由于项目要快速搭建后台管理系统,想想知道的有Django admin还有Java的Guns,可是Guns并不熟悉,没时间慢慢学,于是使用Django+Xadmin搭建,下面记录详细的过程,请确保你的系统安装python3.5以上。
1、安装
python3使用pip3安装,没安装pip的请自行安装。安装Django只需:
pip3 install django+版本号,不写默认最新稳定版,我使用的是2.1.3。
Xadmin是基于Django的后台管理系统框架,源码地址:https://github.com/sshwsfc/xadmin。目前作者貌似不更新了,python3安装不是pip install xadmin,这个是python2安装的,如果在python3下安装,可能还会报Unicode错误,因为readme.rsc是gbk格式,python3读取错误。看作者github上也有说明:
说明安装2.0以上的Django要用
pip install git+git://github.com/sshwsfc/xadmin.git@django2来安装。
2、搭建
2.1 django-admin strartproject projectname
使用如上命令新建一个project,然后生成一个django项目目录。
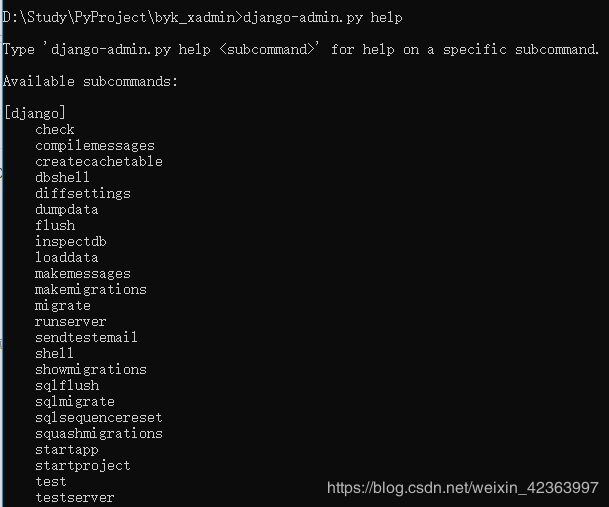
想要查看django-admin的更多命令,使用django-admin.py help

具体命令意义请自行查看官方文档。
2.2 django-admin strartapp appname
使用如此命令来安装一个app,会在projectname目录下生成appname目录文件如下:

2.3 更改项目settings文件

数据库使用mysql,如要使用其他的,请到图中网址自行查看:

设置中文及地区时间:

