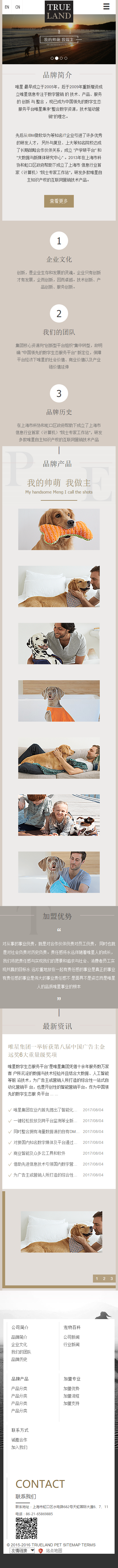
前言:唯星宠物产品官网,分为首页、子页和登录注册页三个页面,除网页内容设计与图片素材的部分使用网上的材料之外,其余内容呈现以及功能模块全部为自己重构。
| 一、响应式轮播banner |

思路:使用BootStrap自带的广告轮播组件(Carousel)
- 基本滑动效果 关键 → class="carousel" data-ride="carousel" 调动js,让图片动起来
- 指定轮播时间 关键 → data-interval=“2000” 指定轮播时间为2s
- 带方向按钮的轮播 关键 → href=“#Carousel的ID” 关联最外层,class="carousel-contrl left" data-slide="prev" 控制左(右)轮播,指向前(后)一个
- 带圆点导航的轮播 关键 → data-target="#Carousel的ID" 指定跳到哪个区域的轮播图,data-slide-to="0" 点击这个圆点要跳到第几个图
<section class="banner">
<div id="wode" class="carousel slide" data-ride="carousel" data-interval="2000">
<div class="carousel-inner">
<div class="item active">
<img src="images/banner.png">
</div>
<div class="item">
<img src="images/banner.png">
</div>
<div class="item">
<img src="images/banner.png">
</div>
<div class="item">
<img src="images/banner.png">
</div>
<a href="#wode" class="carousel-control left" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a href="#wode" class="carousel-control right" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
<ul class="carousel-indicators">
<li class="active" data-target="#wode" data-slide-to="0" ></li>
<li class="active" data-target="#wode" data-slide-to="1" ></li>
<li class="active" data-target="#wode" data-slide-to="2" ></li>
<li class="active" data-target="#wode" data-slide-to="3" ></li>
</ul>
</div>
</div>
</section>
| 二、CSS点击图片放大图片并显示遮罩 |
 |
 |
思路:利用:after、:hover伪类选择器结合display属性、transition属性和transform属性
- 点击触发,不点击不触发 关键 →pic:after{display:block}点击图片触发显示遮罩层 li:hover img {transform:scale(1.2)}点击li触发图片变换
- 放大 关键 → transition:0.3s 图片变换持续时间0.3s transform:scale(1.2) 图片宽高都变换至原来1.2倍
.ppcp .container .tu_all ul li .pic{
position:relative;
overflow:hidden;
}
.ppcp .container .tu_all ul li .pic:after{
display: block;
content: "";
padding-bottom: 50.4%;
}
.ppcp .container .tu_all ul li img{
transition: 0.3s;
}
.ppcp .container .tu_all ul li:hover img{
transform: scale(1.2);
}
| 三、Jquery导航条模式触发事件 |
 |
 |
思路:触发另一个元素上的事件处理函数
- 在页面加载后执行事件处理 关键 → 自调函数 $(function(){ });
- 使用Jquery的Id选择器函数,查找点击元素,触发点击事件,再找到处理元素,触发处理事件 关键 → 两层id查找嵌套 $('id名’).要触发的事件(function){};
/*导航栏 显示*/
$(function(){
$('.nav_tu').click(function(){
$(".nav_show").fadeIn();
})
$('.cha').click(function(){
$(".nav_show").fadeOut();
})
$('.fang').click(function(){
$(".text").toggle();
})
});
| 四、Jquery新闻纵向轮播 |

思路:使用一次性定时器
- 任务函数 关键 → 定义每次要执行的任务Task function gd(){ }
- 启动定时器 关键 → timer = setTimeout(Task,wait) wait这里指定时器执行函数的间隔时间(s)
- 停止等待定时器 关键 → clearInterval(timer) 与周期性定时器不同,这里不是停止定时器,而是停止再一次执行的等待
//最新资讯 新闻轮播 定时器
$(document).ready(function(){
function gd(){
$('.new_gd_nei').fadeOut(500);
$('.new_gd_nei').fadeIn(500);
}
setInterval(gd,1000);
function newsgd($item, $gder){
setTimeout(newsgd,2000,$item.next(),$gder);
$item.slideUp(1000,function(){
$item.appendTo($gder).show();
});
}
newsgd($('.gder li:first'),$('.gder'));
})
| 五、Jquery带按钮轮播图 |

思路:触发另一个元素上的事件处理函数
- Jquery的id选择器查找 关键 → 同上面导航条模式触发事件
- 得到li元素内的值 关键 → 定义变量count=$(".lb_list a").length 保存li内a元素的元素个数,在通过var i=$(this).text()-1 得到li元素内的值(数字)查找对应值的元素,添加class属性,同时为相邻兄弟元素移除class属性
//最新资讯 切换图片
var time=n=0,count;
$(document).ready(function(){
count=$(".lb_list a").length;
$(".lb_list a:not(:first-child)").hide();
$(".lb_zi li").click(function(){
var i=$(this).text()-1;//得到li元素内的值(数字)
n=i;
if(i>=count)return;
$(".lb_list li").filter(":visible").fadeOut(500).parent().children().eq(i).fadeIn(1000);
$(this).toggleClass("on");
$(this).siblings().removeAttr("class");
})
})
| 六、animation主体渐入效果 |
 |
 |
 |
思路:使用animate.css动画库文件自带效果
- 渐进式滚入效果 关键 → class="animated rollIn"
- 渐进式淡入效果 关键 → class="animated bounceIn"
- 渐进式左入效果 关键 → class="zx_left animated fadeInLeft"
- 渐进式右入效果 关键 → class="zx_right animated fadeInRight"
<li class="animated rollIn">
<span class="quan">1</span>
<h5>企业文化</h5>
<p>创新,是企业生存和发展的灵魂。企业只有创新才有发展,企而创新,因而卓越。技术创新、产品创新、服务创新。</p>
</li>
<li class=" animated bounceIn">
<div class="zi_div">
<h4>我的帅萌 我做主</h4>
<h5>My handsome Meng I call the shots</h5>
<span></span>
</div>
</li>
| 七、Media手写首页栅格布局 |
 |
 |
 |
| PC端 | pad端 | 手机端 |
思路:手动添加Madia Query根据不同的屏幕类型以及特性执行不同的CSS
- 超小屏幕xs(w<=767)手机端 关键 → madia (max-width=767px){}
- 小型屏幕sm(768<=w<=991)pad端 关键 → madia (max-width=991px){}
- 中型屏幕md(992<=w<=1199)PC端 关键 → madia (max-width=1199px){}
- 大型屏幕xs(w>=1200)分辨率比较大的PC端
@media(max-1300px) {
.zxzx .container .home_top a{
font-size: 26px;
}
}
@media(max-992px) {
.zxzx .container .home_top a{
20%;
}
}
@media(max-768px) {
.zxzx .container .home_top a{
24%;
}
}
@media(max-480px) {
.zxzx .container .home_top a{
37%;
}
}
注:转载请注明出处
