区块链学习笔记-记录拉跨的学习之旅
目的:使用web3.js部署,调用智能合约 交互geth实现代币转账和余额查询 (web.js 版本为1.4.2)
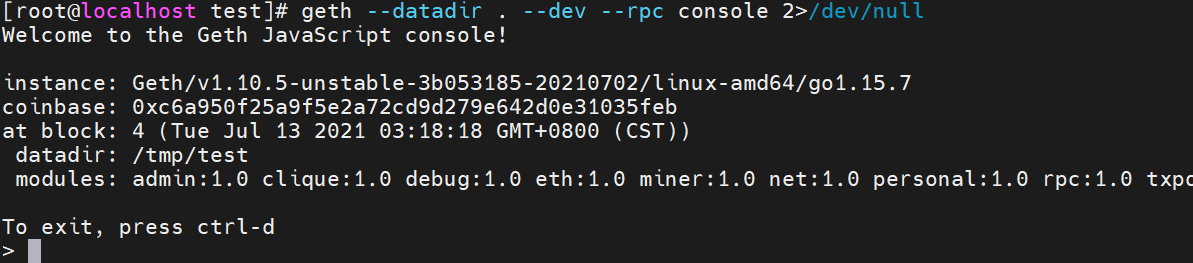
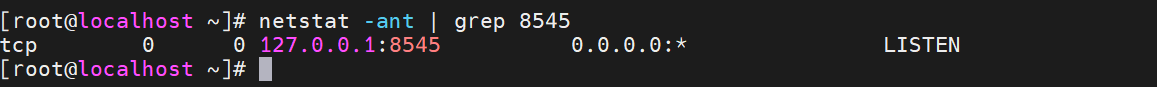
1.开启私链 (--rpc 开启rpc连接方式 默认监听为本地127.0.0.1:8545 通过--rpcaddr 可设置为0.0.0.0 使其他客户端能够连接 这里使用--dev 开发者模式 减去账户解锁以及挖矿过程)


2.编写智能合约代码(实现转账 余额查询功能)
// SPDX-License-Identifier: GPL-3.0 pragma solidity >=0.7.0 <0.9.0; contract chishi{ mapping(address=>uint) public balanceof; function getBalance(address addr) view public returns(uint){ return addr.balance; } function sends(address to) public payable{ payable(to).transfer(1 ether); } fallback() external payable {} receive() external payable {} }
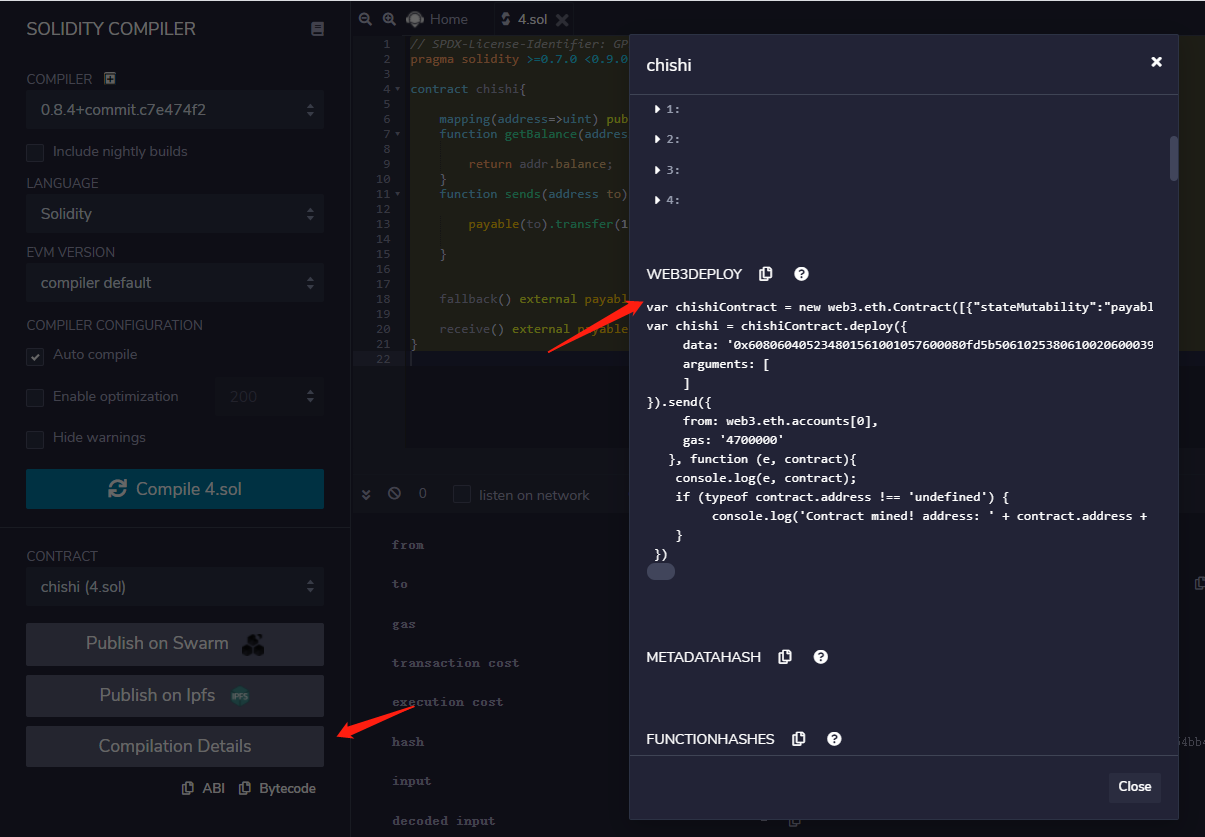
3.编译源码获取ABI以及BYTECODE (这里可以使用solc 进行编译 这里我直接用remix 编译)

