最近比较急的接手了公司的微信服务号项目,采用的技术栈主要是jq和vue。在项目中之前碰见过jq写的$().on('click',function(){})点击事件不起作用,只能写在vue实例中的methods中,然后用@click去监测。
一直困惑的是这个BUG在不同的页面中有时有,有时没有,而且出现的情况很少。今天工作闲了一点,于是乎专心去琢磨这个问题。
网上百度到的解决方案是这样的,如下图:


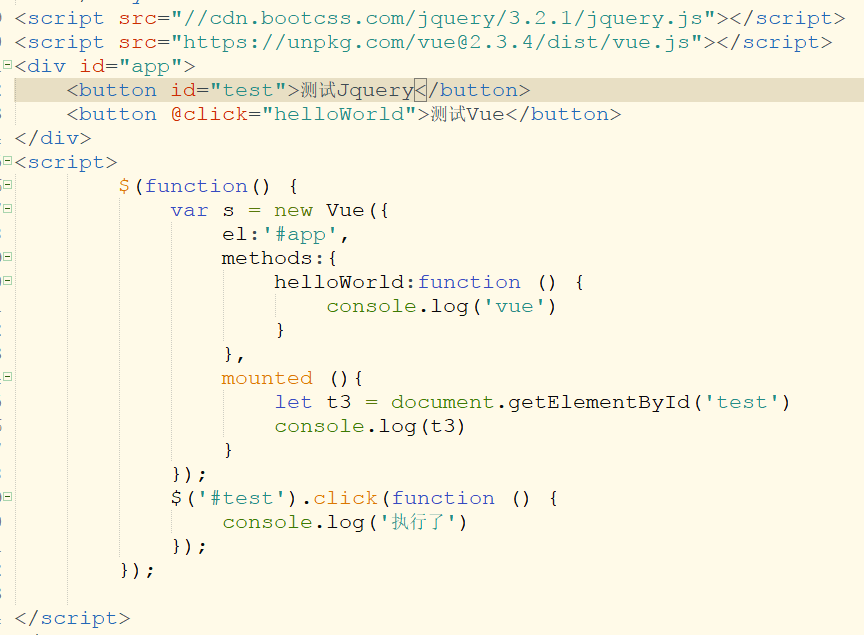
于是乎自己试了一下确实可以。代码如下图:

但是回过头来看项目就很奇怪,说的写在JQ的dom加载完成函数中就可以,但是我的具体项目中为什么不行呢?而其他页面的却可以呢?
于是乎开始从繁至简的减少代码,想要减少的如上,页面也简化。jq写的点击事件就是如下的‘伙伴详情’

这一列是v-for生成的,当把dataList直接改为数字后,点击是可以生效的,于是开始考虑是dom渲染问题,之前也这样猜想过,但没有过去验证到底是哪块的问题。
如果dataList是请求后端数据生成的,那可能是时间差上有问题。
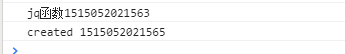
于是我在vue实例中的$this.nextTick中和jq点击事件前分别打印时间。得到如下图:

显然jq点击函数被读取时,vue是还没有完成dom更新。虽说$(function() {})代表着jq dom完成之后再去执行里面的代码(所有代码写在这里面),但这是vue和jq的混合开大,对于v-for生成的dom 来说需要等待拿到后端数据并且赋值给实例的dataList才能生成。
所以加载jq点击事件时候,vue的dom还没完成更新,所以就是无效的。点击事件中的选取元素并不能拿到对应的dom元素。
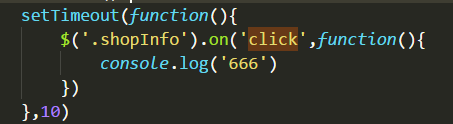
上面的时间差是2毫秒。为了验证以上的猜想,我直接给了10个毫秒的延迟(好像毫秒默认的有效最小是24),然后jq写的点击事情就有用了。

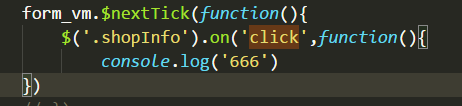
总结:较好的写法还是通过vue的methods来写点击事件,不推荐jq写。或者只能这样了(form_vm是vue实例)

反思:对于在之前的页面中写的有效的jq点击事件可能是页面内容较少,拿的数据较少。但是个人总感觉可能其他地方还是有问题,或者说我的这个解决方法只是凑巧而已,甚至可能是错误的。所以若是您有任何指正的地方,欢迎留言!!!