Force.com是国际知名的云平台公司,成功配置好Force.com作为微信公开号的服务端后,接下来需要的任务是处理用户发送的消息。当普通微信用户向公众账号发消息时,微信服务器将POST消息的XML数据包到开发者填写的URL,通常有的消息类型有文本信息、图片信息、语音信息、视频信息、地理位置信息以及链接信息。关于每种消息的XML数据包的详细结构,请参见http://mp.weixin.qq.com/wiki/index.php?title=%E6%8E%A5%E6%94%B6%E6%99%AE%E9%80%9A%E6%B6%88%E6%81%AF。文章介绍文本消息的处理,文本消息XML数据包格式以及说明如下:
文本消息XML数据包示例
1 <xml> 2 <ToUserName><![CDATA[toUser]]></ToUserName> 3 <FromUserName><![CDATA[fromUser]]></FromUserName> 4 <CreateTime>1348831860</CreateTime> 5 <MsgType><![CDATA[text]]></MsgType> 6 <Content><![CDATA[this is a test]]></Content> 7 <MsgId>1234567890123456</MsgId> 8 </xml>
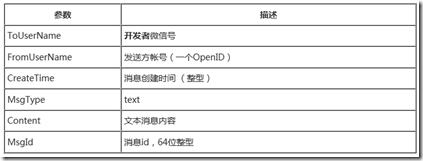
数据包结构说明
通过Debug Logs监控用法发送数据
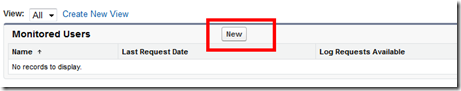
在Force.com里可以很容易的观察到微信用户发送来的XML数据信息,为此进入Force.com后台Setup页面后在左侧导航条的Logs下方找到Debug Logs,点击进入后,点击右侧Monitored Users旁的New按钮,如下图所示:
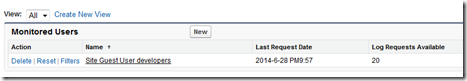
在接下来的画面中将可以选择你想监控哪个用户和Force.com服务器之间的交互,在搜寻画面中可以点击放大镜查找所有用户,其中Site.com使用类似于“Site Guest User…”类似的匿名账户,选择好后的示意界面如下:
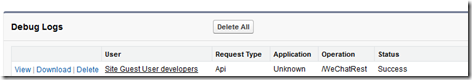
此时若通过关注了此微信公开账号的微信用户发送任意文本到此账号后,刷新Debug Logs监控页面及可以在下方看到新增了相应的日志:
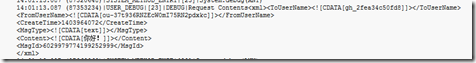
点击进去既可以看到日志里有我们发送的文本的XML数据包:
这种日志也可以帮助到后续的调试。
创建用户消息处理方法
接下来我们打开之前创建的WeChatRestController类,在里面添加如下方法来响应用户数据包
1 @HttpPost 2 global static void doPost(){ 3 //存储XML各节点数据变量 4 String toUserName = ''; 5 String fromUserName = ''; 6 String msgType = ''; 7 String content = ''; 8 //获取XML数据包 9 RestRequest req = RestContext.request; 10 RestResponse res = RestContext.response; 11 string strMsg = req.requestBody.toString(); 12 XmlStreamReader reader = new XmlStreamReader(strMsg); 13 14 //解析XML数据包,Force.com这块的处理能力并不强,简单的结构也需要较多代码来解析 15 while(reader.hasNext()){ 16 if(reader.getLocalName() == 'ToUserName'){ 17 reader.next(); 18 if(String.isNotBlank(reader.getText())){ 19 toUserName = reader.getText(); 20 } 21 } 22 else if(reader.getLocalName() == 'FromUserName'){ 23 reader.next(); 24 if(String.isNotBlank(reader.getText())){ 25 fromUserName = reader.getText(); 26 } 27 } 28 else if(reader.getLocalName() == 'MsgType'){ 29 reader.next(); 30 if(String.isNotBlank(reader.getText())){ 31 msgType = reader.getText(); 32 } 33 } 34 else if(reader.getLocalName() == 'Content'){ 35 reader.next(); 36 if(String.isNotBlank(reader.getText())){ 37 content = reader.getText(); 38 } 39 } 40 reader.next(); 41 } 42 }
上述代码 完成了对用户发送过来数据XML包的解析,接下来我们按照http://mp.weixin.qq.com/wiki/index.php?title=%E5%8F%91%E9%80%81%E8%A2%AB%E5%8A%A8%E5%93%8D%E5%BA%94%E6%B6%88%E6%81%AF说明,组织好回复给用户的文本消息数据,这里的回复数据也是XML结构,和发送过来的文本消息XML数据结构基本一致,详情请参看链接里腾讯公司的详细介绍。下面的代码将自动发送当前的日期时间给用户,在前面代码的While循环后添加如下代码:
1 Datetime dt = System.now(); 2 String returnDT = dt.format('EEEE, MMMM d, yyyy'); 3 String replyMSG = '<xml><ToUserName><![CDATA[{0}]]></ToUserName><FromUserName><![CDATA[{1}]]></FromUserName><CreateTime>12345678</CreateTime><MsgType><![CDATA[text]]></MsgType><Content><![CDATA[{2}]]></Content></xml>'; 4 String[] arguments = new String[]{fromUserName, toUserName, rtnMsg}; 5 String formattedReplyMSG = String.format(replyMSG, arguments); 6 RestContext.response.addHeader('Content-Type', 'text/plain'); 7 RestContext.response.responseBody = Blob.valueOf(rtnMsg);
前面代码需要略微提醒下的是第3行的ToUserName参数和FromUserName参数和普通微信用户发送来的消息XML数据包是反过来的。
保存代码,此时普通用户发送任何消息到此公众账号都能很快收到当前的时间信息。