
/HelloServlet.java

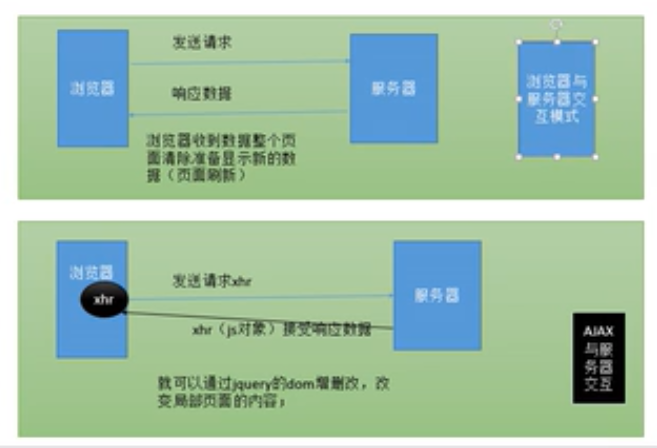
原来的页面:
1、浏览器发送请求
2、服务器其接收到请求,调用对应的servlet进行处理完成会有相应信息生成
现在的交互(XmlHttpRequest对象):
1、XmlHttpRequest对象帮我们发送请求
2、服务器其接收到请求,调用对应的servlet进行处理完成会有相应信息生成
3、XmlHttpRequest对象接收数据(浏览器引擎就接收不到这个数据了,xhr对象收到这个数据)
XmlHttpRequest对象:
所有代理对象均支持XmlHttpRequest对象
xhr原生编程:(非常麻烦)
var xhr =
我们使用jQuery包装后的ajax请求

jquery操作ajax 1、//$("#btn").click(function(){ //$.get(url, [data], [callback], [type]);//中括号代表这个参数可以不用传 //data 传递的数据,"k=b&k=v" 传递一个js对象 //callback,定义一个回调函数,随便定义一个参数,这个参数就封装了服务器返回的数据 //[type],返回的数据类型,可以不写,自动判断 //type:返回内容格式:xml,html,script,json,text,_default $.get("${ctp}/getinfo",{lastName:'长沙',age:18},function(abc){ alert(abc); }); });
改变了我们传统的交互方式:
1.发请求
2.服务器收到请求,处理请求经常要给页面携带数据,request.setAttribute("map",map);转发到页面
3.浏览器接收到页面数据,在页面使用el表达式获取数据
导致整个页面刷新:造成很大的服务器负担
ajax只让服务器返回我们需要的部分数据即可:不用返回整个页面,;xhr替代浏览器来接收响应,发送请求:利用dom增删改的方式来改变页面效果
什么是ajax:
xhr对象向服务器发送请求,并收到相应数据,利用DOM增删改的方式改变页面效果
异步:不会阻塞浏览器
同步:会阻塞浏览器:因为需要等到服务器整个处理完请求,完成响应以后才能做其他事情
//post和get请求的用法是一样的,只是一个是post请求,一个是get请求
将返回的字符串,转换为JSON对象/JS对象 第一种:var obj = JSON.parse(data); alert(obj.lastName); 第二种:type,最后一个参数直接指定为json,jQuery自动转为json对象 $(url,"lastName=admin&age=18",function(){ alert(data.lastName); },"json");
底层ajax请求:
//发送ajax请求
//所有请求的属性都是可以通过这个js定义的
var option = {
url:"${ctp}/getstudentinfo",//规定请求地址
type:"GET",//请求类型
data:{"lastName":"haha",age:22},//发送的数据
async:true,//调整异步:true异步,false同步
success:function(data){
alert("成功!"+(typeof data));
},
dataType:"json"
};
$.ajax(options);
//禁用默认行为
return false;
//默认ajax是异步的,数据的接收和下面方法的执行,不冲突
//异步:不用等待整个ajax请求完成才执行下面的方法