PropTypes是react中子组件对父组件传递来的值进行的验证,在项目没有集成ts/flow的情况下可以使用,且react中已原生支持
导入
import PropTypes from 'prop-types' //由于是export default导出,可以重命名
使用
- 类型验证
//声明一个子组件
const Son = props => (<div>这是父组件接收来的数据:{props.name}</div>)
//使用propTypes对子组件接收的数据进行验证,propTypes须小写
Son.propTypes = {
name: PropTypes.string // 这意味着,传入的必须是string类型
}
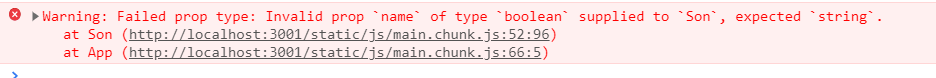
如果父组件传入的类型不是PropTypes规定的类型,将会直接在控制台报错:
以上图为例,假设父组件传递了一个Boolean...

- 是否必传
//声明一个子组件
const Son = props => (<div>这是父组件接收来的数据:{props.name}</div>)
//使用propTypes对子组件接收的数据进行验证,propTypes须小写
Son.propTypes = {
name: PropTypes.string.isRequired // 这意味着,传入的必须是string类型
}
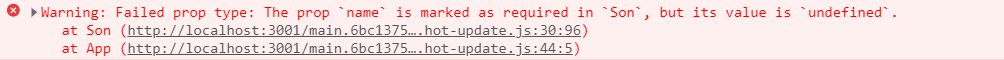
如果没有传入子组件规定的必传项会报以下错:

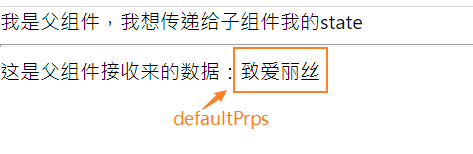
- 规定默认值
//声明一个子组件
const Son = props => (<div>这是父组件接收来的数据:{props.name}</div>)
//使用propTypes对子组件接收的数据进行验证,propTypes须小写
Son.defaultProps= {
name: '致爱丽丝' // 这意味着,传入的必须是string类型
}

在同时具备默认值与必传的情况下,默认值优先级大于必传。
以上。