4.利用web3.js 进行合约部署 (这里提出疑问 为什么部署的合约的地址没法直接赋值给变量 难道只能先部署 记下地址 然后在操作吗? 感觉有点拉跨)

新版的web3.js 已经不推荐使用httpProvieds 这种连接方式了 因为它不支持订阅 另外这里的from 在remix编译里 是web3.eth.accounts[0] 新版的web3.js 不是这种获取方式 而是 web3.eth.getAccounts() 但是这里返回的不是数组 我这不知道如何通过 数组取值 拉跨
5.编写js文件 将所有操作 写在其中 (最开始我是想实现外部账户对外部账户的转账 但是发现soildity里没有相关的函数 只有一个transfer()方法 这个方法的账户发送方已经指定为合约账户 也就是说外部到外部 需要 先外部到合约再合约到外部 我不知道为什么没有直接外部到外部 拉跨)
var Web3 = require('web3');
var web3 = new Web3(new Web3.providers.HttpProvider("http://127.0.0.1:8545"))
var chishiContract = new web3.eth.Contract([{"stateMutability":"payable","type":"fallback"},{"inputs":[{"internalType":"address","name":"","type":"address"}],"name":"balanceof","outputs":[{"internalType":"uint256","name":"","type":"uint256"}],"stateMutability":"view","type":"function"},{"inputs":[{"internalType":"address","name":"addr","type":"address"}],"name":"getBalance","outputs":[{"internalType":"uint256","name":"","type":"uint256"}],"stateMutability":"view","type":"function"},{"inputs":[{"internalType":"address","name":"to","type":"address"}],"name":"sends","outputs":[],"stateMutability":"payable","type":"function"},{"stateMutability":"payable","type":"receive"}],'0x3842529CfDc3Cb2b8e2d1E1B267ed62C2Acd00d9');
web3.eth.sendTransaction({from:'0xc6a950f25a9f5e2a72cd9d279e642d0e31035feb',to:'0x3842529CfDc3Cb2b8e2d1E1B267ed62C2Acd00d9',value:10000000000000000000})
to = '0xba160796014b367e0fd6bc0e3b188ec63a7ce19b'
console.log("初始余额:")
chishiContract.methods.getBalance(to).call(console.log)
chishiContract.methods.sends(to).send({from:'0xc6a950f25a9f5e2a72cd9d279e642d0e31035feb'},function(err,transactionHash){
if(err)
console.log("发送失败")
else
console.log("现有余额:")
chishiContract.methods.getBalance(to).call(console.log)
})
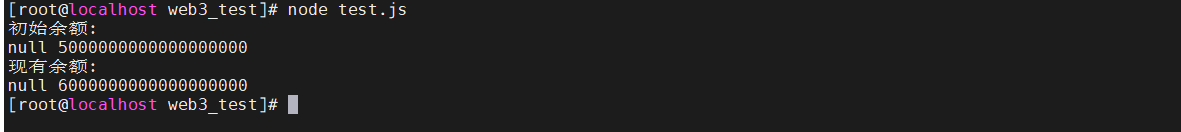
6.运行

7.总结
现阶段碰到的问题 以及未解决的问题 可能有错误的地方 (总结个毛 拉跨就完事)