2.4 初始数据库
pip3 install PyMySQL。然后在projectname下的__init__.py下:
import pymysql
pymysql.install_as_MySQLdb()
2.5 配置admin urls
在projectname下的urls.py下:
from django.urls import path
import xadmin
urlpatterns = [
path('admin/', xadmin.site.urls),
]
2.6 编写model
在appname的models.py中写入
from django.db import models
class University(models.Model):
id = models.IntegerField(primary_key=True)
createdat = models.DateTimeField(db_column='createdAt', verbose_name='创建时间') # Field name made lowercase.
updatedat = models.DateTimeField(db_column='updatedAt', verbose_name='更新时间') # Field name made lowercase.
province = models.CharField(max_length=50, verbose_name='省份')
city = models.CharField(max_length=50, verbose_name='城市')
name = models.CharField(max_length=50, verbose_name='高校名称')
address = models.CharField(max_length=100, verbose_name='地址')
class Meta:
verbose_name = '高校表'
verbose_name_plural = '高校表'
managed = True
db_table = 'university'
def __str__(self):
return self.name
2.7 自定义admin
在appname的admin.py中写入
import xadmin
from xadmin import views
from .models import *
# Register your models here.
class GlobalSetting(object):
# 设置后台顶部标题
site_title = '后台管理系统'
# 设置后台底部标题
site_footer = '2018 一枝韩独秀 www.520.com'
# 左侧菜单可以折叠
menu_style = "accordion"
xadmin.site.register(views.CommAdminView, GlobalSetting)
class BaseSetting(object):
# 启用主题管理器
enable_themes = True
# 使用主题
use_bootswatch = True
# 注册主题设置
xadmin.site.register(views.BaseAdminView, BaseSetting)
class UniversityAdmin(object):
"""
自定义University管理类
"""
# 列表页属性
# 显示什么字段
list_display = ['id', 'province', 'city', 'name', 'address', 'createdat', 'updatedat']
list_filter = ['province', 'city', 'name', 'address']
search_fields = ['name']
list_per_page = 20
list_display_links = ['id', 'name']
# ordering设置默认排序字段,负号表示降序排序
ordering = ['id']
# list_editable 设置默认可编辑字段
# list_editable = ['province', 'city']
# 详细时间分层筛选
# date_hierarchy = 'createdat'
fieldsets = [
('基本信息', {'fields': ['id', 'province', 'city', 'name', 'address']})
]
# 高校表图标
model_icon = 'fa fa-home'
pass
xadmin.site.register(University, UniversityAdmin)
2.8 设置app别名
在appname下面的__init__.py下:
default_app_config ='byk.apps.BykConfig'
在apps.py下:
from django.apps import AppConfig
class BykConfig(AppConfig):
name = 'byk'
verbose_name = 'Demo'
2.9 数据库迁移
makemigrations
migrate
2.10 创建超级用户
python manage.py createsuperuser
输入用户名和密码,邮箱随便填。
2.11 运行
进入manage.py所在的目录下:
python manage.py runserver 0.0.0.0:8000
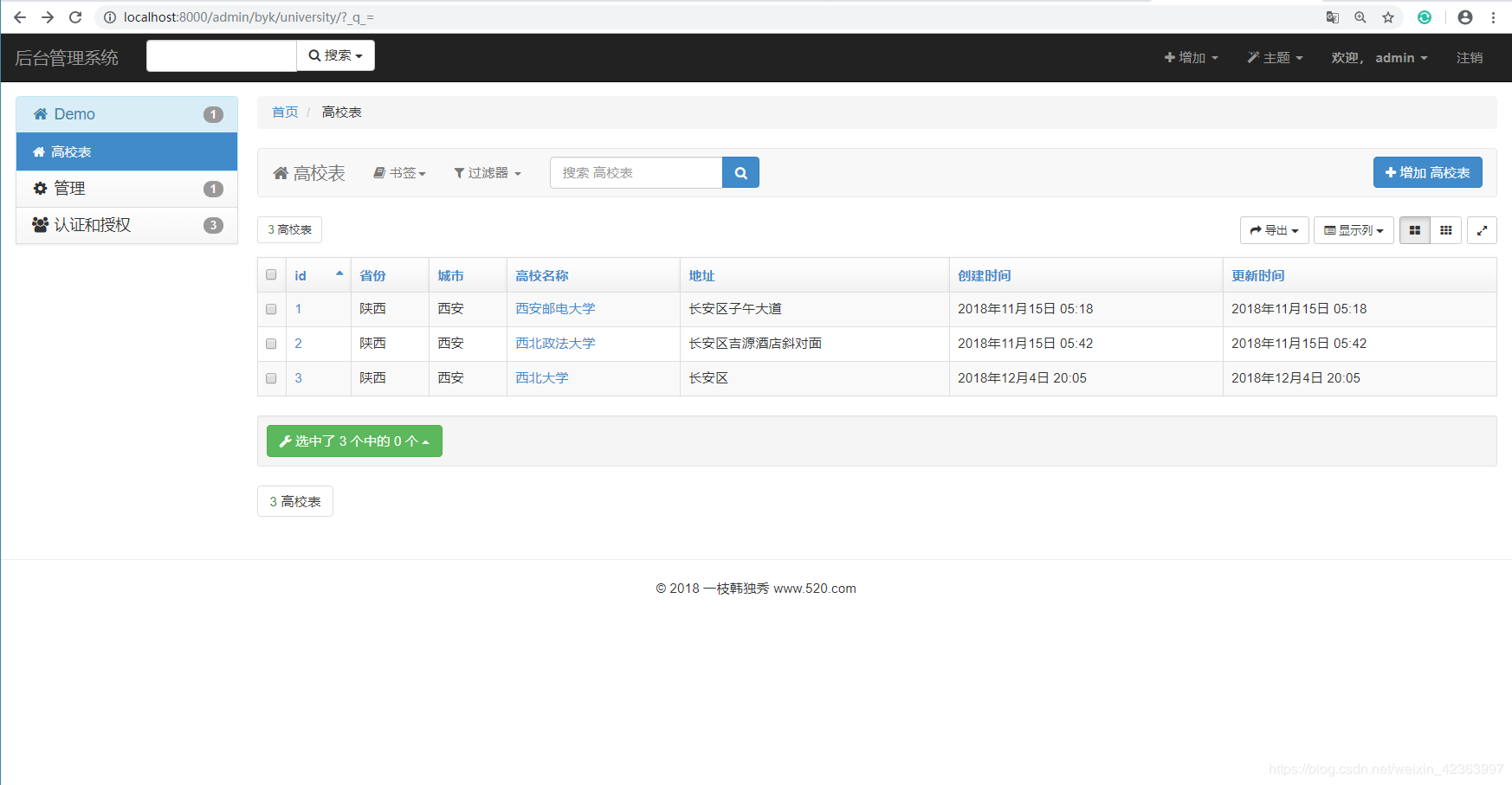
2.12 效果
在浏览器中输入http://localhost:8000/admin/登录超级用户,看到如下效果: ---------------------
---------------------
作者:一枝韩独秀
来源:CSDN
原文:https://blog.csdn.net/weixin_42363997/article/details/84817223
版权声明:本文为博主原创文章,转载请附上博文链接!