
var response = actioncontext.Response = actioncontext.Response ?? new HttpResponseMessage();
response.StatusCode = HttpStatusCode.Forbidden;
var content = new
{
code = -1,
success = false,
errs = new[] { "服务端拒绝访问:你没有权限,或者掉线了" }
};
response.Content = new StringContent(Json.Encode(content), Encoding.UTF8, "application/json");
}
//校验用户名密码(正式环境中应该是数据库校验)
private bool ValidateTicket(string encryptTicket)
{
//解密Ticket
var strTicket = FormsAuthentication.Decrypt(encryptTicket).UserData;
//从Ticket里面获取用户名和密码
var index = strTicket.IndexOf("&");
string strUser = strTicket.Substring(0, index);
string strPwd = strTicket.Substring(index + 1);
if (strUser == "admin" && strPwd == "123456")
{
return true;
}
else
{
return false;
}
}
}3.2、使用的时候只需要在控制器前面加上自定义的身份验证[RequestAuthorize]
/// <summary>
/// 得到所有数据
/// </summary>
/// <returns>返回数据</returns>
[HttpGet]
[RequestAuthorize]
public string GetAllData()
{
return "Success";
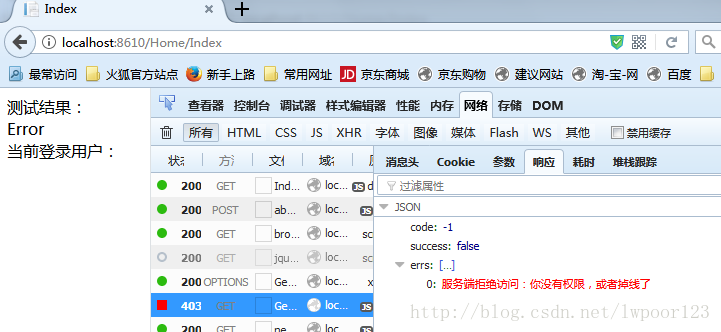
}如果不携带票据或者票据无效,服务端拒绝访问:
如果在控制器加了身份验证,有些请求又不想使用验证,可以在方法上面添加特性标注[AllowAnonymous]
[RequestAuthorize]
public class AccountController : ApiController
{
/// <summary>
/// 得到所有数据
/// </summary>
/// <returns>返回数据</returns>
[HttpGet]
public string GetAllData()
{
return "Success";
}
[AllowAnonymous]
public string getData()
{
return "data";
}
}